.NET TIPS [ASP.NET AJAX]MaskedEditコントロールでテキストボックスに入力可能な値を制限するには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/08/14 |
 |
MaskedEditコントロールは、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、テキストボックスに入力可能な値を制限するためのコントロールだ。
「TIPS:[ASP.NET AJAX]FilteredTextBoxコントロールでテキストボックスに入力可能な文字種を制限するには?」でも紹介したFilteredTextBoxコントロールにも似ていると思われるかもしれないが、FilteredTextBoxコントロールがテキストボックスに入力可能な文字の「種類」だけを規定するのに対して、MaskedTextBoxコントロールでは文字列の「形式」「入力規則(マスク)」を規定できるのが特徴だ。WindowsフォームにおけるMaskedTextBoxコントロールのようなものだと思っていただいてもよいかもしれない。
日付や時刻、金額をはじめ、郵便番号やクレジットカードのように(使える文字種類だけでなく)あらかじめフォーマットの決まっている文字列を入力させる場合には、MaskedEditコントロールを利用することで、より厳密に入力可能な文字列を制限することが可能になる。
なお、MaskedEditコントロールは、厳密にはテキストボックスへの入力を制限する機能を持つMaskedEditExtenderコントロールと、マスクにより入力制限されたテキストボックスの妥当性を検証するMaskedEditValidatorコントロールとで構成される。
本稿では、まずMaskedEditExtenderコントロールを利用するので、単にMaskedEditコントロールと表記した場合には、MaskedEditExtenderの方を表すものとする。ご了承いただきたい(MaskedEditValidatorコントロールについては、後日別稿「TIPS:[ASP.NET AJAX]MaskedEditValidatorコントロールでマスク機能付きテキストボックスへの入力値を検証するには?」で解説する予定だ)。
 |
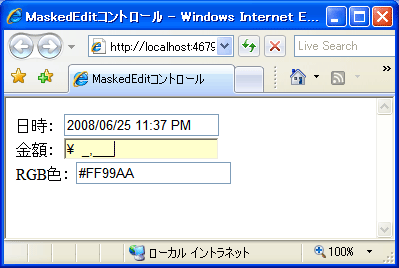
| MaskedEditコントロールによるマスク機能付きテキストボックス |
| テキストボックスへの入力時にはあらかじめ指定されたマスク(入力の形式)が表示され、エンド・ユーザーにはマスクに従った入力を強制できる。ここでは日時と金額、RGB形式のカラー・コードを入力。 |
それではさっそく、MaskedEditコントロールを利用して、上の画面のような日付/時刻、金額、RGB形式のカラー・コードを入力するためのテキストボックスを作成してみよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
新規のWebフォーム(MaskedEdit.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
|||||||||||||||||||||
| Webフォーム(MaskedEdit.aspx)のフォーム・レイアウト | |||||||||||||||||||||
| フォーム上に以下のコントロールを配置する。 | |||||||||||||||||||||
|
それぞれマスク機能を適用したいテキストボックスの数だけMaskedEditコントロールも配置する必要がある。ちなみに、Visual Studio 2008ではExtenderコントロールの適用方法が変更になっているので、要注意。Visual Studio 2008におけるExtenderコントロールの適用方法については、「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II」で紹介している。
また、ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロールだ。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」を参照してほしい。
2. コントロールのプロパティ情報を設定する
次に、ページに配置したサーバ・コントロールのプロパティを以下の表の要領で設定する。
| コントロール(ID) | プロパティ | 設定値 |
| − | − | |
| − | − | |
| TargetControlID | txtTime | |
| AcceptAMPM | True | |
| CultureName | en-US | |
| Mask | 9999/99/99 99:99 | |
| MaskType | DateTime | |
| UserDateFormat | YearMonthDay | |
| − | − | |
| TargetControlID | txtMoney | |
| AcceptNegative | Left | |
| DisplayMoney | Left | |
| InputDirection | RightToLeft | |
| Mask | 9,999 | |
| MaskType | Number | |
| − | − | |
| TargetControlID | txtRgb | |
| ClearMaskOnLostFocus | False | |
| Filtered | ABCDEF | |
| Mask | #N{6} | |
| MaskType | None | |
| Webフォーム(MaskedEdit.aspx)のプロパティ設定 | ||
MaskedEditコントロールのTargetControlIDプロパティには、マスク機能を関連付けるテキストボックスを指定する。ここではそれぞれ「txtTime」「txtMoney」を指定しているので、これによって、TextBoxコントロールtxtTime、txtMoneyにMaskedEditコントロールの機能が付与されたことになるわけだ。
なお、MaskedEditコントロールのそのほかのプロパティを設定する場合、(MaskedEditコントロールそのものではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、TextBoxコントロールのプロパティ・ウィンドウに「meeDateTime(MaskedEditExtender)」のような項目が追加されているので、この項目の配下から個々の値を設定することができる。
MaskedEditコントロールで利用可能な主なプロパティは、以下のとおりだ。
| 分類 | プロパティ名 | 概要 | ||||||||||||||||||||||||||||||
| 基本 | TargetControlID | マスク機能を適用するテキストボックスのID値 | ||||||||||||||||||||||||||||||
| MaskType | 適用する検証の種類
|
|||||||||||||||||||||||||||||||
| Mask | マスクの形式(利用可能な書式指定子は以下)
|
|||||||||||||||||||||||||||||||
| Filtered | 入力可能なカスタム文字 | |||||||||||||||||||||||||||||||
| PromptChararacter | マスク部分を表す文字(デフォルトは“_”) | |||||||||||||||||||||||||||||||
| CultureName | 適用するカルチャ名 | |||||||||||||||||||||||||||||||
| UserDateFormat | カスタムの日付フォーマット(None|DayMonthYear|DayYearMonth|MonthDayYear| |
|||||||||||||||||||||||||||||||
| UserTimeFormat | カスタムの時刻フォーマット(None|TwentyFourHour) | |||||||||||||||||||||||||||||||
| 挙動 | AcceptAMPM | 午前/午後を表示するか(時刻の場合のみ) | ||||||||||||||||||||||||||||||
| AcceptNegative | マイナス記号を表示するか、表示する場合はその場所(None|Left|Right) | |||||||||||||||||||||||||||||||
| AutoComplete | 未入力時に自動的に値を補完するか(以下はデータ型ごとの挙動)
|
|||||||||||||||||||||||||||||||
| AutoCompleteValue | AutoCompleteプロパティが有効である場合のデフォルト値(AutoCompleteプロパティがTrue、かつ、MaskTypeプロパティがDate/Timeである場合のみ有効) | |||||||||||||||||||||||||||||||
| Century | 2けたの年を入力した場合のデフォルトの世紀(本プロパティが2000であるときに例えば「08/06/25」と入力した場合は「2008/06/25」と見なす) | |||||||||||||||||||||||||||||||
| ClearMaskOnLostFocus | フォーカスが外れた時にマスクを非表示にするか | |||||||||||||||||||||||||||||||
| ClearTextOnInvalid | 不正な文字列が入力された場合にテキストボックスをクリアするか | |||||||||||||||||||||||||||||||
| DisplayMoney | 通貨記号を表示するか、表示する場合はその場所(None|Left|Right) | |||||||||||||||||||||||||||||||
| ErrorTooltipEnabled | テキストボックスへのマウス・ホバー時に、(エラーが存在する場合は)ツールチップ・メッセージを表示するか(別稿にて後日解説) | |||||||||||||||||||||||||||||||
| InputDirection | テキストの入力方向(LeftToRight|RightToLeft) | |||||||||||||||||||||||||||||||
| MessageValidatorTip | テキストボックス編集中にメッセージを表示するか(別稿にて後日解説) | |||||||||||||||||||||||||||||||
| スタイル | ErrorTooltipCssClass | ツールチップ・メッセージに適用するスタイル(CSSクラス) | ||||||||||||||||||||||||||||||
| OnFocusCssClass | フォーカス時に適用するスタイル(CSSクラス) | |||||||||||||||||||||||||||||||
| OnFocusCssNegative | マイナス値であるテキストボックスにフォーカスしたときに適用するスタイル(CSSクラス) | |||||||||||||||||||||||||||||||
| OnBlurCssNegative | マイナス値であるテキストボックスからフォーカスを外した時に適用するスタイル(CSSクラス) | |||||||||||||||||||||||||||||||
| OnInvalidCssClass | テキストが不正である場合のスタイル(CSSクラス) | |||||||||||||||||||||||||||||||
| MaskedEditコントロールで利用可能な主なプロパティ | ||||||||||||||||||||||||||||||||
実に多くのプロパティが公開されているが、マスクの基本的な挙動を定義するには、最低限、MaskType/Maskプロパティを設定すればよい。
最初の2つのMaskedEditコントロールmeeDateTime、meeMoneyでは、MaskType/Maskプロパティとして「DateTime」/「9999/99/99 99:99」、「Number」/「9,999」と設定しているので、それぞれ年月日時分、4けたの数値の入力を許可することになる。
もう1つのMaskedEditコントロールmeeRgbはやや複雑だ。MaskプロパティにC、A、Nを指定している場合には、Filteredプロパティで利用可能なカスタム文字を指定する必要がある。ここではFilteredプロパティに「ABCDEF」が指定されており(大文字小文字は区別される)、Maskプロパティは「#N{6}」としているので、「#」+「数値またはA〜Fの6けた」のような文字列を意味する。「{6}」は直前の文字を6けた分繰り返せることを示すものだ。従って、今回のケースでは「#NNNNNN」と記述しても同意である。
これだけでもマスクの挙動は可能であるが、適宜[オプション]カテゴリに分類されるようなプロパティを設定することで、午前/午後や通貨記号の表示、入力方向などの挙動を細かく設定することもできる。
いずれも直感的に分かりやすいプロパティばかりであるが、一点のみCultureNameプロパティが「ja-JP」(日本)で、AcceptAMPMプロパティをTrueに設定した場合の挙動に要注意だ。というのも、午前/午後の表示を有効にした場合、MaskedEditコントロールではテキストボックスにフォーカスした状態で「A」「P」キーを押下することで午前/午後の表示を切り替えられる。しかし、日本語表示の場合、この切り替えがうまく動作しないのである(執筆時点)。AcceptAMPMプロパティを有効にする場合には、CultureNameプロパティを「en-US」などの値に設定することをお勧めする。
以上、フォーム・レイアウトが定義できたところで、ここまでにVisual Studioで自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではTextBoxコントロール配下のプロパティとして設定した各プロパティも、コード上はMaskedEditコントロールの属性として記述されていることが確認できるはずだ。
|
|
| MaskedEdit.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studioによって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上で、MaskedEditコントロールを利用するための手続きは完了だ。作成したサンプル・プログラムを実行し、冒頭の画面のような動作を確認できれば成功である。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:MaskedEditコントロール 関連TIPS:[ASP.NET AJAX]FilteredTextBoxコントロールでテキストボックスに入力可能な文字種を制限するには? 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? 関連TIPS:[ASP.NET AJAX]MaskedEditValidatorコントロールでマスク機能付きテキストボックスへの入力値を検証するには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




