.NET TIPS [ASP.NET]DetailsViewコントロールの列表示をカスタマイズするには?[2.0、3.0、3.5、C#、VB]山田 祥寛2009/02/26 |
 |
「TIPS:[ASP.NET]DetailsViewコントロールで単票を表示するには?」で紹介したように、DetailsViewコントロールはデータ・バインドによりデータを表示できる。しかしもちろん、データをそのままバインドするばかりではない。バインドしたデータを整形したり、単なるテキストとしてではなくハイパーリンクや画像として表示したりすることも可能である。
1つの活用例として、ここではDetailsViewコントロールの表示を以下のようにカスタマイズしてみよう。
- 各列のヘッダ行を日本語表記で置き換える
- price列を「\9,999」の形式に整形する
- published列を「YYYY年MM月DD日」の形式に整形する
- isbn列の値に基づいて、対応する表紙画像を表示する(画像データは「http://www.wings.msn.to/books/<ISBN値>/<ISBN値>.jpg」に保存されているものとする)
 |
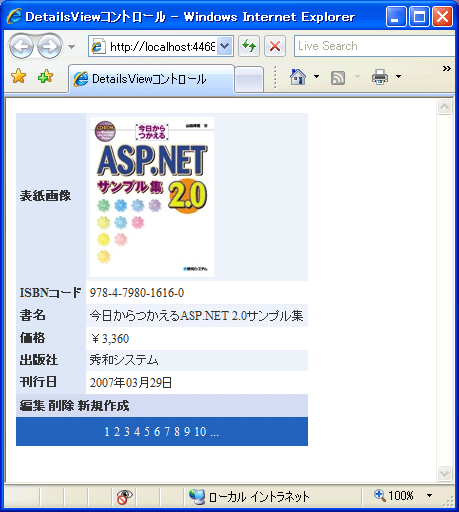
| カスタマイズされたDetailsViewコントロールの表示 |
DetailsViewコントロールの列設定をカスタマイズするには、DetailsViewコントロールのタスク・メニューから[フィールドの編集]を選択する。
 |
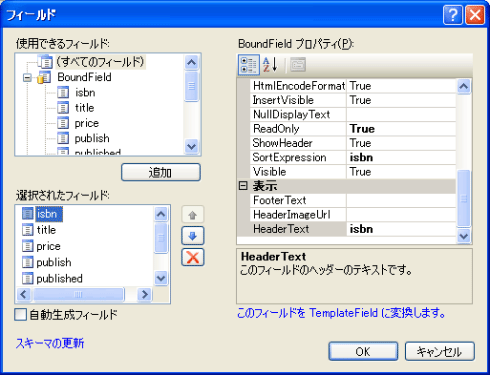
| [フィールド]ダイアログ |
| DetailsViewコントロールの表示列は、[フィールド]ダイアログからXxxxxFieldフィールドを設定することでカスタマイズすることができる。 |
[フィールド]ダイアログや、XxxxxFieldフィールド(System.Web.UI.WebControls.DataControlFieldクラスの派生クラス)については、「TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには?」を始め、「TIPS:[ASP.NET]GridViewコントロールでハイパーリンクを表示するには?」「 TIPS:[ASP.NET]GridViewコントロールで画像を表示するには?」が詳しいので、併せてご参照いただきたい。
ここでは、以下の表の要領でそれぞれの列情報を設定するものとする。
| フィールド | プロパティ | 設定値 |
| ImageField(追加) | DataAlternateTextField | title |
| DataImageUrlField | isbn | |
| DataImageUrlFormatString | http://www.wings.msn.to/books/{0}/{0}.jpg | |
| HeaderText | 表紙画像 | |
| ReadOnly | True | |
| InsertVisible | False | |
| BoundField(isbn) | DataField | isbn |
| HeaderText | ISBNコード | |
| ReadOnly | True | |
| SortExpression | isbn | |
| BoundField(title) | DataField | title |
| HeaderText | 書名 | |
| SortExpression | title | |
| BoundField(price) | DataField | price |
| HeaderText | 価格 | |
| SortExpression | price | |
| DataFormatString | {0:¥#,###} | |
| HtmlEncode | False | |
| BoundField(publish) | DataField | publish |
| HeaderText | 出版社 | |
| SortExpression | publish | |
| BoundField(published) | DataField | published |
| HeaderText | 刊行日 | |
| SortExpression | published | |
| DataFormatString | {0:yyyy年MM月dd日} | |
| CommandField | ShowDeleteButton | True |
| ShowEditButton | True | |
| ShowInsertButton | True | |
| [フィールド]ダイアログにおける列情報の設定 | ||
GridViewコントロールの場合と比べてみても、ほとんど同じ要領で設定できることが理解できるだろう。唯一異なる点は、DetailsViewコントロールでは新規データの登録にも対応しているということだ(GridViewコントロールは更新/削除のみ)。
そのため、例えばフィールド共通のInsertVisibleプロパティ(挿入モードで列を表示するか)やCommandFieldフィールドのShowInsertButtonプロパティ([新規作成]ボタンを表示するか)などを利用することができる。
以上を理解したら、ここまでのサンプル・プログラムを実行してみよう。冒頭の画面のように、詳細ビューの内容がカスタマイズされていることを確認してほしい。
●列レイアウトをテンプレートとして定義する
これら標準のXxxxxFieldフィールドで賄えない内容は、TemplateFieldフィールドを使用することでテンプレートとして定義することも可能である(TemplateFieldフィールドに関しては、「TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには?」が詳しいので、併せてご参照いただきたい)。
以下では、[削除]ボタンをクリックしたタイミングで確認ダイアログを表示するような仕組みを、TemplateFieldフィールドで定義するものとする。
 |
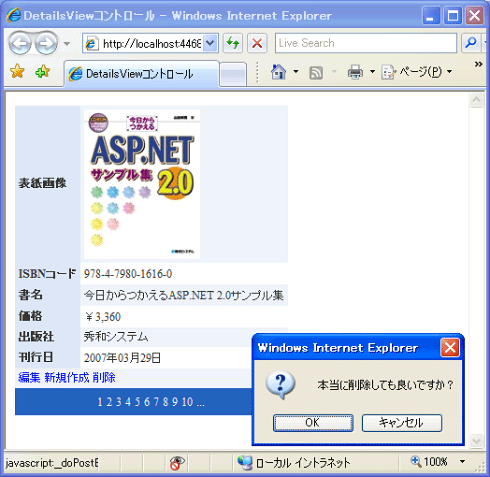
| [削除]ボタンのクリック時に確認ダイアログを表示するサンプル |
| [削除]ボタンをクリックしてもすぐさまにデータは削除されずに、確認ダイアログで[はい]をクリックするまで処理待ちとなる。 |
1. 既存列をTemplateFieldフィールドに変換する
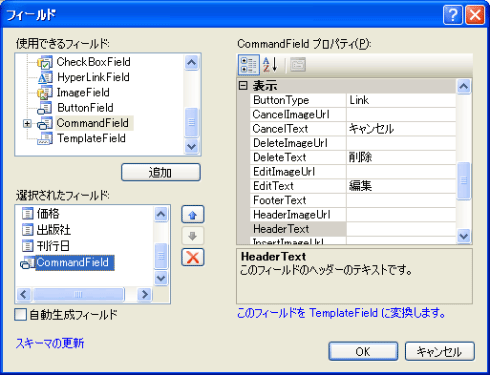
TemplateFieldフィールドは1から作成しても構わないが、すでにあるフィールドの内容をカスタマイズするならば、[フィールド]ダイアログから変換を行った方が手っ取り早い。ここではダイアログ左下の[選択されたフィールド]欄からCommandFieldを選択したうえで、ダイアログ右下の[このフィールドをTemplateFieldに変換します。]リンクをクリックする。
 |
| [フィールド]ダイアログ |
| 既存のCommandFieldをTemplateFieldに変換する。 |
2. TemplateFieldで定義されたテンプレートを編集する
次に、TemplateFieldフィールドのItemTemplateテンプレート(表示モードで使用するテンプレート)を定義する。TemplateFieldフィールドには、そのほかにも以下のようなテンプレートが用意されているが、これらテンプレートのレイアウト/設定はBoundFieldフィールドから引き継がれているものをそのまま使用できるので、ここでは設定の必要はない。
| テンプレート | 概要 |
| ItemTemplate | データ部分(標準) |
| AlternatingItemTemplate | データ部分(代替。1行おきにスタイルを切り替えたい場合に使用) |
| EditItemTemplate | データ部分(編集モード) |
| InsertItemTemplate | データ部分(挿入モード) |
| HeaderTemplate | ヘッダ部分 |
| TemplateFieldフィールドで編集可能なテンプレート | |
| [参考] |
「TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには?」で紹介したGridViewコントロールのTemplateFieldフィールドと比べれば分かるように、DetailsViewコントロールのそれには、いくばくかの違いがある。 具体的には、DetailsViewコントロールではInsertItemTemplateテンプレートが定義できる代わりに、FooterTemplateテンプレートが利用できない(グリッド表と異なり、単票ビューでは各列にはフッタは存在しないのだから当然だ)。 ちなみに、GridViewコントロールと異なる点はまだある。GridViewコントロールではグリッド表全体で定義できるテンプレートは、次の2つである。
しかし、DetailsViewコントロールでは、上記に加えて、次のテンプレートを単票ビュー全体として定義できる。
考え方はGridViewコントロールとDetailsViewコントロールとで大して変わるところはないが、使える項目については微妙に異なるので、注意してほしい。 |
テンプレートを編集するには、DetailsViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。DetailsViewコントロールの表示が通常の表示からテンプレート表示モードに切り替わるので、さらに[DetailsViewタスク(テンプレート編集モード)]の[表示]欄から[Field[6]]のItemTemplateを選択する。
 |
| Column[0] ItemTemplateテンプレート |
もともとはCommandFieldフィールドで定義されていた[編集][新規作成][削除]ボタンがLinkButtonコントロールとして配置されているはずだ。ここでは、[削除]ボタンのOnClientClickプロパティを、次のように変更しておこう。OnClientClickプロパティは、名前のとおり、ボタン・クリック時に実行されるクライアントサイド・スクリプトを表すためのプロパティである。
return confirm('本当に削除してもよいですか?'); |
以上の手順が理解できたら、サンプル・プログラムを実行してみよう。先ほどの画面のように、[削除]ボタンをクリックしたタイミングで確認ダイアログが表示されれば成功である。[OK]ボタンをクリックしたら削除処理が正しく行われることを、[キャンセル]ボタンをクリックしたら処理がキャンセルされることを、それぞれ確認しておこう。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:DetailsViewコントロール 使用ライブラリ:DetailsViewコントロール 関連TIPS:[ASP.NET]DetailsViewコントロールで単票を表示するには? 関連TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには? 関連TIPS:[ASP.NET]GridViewコントロールでハイパーリンクを表示するには? 関連TIPS:[ASP.NET]GridViewコントロールで画像を表示するには? 関連TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




