| 特集 マルチデバイス対応アプリの可能性(後編) Live Meshアプリケーションを開発しよう デジタルアドバンテージ 一色 政彦2009/03/03 |
 |
|
|
|
■Meshアプリのデバッグ/実行
再びVS 2008のIDEに戻り、Meshアプリ・プロジェクトを開く。
ここでは、ひな型のMeshアプリ・プロジェクトをビルドして、Live Desktop上でデバッグ実行してみよう(※ローカル環境上ではデバッグ実行できない。つまり、インターネットに接続していないオフライン状態ではデバッグできないので注意)。
デバッグ実行するには、VS 2008でビルドされた出力をいったんAzure Meshプロジェクトに配置して、そこで「Application Self-Link」(アプリ自己リンク)を受け取り、それをMeshアプリ・プロジェクトに設定する必要がある。
| 【コラム】ビルド後のMeshアプリの出力ファイルについて | ||
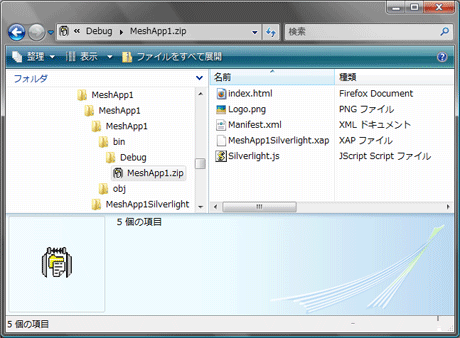
出力ファイル(=Meshアプリの実行に必要なファイル群)は、次の画面のように、単一のZIP形式ファイル(<プロジェクト名>.zipファイル)にパッケージ化されて生成される。生成されるZIP形式ファイル(本稿の例では「MeshApp1.zip」)は、次の画面のような内容になっている。
|
この一連の作業は、初めてデバッグ実行するときの流れに沿って行える。
●Meshアプリをデバッグ実行する
以下の画面は、VS 2008のIDEのメニュー・バーから[デバッグ]−[開始]を選択してデバッグ実行を開始したときの流れである。
デバッグ実行を開始 |
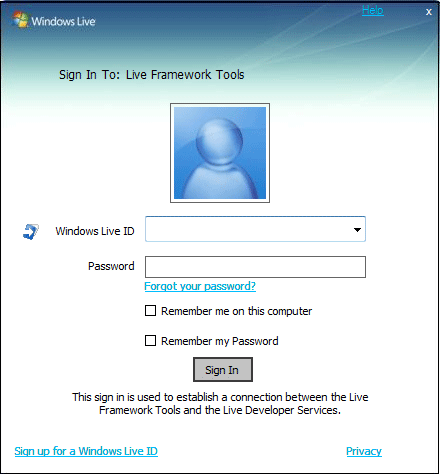
Windows Live IDの認証が要求されるので、サインインする |
 |
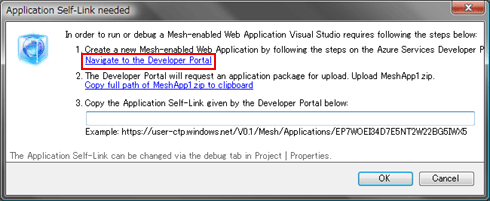
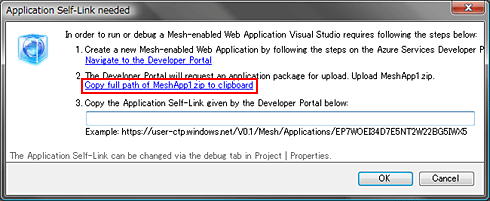
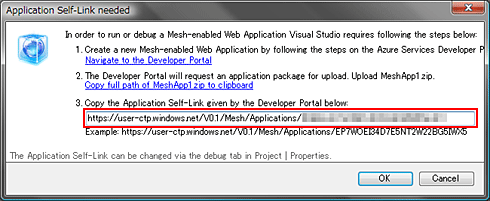
[Application Self-Link needed](Application Self-Linkの要求)ダイアログ表示される |
[Navigate to the Developer Portal](Azureポータルを表示する)リンクをクリックすると、Azureポータルが開く |
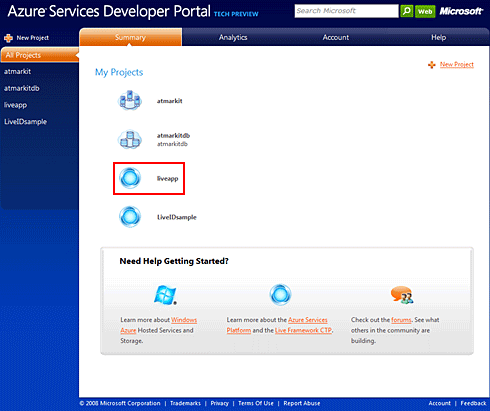
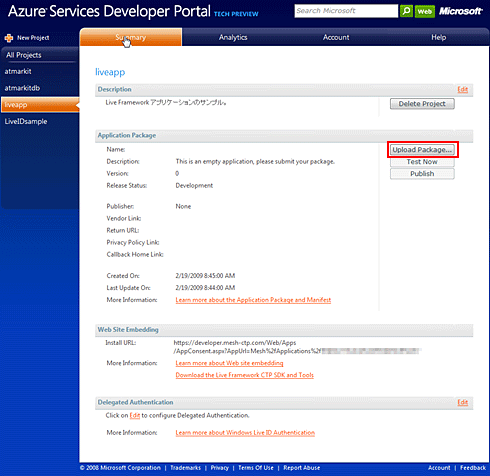
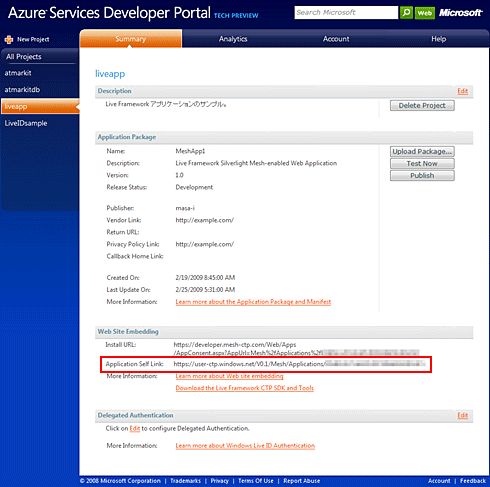
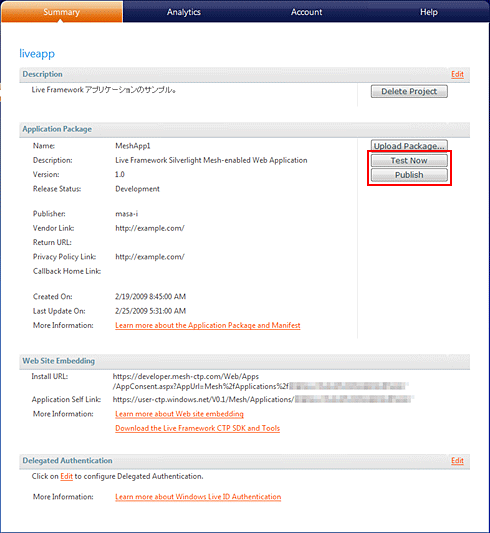
作成済みのAzure Meshプロジェクト(この例では「liveapp」)をクリックして開く |
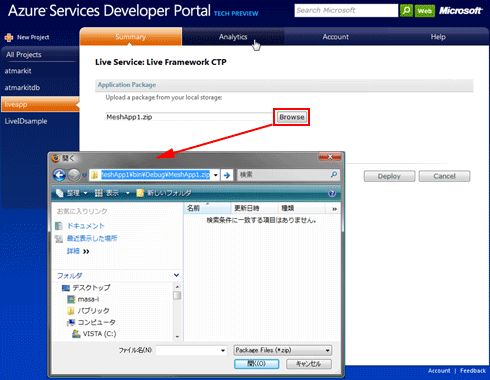
Azure Meshプロジェクト・ページの[Upload Package](パッケージをアップロードする)ボタンをクリックする。下のページが表示されるので[Browse](参照)ボタンをクリックして[開く]ダイアログを表示する |
ここでVS 2008の[Application Self-Link needed]ダイアログを再び表示して[Copy full path of <プロジェクト名>.zip to clipboard](<プロジェクト名>.zipファイルへのフル・パスをクリップボードにコピーする)リンクをクリック |
再びAzureポータルを表示する |
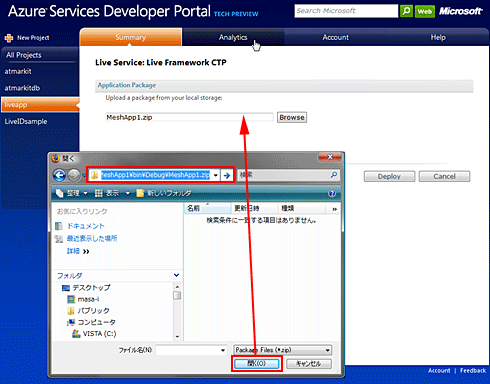
[開く]ダイアログのアドレスに、([Ctrl]+[V]キーを押すなどして)クリップボード内のファイル・パスを貼り付けて、適切な「<プロジェクト名>.zip」ファイルを指定して[開く]ボタンをクリック。以上でAzureポータルへの配置は完了。次のページが表示される |
[Application Self Link:]欄のURIをクリップボードにコピーして、再びVS 2008の[Application Self-Link needed]ダイアログを表示する |
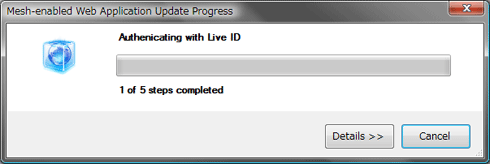
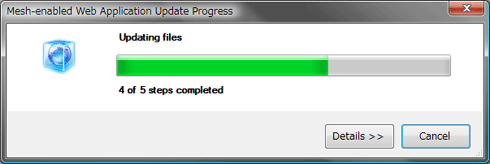
[3. Copy the Application Self-Link given by the Developer Portal below:]テキストボックスに、先ほどコピーしたURIを貼り付けて[OK]ボタンをクリックする。これにより、次の画面のようにAzureポータルへの配置が進行する |
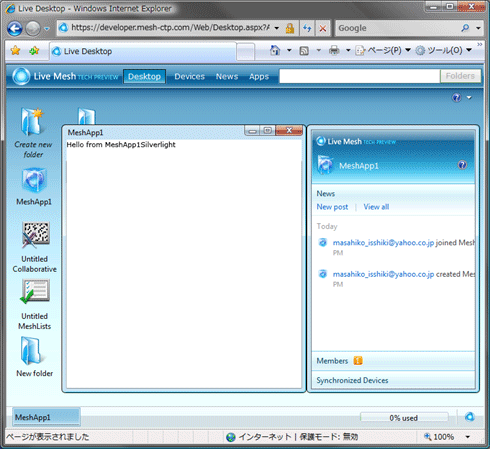
配置が完了すると、自動的に「開発者向けLive Mesh(CTP版):developer.mesh-ctp.com」のLive Desktopが開かれ(途中でWindows Live ID認証あり)、次の画面のようにLive Desktop上でMeshアプリが自動的に実行される |
| Silverlight Meshアプリのデバッグ実行の流れ |
| Internet Explorerを終了すれば、デバッグ実行も終了する。 なお、以上の手順は最初だけで、2回目以降はすぐにLive Desktopが開かれ、Meshアプリが自動的に実行される。 ちなみに、一度デバッグ実行すると、そのMeshアプリはLive Mesh上に追加され、インスタンスが作られた状態となる。従って、デバッグ実行せずに(Live Meshの上部バーの)[Apps]タブを開くと、そのMeshアプリが一覧の中に表示される。 |
上の最後の画面を見ると、Silverlight 2により「Hello from MeshApp1Silverlight」というテキスト・メッセージが表示されているのが分かる。
●(ブレークポイントによる実行を停止して)Meshアプリをデバッグするには?
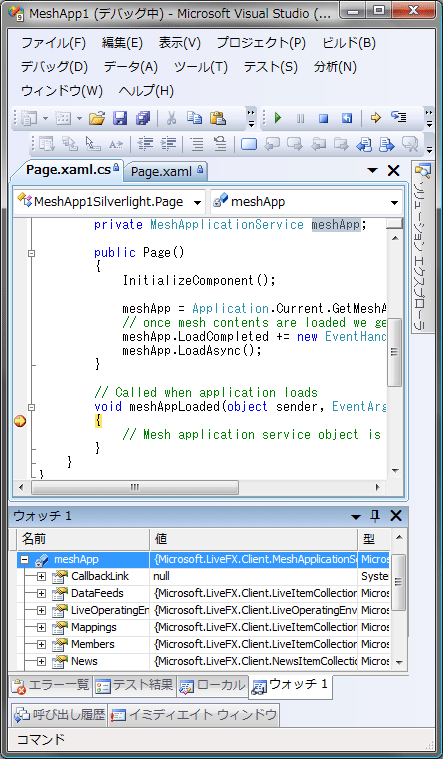
MeshアプリはLive MeshというリモートWebサイト上で実行されているのだが、いつもどおりにブレークポイントを仕掛けてデバッグすることも可能だ。次の画面はこれを実際に行っているところ。
 |
| Meshアプリのデバッグ(ブレークポイントによる実行の停止) |
■Azure Meshプロジェクトについての補足
最後に、Azure Meshプロジェクト・ページについて、いくつか補足説明しておこう。
まず、右側に[Test Now]ボタンと[Publish]ボタンがあるが、これらのボタンから実行できる内容は以下のとおり。
-
[Test Now](いますぐテスト)ボタン:Live Desktopを起動して、VS 2008の助け(=先ほどのデバッグ実行の流れで示した作業)なしに、アプリを利用可能にして、テスト実行できるようにする。
-
[Publish](公開)ボタン:アプリを公開して、世界中の誰もがアクセスできるように、マイクロソフトに申請する。申請が承認されると、[Application Catalog](詳しくは前編参照)に表示され、より広いエンド・ユーザーに使ってもらえるようになる。いったん[Publish]ボタンをクリックすると、ボタンの表示が[Unpublish](非公開)に変わる。申請を取り消したい場合は[Unpublish]ボタンをクリックする。
ほかの人とMeshアプリを共有するのに、わざわざ[Publish]ボタンをクリックする必要はない。上の画面を見ると[Install URL:]という欄があるが、WebブラウザからこのURLにアクセスしてもらうことで、ほかの人のLive MeshにもMeshアプリをインストールできる。このURLはWebサイトやブログなどで公開してもよく、そうすれば任意の人に自由にMeshアプリを使ってもらえる。
次のページでは、Meshアプリ開発環境の構築手順について説明する。
| INDEX | ||
| [特集] マルチデバイス対応アプリの可能性(前編) | ||
| Live Meshアプリケーションとは何か? | ||
| 1.Live Services/Live Mesh/Meshアプリとは? | ||
| 2.Meshアプリの利用方法 | ||
| [特集] マルチデバイス対応アプリの可能性(後編) | ||
| Live Meshアプリケーションを開発しよう | ||
| 1.Meshアプリの開発方法 | ||
| 2.Azureポータル上でのMeshプロジェクトの作成 | ||
| 3.Meshアプリのデバッグ/実行 | ||
| 4.Meshアプリ開発環境の構築 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...