| 特集 マルチデバイス対応アプリの可能性(前編) Live Meshアプリケーションとは何か? デジタルアドバンテージ 一色 政彦2009/02/24 |
 |
|
Page1
Page2
|
|
■Meshアプリの利用方法
●2種類のLive Mesh
ここまでLive Meshという1つのテクノロジを説明してきたのだが、実は(執筆時点では)Live Meshには次の2種類が存在している。
 |
| 一般コンシューマ向けLive Mesh(ベータ版) |
| こちらは後述する開発者機能が提供されていない。 |
 |
| 開発者向けLive Mesh(CTP版) |
| 開発者向けLive Meshでは、フォルダの同期機能が利用できない。一般コンシューマ向けLive Meshでは、Live Desktopのフォルダと各種デバイス上のフォルダが自動的に同期される。 |
今回は開発者向けLive Meshを利用する。以降、単に「Live Mesh」と記述した場合はこちらのLive Meshを示す。なお、このLive Meshはまだ技術プレビュー(CTP)版であり、将来、大きな改変もあり得ることをご了承いただきたい。
| 【コラム】一般向けLive Meshと開発者向けLive Meshの併用 |
一般向けLive Meshと開発者向けLive Meshは併用することもできる。これには、どちらもインストールされていないクリーンな環境で、以下の手順を実行する。 (1)一般向けLive Meshのクライアントをインストールする |
| 【コラム】Live Remote Desktopについて | ||
上記の機能の中では紹介しなかったが、「Live Remote Desktop」という機能もある。これはWebブラウザ上で、ほかのコンピュータにリモート・デスクトップ接続するためのものである。 ただし、開発者向けLive Mesh(CTP版):developer.mesh-ctp.comでは利用できないので注意してほしい。実際、Live Meshクライアントのアイコンにマウスを乗せると、次の画面のように「Live Remote is not currently enabled in the Live Framework sandbox.」(現在CTP版ではLive Remote Desktopは利用不可)と表示される。
|
それではLive Meshを利用してみよう。
●Live Meshを利用するには?
上記のサイトにアクセスして、右上の[Sign in]からログインする(※ログインするには事前に登録が必要となるが、これについては後編で紹介する)。ログインすると、(上部バーの[Devices]タブによる)デバイス一覧が表示される。
 |
| Live Meshの[Devices](デバイス)の表示 |
| Live Meshログイン後のページ |
●Live MeshにMeshアプリを追加するには?
ここで上部バーの[Apps](アプリ)タブをクリックすると、次の画面が表示される。
 |
| Meshアプリの追加(1):Meshアプリ表示 |
左側の[Applications]欄には、次の2種類のアプリ一覧がある。
- [Mesh-Enabled Web Applications]:Meshアプリ。
- [Websites]:Live Frameworkを利用した外部のWebサイト。
右側の[Add Applications](アプリケーションの追加)欄の[Browse more applications](アプリケーションのブラウズ)ボタンから、既存のMeshアプリをLive Desktopに追加できる。実際にボタンをクリックすると、次のような画面が表示される。
 |
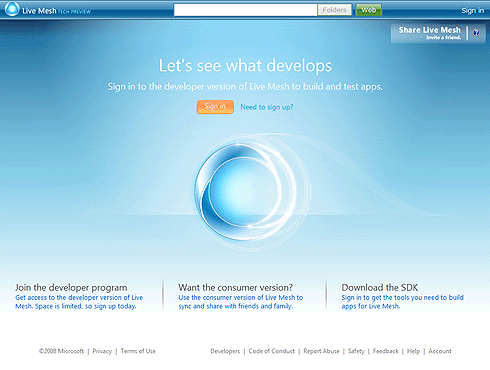
| Meshアプリの追加(2):アプリケーション・カタログからの選択 |
上の画面の[Application Catalog](アプリケーション・カタログ)の中から任意のMeshアプリを選択して[Add To Mesh](Meshに追加)ボタンをクリックする。ここでは[Collaborative Crossword]を選択してみる。
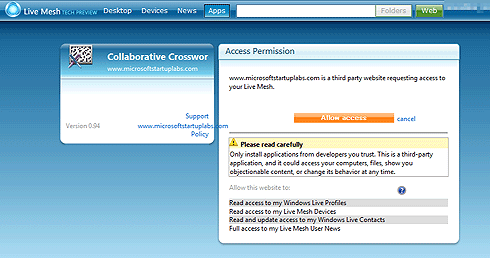
下のような[Access Permission](アクセス許可)画面が表示されるので、[Allow access](アクセスの許可)ボタンをクリック。
 |
| Meshアプリの追加(3):アクセスの許可 |
これにより、次の画面のようにMeshアプリが追加される。
 |
| Meshアプリの追加(4):Meshアプリの追加完了 |
●Meshアプリを実行するには?
しかしこれだけではまだMeshアプリは実行できない。実行するには、Meshアプリのインスタンスを作成する必要がある。
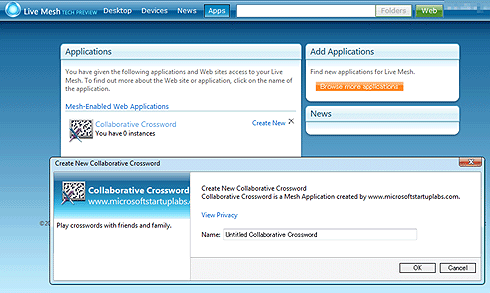
これには、(上部バーの[Apps](アプリ)タブをクリックして)各Meshアプリ項目の右側にある[Create New](新規作成)リンクをクリックする。次の画面は実際にクリックした例だが、このようにアプリの名前を入力して[OK]ボタンをクリックすると、インスタンスが1つ作成される。
 |
Meshアプリのインスタンス名を入力して[OK]ボタンをクリック |
 |
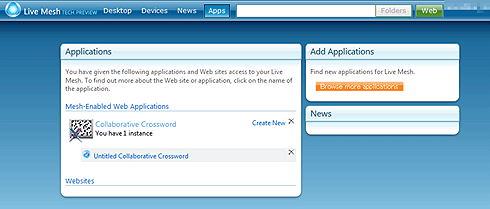
Meshアプリ項目の下に(入力した名前の)インスタンスが表示される |
| Meshアプリのインスタンス作成 |
作成されたインスタンスは、Live Meshに登録されたデバイスに自動展開される。例えば、上部のメニューバーから[Desktop]タブを選択してLive Desktopを開くと、次の画面のように、Live Desktop上にそのMeshアプリのインスタンスのアイコンが表示される。なお、そのほかの登録済みのデバイス(Windows OSのPCなど)のデスクトップ上にも同様のショートカット・アイコンが表示される。
 |
| Meshアプリのインスタンスのデスクトップ・アイコン |
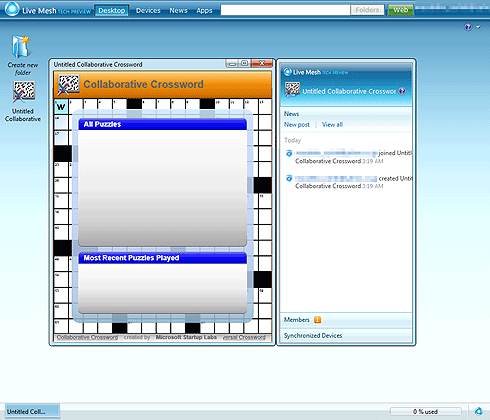
このアイコンをダブルクリックすると、次の画面のように、そのMeshアプリが起動する。
 |
| Meshアプリの起動 |
| 【コラム】[News]タブについて | ||
上部バーには、[Desktop][Devices][News][Apps]というタブがあるが、このうち[News]タブについてのみ説明していないので、これについて簡単に紹介しておこう。 [News]タブには各種情報が表示される。例えば、次の画面ではLive Desktop上でどのような操作が行われたのかという履歴が表示されている。
|
■
以上、今回は利用者の視点でLive Meshを紹介したが、後編では開発者の視点で開発/展開の方法を紹介する。![]()
| INDEX | ||
| [特集] マルチデバイス対応アプリの可能性(前編) | ||
| Live Meshアプリケーションとは何か? | ||
| 1.Live Services/Live Mesh/Meshアプリとは? | ||
| 2.Meshアプリの利用方法 | ||
| [特集] マルチデバイス対応アプリの可能性(後編) | ||
| Live Meshアプリケーションを開発しよう | ||
| 1.Meshアプリの開発方法 | ||
| 2.Azureポータル上でのMeshプロジェクトの作成 | ||
| 3.Meshアプリのデバッグ/実行 | ||
| 4.Meshアプリ開発環境の構築 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...