|
.NET TIPS [ASP.NET AJAX]ValidatorCalloutコントロールで検証メッセージをバルーン表示するには?[2.0のみ、C#、VB]山田 祥寛2008/01/24 |
 |
|
|
|
ValidatorCalloutコントロール(ValidatorCalloutExtender)は、ASP.NET AJAX Control Toollkit(以降、Control Toolkit)で提供されるコントロールの1つで、ASP.NET標準の検証コントロールを拡張し、検証メッセージをバルーン表示するためのコントロールだ。
読者の皆さんもご存じのとおり、ASP.NET標準の検証コントロールは、検証時に発生したエラー・メッセージを、自分自身、またはValidationSummaryコントロールによって表示する。もちろん、多くの場合にこの挙動が問題になることはないが、GridViewコントロールのように限られたレイアウトの中で検証コントロールを利用している場合には、エラー・メッセージをどのように表示するべきか迷うことがあるかもしれない。
というのも、検証コントロールそれ自身に検証メッセージを表示しようにも、限られたグリッド表のセル領域内で、これをスマートに行うのは難しい(不可能ではないが、多くの場合はグリッド表のレイアウトが崩れる原因になるはずだ)。ValidationSummaryコントロールでサマリ表示するにしても、グリッド表が大きい場合には、エラー個所とメッセージの表示個所が離れているため、エラー・メッセージを確認するために画面をスクロールしなければならないかもしれない(ダイアログ表示という選択肢もあるが、この場合はそもそも、一度ダイアログを閉じてしまったら、二度とエラー・メッセージを確認できないという問題がある)。
つまらないことのように思われるかもしれないが、多くのデータを入力しなければならないような局面では、エラー原因(メッセージ)の見やすさは入力効率にも直結してくる問題でもあり、メッセージ表示の設計は重要なポイントである。
さて、そこで登場するのがValidatorCalloutコントロールだ。冒頭で述べたように、ValidatorCalloutコントロールを利用することで、検証時に発生したエラー・メッセージをバルーン(=吹き出し)表示することが可能になる。次の画面はその例だ。
 |
| ValidatorCalloutコントロールによるエラー・メッセージのバルーン表示 |
バルーン右上の[×]アイコンをクリックすればいつでも非表示にすることができるし、再び表示したいと思った場合にも、検証対象のコントロール(上の画面ではテキストボックス)にフォーカスすればよい。ValidatorCalloutコントロールを利用することで、既存のレイアウトを乱すことなく、入力項目とエラー・メッセージが隣接した、より視認しやすいエラー・メッセージの表示が可能になるというわけだ。
やや前置きが長くなってしまったが、ValidatorCalloutコントロールの概要を理解できたところで、以下ではさっそく、ValidatorCalloutコントロールを利用する手順を見ていくことにしよう。
本稿で紹介するのは、「テンプレート機能でGridViewコントロールも自由自在」で作成したサンプル(GridViewCustom2.aspx)に対して、ValidatorCalloutコントロールを適用したものだ。GridViewコントロール、および、検証コントロールそのものの使い方については、先の記事をご覧いただくとして、本稿ではValidatorCalloutコントロールを適用する個所についてのみ解説する。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. ToolkitScriptManagerコントロールを配置する
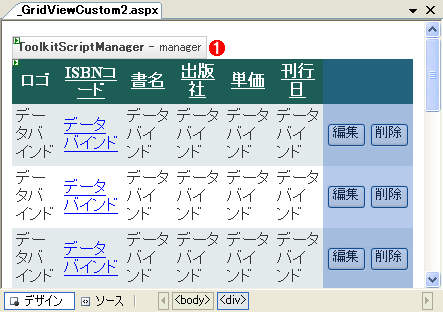
ToolkitScriptManagerコントロールは、ValidatorCalloutコントロールをはじめ、Control Toolkitを利用する場合に必ず必要となるコントロールだ。以下の画面のように、ページの先頭に配置しておこう。
 |
|||
| GridViewCustom2.aspxのフォームレイアウト | |||
| ToolkitScriptManagerコントロールは、ValidatorCalloutコントロールを利用するために必要となる。 | |||
|
ToolkitScriptManagerコントロールに関する詳細は、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」を参照してほしい。
2. ValidatorCalloutコントロールを配置する
次に、GridViewコントロール上の[単価]欄(正確には、そこに適用されたRequiredFieldValidator/RabgeValidatorコントロール)に対して、ValidatorCalloutコントロールを適用する。
[単価]欄(TemplateFieldフィールド)を編集するには、GridViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。フォーム・デザイナ上の表示がテンプレート編集モードに切り替わるので、タスク・メニューから編集したいテンプレート(ここでは[Column[4] - 単価]−[EditItemTemplate])を選択すればよい。
 |
|||||||||
| [Column[4] - 単価]−[EditItemTemplate]テンプレートのレイアウト | |||||||||
| 各コントロールのプロパティ値は以下のとおり。 | |||||||||
|
ValidatorCalloutコントロールのTargetControlIDプロパティは、バルーン表示機能をひも付けるトリガとなる検証コントロールを指定するものだ。ここでは、RequiredFieldValidatorコントロールの「reqPrice」、RangeValidatorコントロールの「rngPrice」を指定しているので、それぞれ必須、範囲検証エラーが発生したタイミングで、バルーンが表示されることになるわけだ。
なお、ValidatorCalloutコントロールのそのほかのプロパティを設定する場合、(ValidatorCalloutコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、RequiredFieldValidator/RangeValidatorコントロールのプロパティ・ウィンドウに「grid.Columns4単価.EditItemTemplate.vce1(ValidatorCalloutExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
ValidatorCalloutコントロールで利用可能な主なプロパティは、以下のとおりだ。
| プロパティ | 概要 | ||||||
| TargetControlID | バルーン表示機能を関連付ける検証コントロールのID値 | ||||||
| Width | バルーンの幅 | ||||||
| HighlightCssClass | 入力要素に適用するCSSクラス | ||||||
| WarningIconImageUrl | 警告アイコンの画像パス | ||||||
| CloseImageUrl | [×]アイコンの画像パス | ||||||
| Animations | バルーン表示/非表示に際して適用するアニメーション
|
||||||
| ValidatorCalloutコントロールで利用可能な主なプロパティ | |||||||
ValidatorCalloutコントロールでは、デフォルトでアセンブリ内に組み込まれた画像ファイルを利用するので、WarningIconImageUrl/CloseImageUrlプロパティは必須の設定項目ではない。Animationsプロパティについては、「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編)」「TIPS:[ASP.NET AJAX]UpdatePanelAnimationコントロールで部分更新前後にアニメーションを実行するには?」が詳しいので、そちらをご参照いただきたい。
なお、(ValidatorCalloutコントロールではなく)検証コントロール側のプロパティ設定についてであるが、ValidatorCalloutコントロールを利用する場合にはErrorMessage/Textプロパティの双方を指定しておくことを強くお勧めしたい。というのも、Textプロパティが省略された場合、検証コントロールはデフォルトでErrorMessageプロパティの設定値を表示するためだ。結果、バルーンと検証コントロール自身の出力とで二重にエラー・メッセージが表示されることになってしまう。通常は、(ValidationSummaryコントロールを利用する場合と同様)Textプロパティにはエラーの発生個所だけは分かるように、「*」のような目印となる最低限の文字を設定しておくのが好ましい。
以上で、ValidatorCalloutコントロールを利用するための手続きは完了だ。作成したサンプル・プログラムを実行し、冒頭の画面のような動作を確認できれば成功だ。ちなみに、ValidatorCalloutコントロールは(執筆時点で)サーバに対するポストバックを経た後にはバルーンを自動的に表示しない。例えば、サーバサイドでのみ検証を行うCustomValidatorコントロールでは正しくバルーンが表示されないので、注意してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ValidatorCalloutコントロール 使用ライブラリ:ValidationSummaryコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編) 関連TIPS:[ASP.NET AJAX]UpdatePanelAnimationコントロールで部分更新前後にアニメーションを実行するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




