|
| 特集 マルチデバイス対応アプリの可能性(後編) Live Meshアプリケーションを開発しよう デジタルアドバンテージ 一色 政彦2009/03/03 |
|
|
前編では、Live Meshアプリケーション(Mesh-enabled Application。以降、Meshアプリ)がどのようなもので、どうやって利用するのかについて、利用者の視点に立って説明した。後編(本稿)では、Meshアプリをどうやって開発するのかについて、今度は開発者の視点から解説する。
※本稿では「アプリケーション」は「アプリ」と短く記述する。
■Meshアプリの開発方法
以下ではMeshアプリの開発環境が整っているという前提で説明していく。Meshアプリの開発環境の構築については、本稿の最終ページで説明する。なお、Meshアプリを実行するには、Azureポータル(正式には「Azure Services Developer Portal」)へアクセスする必要があるが、その登録方法もそのページで説明している(Azureポータルについて詳しくは「特集:Windows Azureクラウド・サービスの配置/運用」を参照してほしい)。
●Meshアプリの種類
Meshアプリを開発するためのフレームワークが「Live Framework」であることは前編で説明したが、そのLive Frameworkには次の3種類のライブラリが用意されている。
(1)JavaScriptライブラリ:主に「Live Mesh利用Webアプリ」(以降、HTML/JavaScript Meshアプリ)で使う。
(2)Silverlightライブラリ:主に「Live Mesh利用Silverlightアプリ」(以降、Silverlight Meshアプリ)で使う。
(3).NETライブラリ:主に「各種.NETクライアント・アプリ」(Meshサービス外部のASP.NET WebサイトやWindows/WPFアプリなど)で使う。
「(3).NETライブラリ」を利用する場合、インストール済みのLive Framework SDK(インストール方法は最終ページ)で提供される.NETアセンブリ(Microsoft.LiveFX.Client.dllファイルなど)を、Visual Studio 2008(以降、VS 2008)で(WebサイトやWindows/WPFのプロジェクトを開いて)[ソリューション エクスプローラ]の[参照設定]に手動で設定する必要がある。
そのほかの「(1)JavaScript」と「(2)Silverlight」のライブラリには、VS 2008用のプロジェクト・テンプレートが提供されている(事前に「Live Framework Tools for Microsoft Visual Studio」をインストールしておく必要がある。インストール方法は最終ページ)。具体的には次の2つのテンプレートだ。
-
Mesh-enabled Web Application:「HTML/JavaScript Meshアプリ」を作るためのプロジェクト・テンプレート。
-
Silverlight Mesh-enabled Web Application:「Silverlight Meshアプリ」を作るためのプロジェクト・テンプレート。
今回はこのうち、「Silverlight Mesh-enabled Web Application」プロジェクト・テンプレートを使って、「Hello from MeshApp1Silverlight」と表示する初歩的なSilverlight Meshアプリ(MeshApp1)を作成してみよう。
●Visual Studio 2008でプロジェクトを作成する
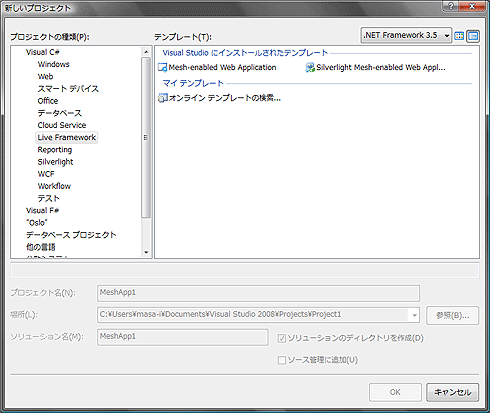
まず、VS 2008のIDEのメニュー・バーから[ファイル]−[新規作成]−[プロジェクト]を選択する。これにより、次の画面の[新しいプロジェクト]ダイアログが表示される
 |
| Live Frameworkプロジェクト・テンプレート([新しいプロジェクト]ダイアログ) |
ここで、左側の[プロジェクトの種類]のツリー表示から[Visual C#]/[Visual Basic]−[Live Framework]を選択し、右側の[テンプレート]リストから[Silverlight Mesh-enabled Web Application]テンプレートを選択する。[プロジェクト名]に任意の名前(本稿の例では「MeshApp1」)を入力して[OK]ボタンをクリックする。
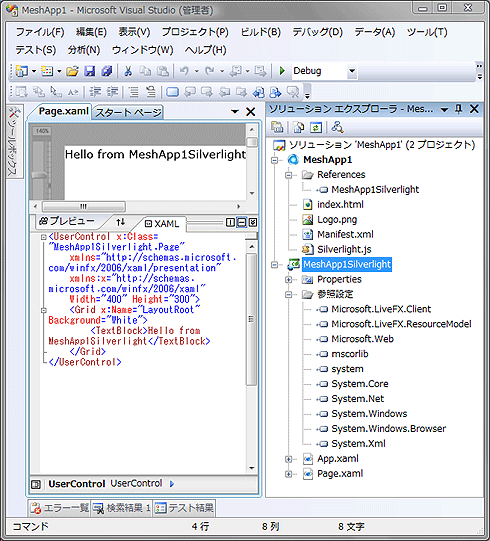
これにより、次のようなSilverlight Meshアプリのひな型が生成される。
 |
| Silverlight Meshアプリのプロジェクトのひな型ソース・ファイル群 |
ソリューション内のプロジェクトは、次の2つが作成されている。
-
MeshApp1:Meshアプリのプロジェクト(.meshprojファイル。以降、Meshアプリ・プロジェクト)
-
MeshApp1Silverlight:Silverlightアプリのプロジェクト(.csproj/.vbprojファイル。以降、Silverlightプロジェクト)
このうちSilverlightプロジェクトを[ソリューション エクスプローラ]で見ると、以下のアセンブリ群がすでに参照設定されているのが分かる。
- Microsoft.LiveFX.Client
- Microsoft.LiveFX.ResourceModel
- Microsoft.Web
これらはLive Framework SDKに含まれる「(2)Silverlightライブラリ」である。
●Silverlight Meshアプリ・プロジェクトの内容
まず、[ソリューション エクスプローラ]でSilverlightプロジェクトの中身を見ると、XAMLファイルを含む一般的なSilverlightアプリであることが分かる。Silverlight Meshアプリの開発では、現実的には、このSilverlightアプリを開発することになる。
次に、Meshアプリ・プロジェクトの中身を見ると、「index.html」ファイルなどがあり、実体はWebアプリであることが分かる。[References](参照設定)にはSilverlightプロジェクト(MeshApp1Silverlight)への参照が設定されており、「index.html」ファイルの内容は、単にそのSilverlightアプリを表示しているだけである(このことから、Silverlight Meshアプリは厳密にいうと、「Silverlight 2アプリを埋め込んだWebアプリ」である)。
そのほかには、プロジェクトには以下のようなファイルがある。
- Logo.png:Meshアプリのアイコン画像。
- Manifest.xml:Meshアプリの各種情報の定義ファイル。
- Silverlight.js:Silverlightアプリを表示するためのJavaScriptコード。
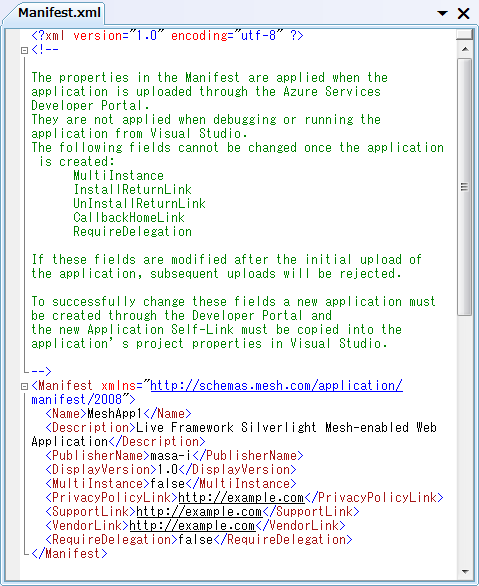
「Manifest.xml」ファイル(ひな型)の内容は、次のようになっている。
 |
| Manifest.xmlファイル(ひな型)の内容(XML形式ファイル) |
<Manifest>要素内の子要素で各種情報が定義されているのが分かる。子要素の意味は以下のとおり(オプションと書かれていない項目は、必須設定項目)。
-
<Name>要素:Meshアプリの名前。
-
<Description>要素:オプション。Meshアプリの説明。
-
<PublisherName>要素:Meshアプリの発行者の名前。
-
<DisplayVersion>要素:表示するバージョン番号。
-
<MultiInstance>要素:マルチインスタンス(=複数のインスタンス)を作成可能にするか(true)、しないか(false)。マルチインスタンスにすると、データのセットをそれぞれで持てる。
-
<PrivacyPolicyLink>要素:プライバシー・ポリシーのページへのリンク先URL。
-
<SupportLink>要素:サポートのページへのリンク先URL。
-
<VendorLink>要素:ベンダー(作成者)情報のページへのリンク先URL。
-
<RequireDelegation>要素:オプション。委譲認証(Delegated Authentication:外部のWebサイトやアプリが、Meshアプリへアクセスする許可を要求できるようにする機能)を使用するか(true)、しないか(false)。デフォルト値は「false」。詳しくは「MSDN:Delegated Authentication for a New Mesh-Enabled Web Application」を参照されたい。
これらの情報はLive Mesh上で用いられる。特に利用者がインストール時に目にする<Name>要素/<Description>要素/<PublisherName>要素/<DisplayVersion>要素の情報は必ず適切に設定しておきたい。
さて、実はMeshアプリは(残念ながら現時点では)ローカル環境でデバッグ/実行できない。デバッグは開発者向けLive Mesh(CTP版):developer.mesh-ctp.comのLive Desktop上で行う。これを行うには、Azureポータル上にMeshアプリのプロジェクト(前述したVS 2008上の「Meshアプリ・プロジェクト」と区別するため、以降では「Azure Meshプロジェクト」と表記)を作成しておく必要がある。
| INDEX | ||
| [特集] マルチデバイス対応アプリの可能性(前編) | ||
| Live Meshアプリケーションとは何か? | ||
| 1.Live Services/Live Mesh/Meshアプリとは? | ||
| 2.Meshアプリの利用方法 | ||
| [特集] マルチデバイス対応アプリの可能性(後編) | ||
| Live Meshアプリケーションを開発しよう | ||
| 1.Meshアプリの開発方法 | ||
| 2.Azureポータル上でのMeshプロジェクトの作成 | ||
| 3.Meshアプリのデバッグ/実行 | ||
| 4.Meshアプリ開発環境の構築 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...