|
.NET TIPS [ASP.NET AJAX]HoverMenuコントロールでマウス・ホバー時に表示されるポップアップ・メニューを定義するには?[2.0のみ、C#、VB]山田 祥寛2007/10/18 |
 |
|
|
|
HoverMenuコントロール(HoverMenuExtender)は、ASP.NET AJAX Control Toolkit(以降、「Control Toolkit」)で提供されるコントロールの1つで、ページ上の要素にマウス・カーソルを当てたタイミングで(=マウス・ホバー時に)、任意のメニューをポップアップするためのコントロールだ。
HoverMenuコントロールを利用することで、(例えば)以下の画面のようにグリッド表上の各行に対するコマンド・メニューをポップアップ表示することが可能になる。このようなメニューは「ホバー・メニュー」(Hover Menu)と呼ばれる。
 |
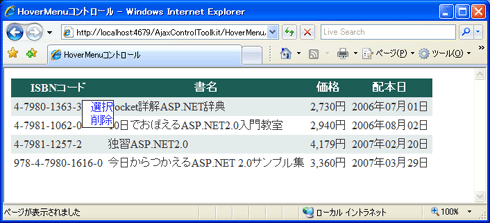
| HoverMenuコントロールによるホバー・メニューの表示 |
| グリッド表上の各行の「ISBNコード」にマウス・カーソルを当てることで、コマンド・メニューをポップアップする。 |
このようにコマンド・メニュー部分をポップアップ表示することで、グリッド表のように横幅が限られた領域の中でも、レイアウト幅を節約できるというわけだ(ちなみに、HoverMenuコントロールというと、その性質上、GridViewコントロールとセットで語られる例が多いが、HoverMenuコントロール自体はあくまで任意の要素に対して適用することができる)。
それではさっそく、上の画面のようなグリッド表を実装する、具体的な手順を見てみることにしよう。なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. グリッド表に表示するためのデータソースを用意する
まずは、グリッド表に表示するために、以下のような書籍情報(Bookテーブル)をデータベース上に作成しておこう。また、Bookテーブルには適宜、サンプル・データとして適当な情報をあらかじめセットしておくものとする。
| フィールド名 | データ型 | 概要 |
| isbn | VARCHAR(30) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| price | INT | 価格 |
| publishDate | DATETIME | 配本日 |
| Bookテーブルのフィールド・レイアウト | ||
2. 新規のWebフォームを作成する
新規のWebフォーム(HoverMenu.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||
| Webフォーム(HoverMenu.aspx)のレイアウト | ||||||
|
||||||
| * ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロール。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」も参照してほしい。 |
ここで、GridViewコントロールに表示すべきデータソースの内容を定義しておく必要がある。データソースを定義するには、GridViewコントロールの右上から[GridViewタスク]メニューを表示して[データソースの選択]を選択すればよい。
 |
| [データソース構成ウィザード]ダイアログ |
| GridViewコントロールの右上から[GridViewタスク]メニューを表示して[データソースの選択]から「<新しいデータソース>」を選択することで、このダイアログが表示される。 |
上の画面のような[データソース構成ウィザード]ダイアログが起動するので、以下の表の要領でデータソースの取得に必要な情報を設定する。データソース構成ウィザードの詳細については、「無償データベース SQL Server 2005 Express Editionを使ってみよう」が詳しいので、こちらも併せて参照していただきたい。
| 項目 | 概要 | ||||||
| データの種類 | データベース | ||||||
| データソースID | sds | ||||||
| データ接続の選択 | MyDB | ||||||
| Selectステートメントの構成 |
|
||||||
| データベース構成ウィザードの設定 | |||||||
3. GridViewコントロールの列を編集する
GridViewコントロールの表示列を編集するには、コントロール右肩のタスク・メニューから[列の編集]を選択する。
 |
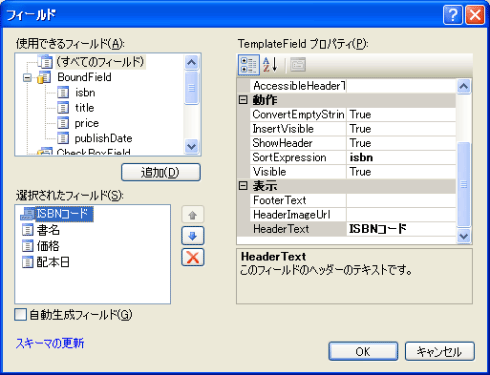
| [フィールド]ダイアログ |
| GridViewコントロール右肩のタスク・メニューから[列の編集]を選択すると表示される。 |
上の画面のような[フィールド]ダイアログが開くので、以下の表に従って列情報を入力する。フィールド編集に関しては、「データアクセス/データソース・コントロールを使い倒せ!」が詳しいので、併せてご参照いただきたい。
| フィールド | プロパティ名 | 概要 |
| TemplateField(isbn) | HeaderText | ISBNコード |
| BoundField(title) | HeaderText | 書名 |
| DataField | title | |
| SortExpression | title | |
| BoundField(title) | HeaderText | 書名 |
| DataField | title | |
| SortExpression | title | |
| BoundField(publishDate) | HeaderText | 価格 |
| DataField | price | |
| DataFormatString | {0:#,###円} | |
| HtmlEncode | False | |
| SortExpression | price | |
| BoundField(publishDate) | HeaderText | 配本日 |
| DataField | publishDate | |
| DataFormatString | {0:yyyy年MM月dd日} | |
| HtmlEncode | False | |
| SortExpression | publishDate | |
| フィールド情報の設定 | ||
4. TemplateFieldフィールドをレイアウトする
ISBNコードの表示列であるTemplateFieldフィールドのレイアウト/プロパティは、以下の画面/表のように編集するものとする。
TemplateFieldフィールドのテンプレート編集を行うには、GridViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。フォーム・デザイナ上の表示がテンプレート編集モードに切り替わるので、タスク・メニューから編集したいテンプレート(ここでは[Column[0] - ISBNコード]−[ItemTemplate])を選択すればよい。
 |
||||||||||||||||||||||||||||||||||
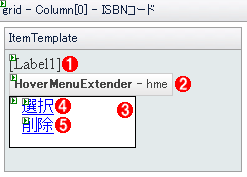
| [Column[0] - ISBNコード]−[ItemTemplate]テンプレートのレイアウト | ||||||||||||||||||||||||||||||||||
| 各コントロールのプロパティ値は以下のとおり。 | ||||||||||||||||||||||||||||||||||
|
| [参考] | ||||||||||||||||||||||||||||||
GridViewコントロールでは、ボタンに特殊な機能を持たせるためにCommandName/CommandArgumentプロパティの値が予約されている。具体的には、以下のようなコマンドを指定することが可能だ。
|
||||||||||||||||||||||||||||||
HoverMenuコントロールのTargetControlIDプロパティは、ホバー・メニューを表示するトリガとなるコントロールを指定するものだ。ここでは“lblIsbn”を指定しているので、ラベル“lblIsbn”――つまり、ISBNコードにマウスをポイントしたタイミングで、ホバー・メニューが表示されることになるわけだ。
なお、HoverMenuコントロールのそのほかのプロパティを設定する場合、(HoverMenuコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、Labelコントロールのプロパティ・ウィンドウに「grid.Columns0.ItemTemplate(HoverMenuExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
HoverMenuコントロールで利用可能な主なプロパティは、以下のとおりだ。
| プロパティ | 概要 |
| TargetControlID | ホバー・メニュー機能を適用するコントロール(ID値) |
| PopupControlID | マウス・ホバー時にポップアップするコントロール(ID値) |
| PopupPosition | ホバー・メニューの表示位置(Left|Right|Top|Bottom|Center) |
| OffsetX | ホバー・メニューの水平方向オフセット値(ピクセル単位) |
| OffsetY | ホバー・メニューの垂直方向オフセット値(ピクセル単位) |
| PopDelay | メニューからマウスが離れた後、消えるまでのタイムラグ(デフォルトは100ミリ秒) |
| HoverCssClass | メニュー・ポップアップ時にターゲットに適用するCSSクラス |
| HoverMenuコントロールで利用可能な主なプロパティ | |
ここでは取りあえず最低限の情報として、ホバー時にポップアップする要素(PopupControlIDプロパティ)とメニューの表示位置(PopupPositionプロパティ)を指定しておこう。HoverMenuコントロールによってポップアップさせるための領域は、標準のPanelコントロールの配下に定義している。
以上で、ホバー・メニューを表示するための一連の手順は完了だ。さっそく、サンプル・プログラムを実行し、実際の動作を確認してみよう。冒頭の画面のように、グリッド表上の「ISBNコード」の部分にマウスポインタを当てることでコマンド・メニューがポップアップし、かつ、それぞれのコマンドを選択することで選択や削除などの動作が正常に働くことを確認してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




