| 特集 マルチデバイス対応アプリの可能性(後編) Live Meshアプリケーションを開発しよう デジタルアドバンテージ 一色 政彦2009/03/03 |
 |
|
|
|
■Azureポータル上でのMeshプロジェクトの作成
●Azureポータルへログインする
Azure Meshプロジェクトを作成するには、まずは次のサイトにアクセスしてログインする。
 |
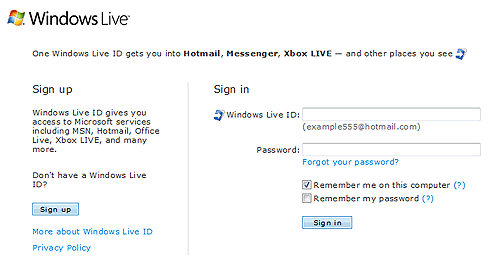
| Azureポータルのログイン認証 |
上の画面のように、右側の[Sign in]欄でWindows Live IDによるログイン認証を求められるので、各項目を入力して[Sign in]ボタンをクリックしてログインする。
ログインしたら、Azure Meshプロジェクトを作成する。
●Azure Meshプロジェクトを作成する
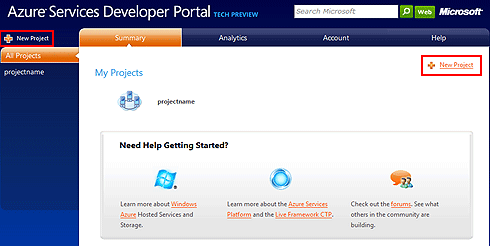
ログイン後のAzureポータルのホーム・ページで、左上(もしくは右上)の[New Project](新しいプロジェクト)をクリックする。
 |
| 新しいプロジェクトの作成 |
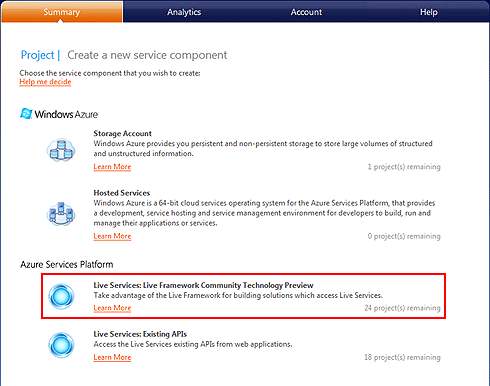
次の画面のように、さまざまな種類のプロジェクトを作成できるが、ここでは[Live Services: Live Framework Community Technology Preview](Live Framework CTP版)をクリックする。
 |
| 作成するプロジェクトの選択 |
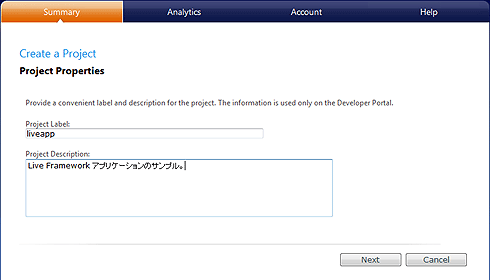
[Live Services: Live Framework Community Technology Preview]をクリックすると、利用許諾のページが表示されるので、(問題なければ)[I Agree](承認する)ボタンをクリックする。これにより、次の画面が表示されるので、[Project Label:]に任意のプロジェクト名を、[Project Description:]にその説明を入力して[Next]ボタンをクリックする。
 |
| プロジェクト名と説明の入力 |
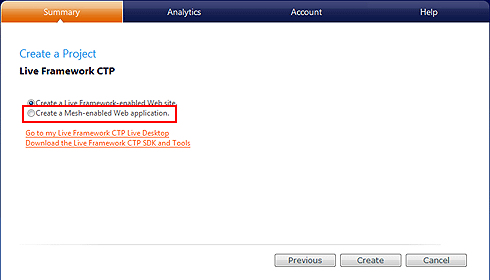
さらに次のようなプロジェクトの種類を選択するページが表示される。
 |
| プロジェクト種類の選択 |
ここでは、以下の2つのラジオボタンの中から、プロジェクトの種類を選択する。
-
[Create a Live Framework-enabled Web site]:Live Frameworkを利用したWebサイトを作成する。*1
-
[Create a Mesh-Enable Web application]:Live Meshを利用したアプリを作成する。
VS 2008で作成したHTML/JavaScript MeshアプリやSilverlight Meshアプリは、常に[Create a Mesh-Enable Web application]の方を選択する。ここまで「Azure Meshプロジェクト」と呼んでいたものの正式名称は、この「Mesh-Enable Web application」プロジェクトである。
| *1 ちなみに、「Live Framework-enabled Web site」(Live Frameworkを利用したWebサイト)は、外部サーバでホストするWebサイトのことで、Live Frameworkを利用してLive Meshのデータを取得したりしたい場合に、このプロジェクトを利用する(プロジェクトを作成すると、Windows Live ID認証の実装に必要な情報が、このプロジェクトから得られる)。 |
最後に[Create]ボタンをクリックすると、プロジェクトの作成は完了だ。
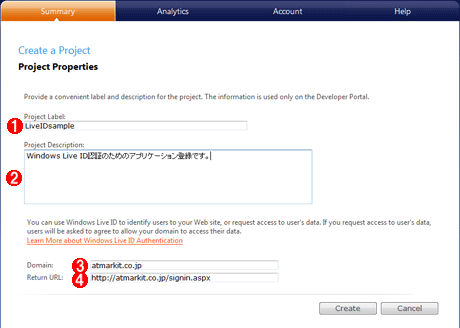
| 【コラム】[Live Services: Existing APIs]プロジェクトについて | |||||||||||||||||||
前掲の「作成するプロジェクトの選択」という画像には[Live Services: Existing APIs]というプロジェクトがあった。 WebサイトでWindows Live ID認証を実装するには、そのサイトをアプリとして登録して、「Application ID」(アプリID)を取得する必要がある。(執筆時点での)[Live Services: Existing APIs]プロジェクトは、そこで必要となる「Application ID」を取得するためのプロジェクトである。 [Live Services: Existing APIs]プロジェクトを作成する際には、以下の4項目を入力する必要がある。
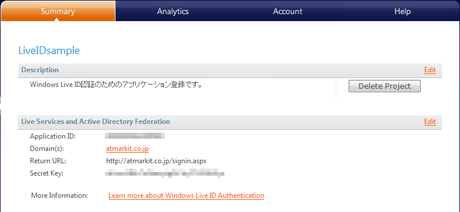
プロジェクトの作成が完了すると以下のような情報が得られる。
あとは、これらの情報を使ってWindows Live ID認証を実装すればよい。詳しい実装方法は、MSDN「Live Services SDK:Windows Live ID Web Authentication SDK」を参照してほしい。 |
Azure Meshプロジェクトの作成が完了したら、次にMeshアプリを実行してみよう。
| INDEX | ||
| [特集] マルチデバイス対応アプリの可能性(前編) | ||
| Live Meshアプリケーションとは何か? | ||
| 1.Live Services/Live Mesh/Meshアプリとは? | ||
| 2.Meshアプリの利用方法 | ||
| [特集] マルチデバイス対応アプリの可能性(後編) | ||
| Live Meshアプリケーションを開発しよう | ||
| 1.Meshアプリの開発方法 | ||
| 2.Azureポータル上でのMeshプロジェクトの作成 | ||
| 3.Meshアプリのデバッグ/実行 | ||
| 4.Meshアプリ開発環境の構築 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...