特集:ASP.NET 4概説(前編) ASP.NET開発者のためのVisual Studio 2010新機能 山田 祥寛2010/06/30 |
 |
|
|
|
■サーバ・コントロールの新機能
ASP.NETといえば、何といっても目玉は、強力かつ豊富に用意されたサーバ・コントロールだ。ASP.NET 2.0のときのような派手な機能追加はないが、それでも実用に即した重要な新機能、変更点がいくつかある。
●チャート・コントロールがいよいよ標準搭載
ASP.NET 3.5では、外部コントロールとして提供されていたチャート・コントロールが、ASP.NET 4でいよいよ標準搭載される。チャート・コントロールとは、名前のとおり、データベースなどから動的にチャート画像を生成するためのサーバ・コントロールだ。具体的には、以下のようなチャートに対応している(多くのチャートは3D表示にも対応)。
- 棒グラフ(積み上げ棒グラフを含む)
- 折れ線グラフ(階段グラフ、曲線グラフを含む)
- 円グラフ&ドーナツ・グラフ
- レーダー・チャート
- バブル・チャート
- 散布図
- 株価チャート/ロウソク・グラフ
- 領域グラフ
- 漏斗グラフ/ピラミッド・グラフ
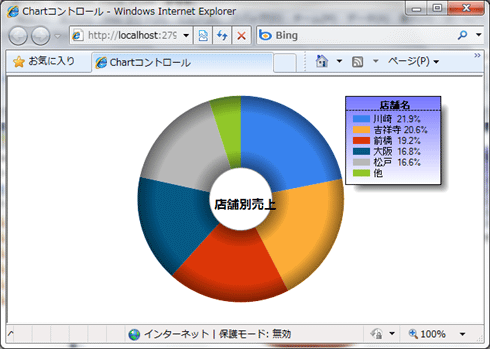
次の画面は、チャート・コントロールで生成したドーナツ・グラフの例だ。
 |
| チャート・コントロールで生成したドーナツ・グラフの例 |
従来、こうしたチャートを生成するには、サード・ベンダ製品に頼るしかなかったわけだが、チャート・コントロールの登場によって、ようやく標準機能のみでチャート機能を実装できるようになったことになる。
チャート・コントロールの強みは、ASP.NET標準というだけではない。Windowsフォーム/Webフォーム双方に対応しており、いずれの環境でもほぼ同じ要領でコーディングできるのも、うれしいポイントだろう。
チャート・コントロールの利用方法については、現在、「.NET TIPS」にて続々と解説を追加中である。併せてご参照いただきたい。
●QueryExtenderコントロール
QueryExtenderコントロールは、LinqDataSource/EntityDataSourceコントロール(データソース・コントロール)に対して、フィルタ条件を追加するためのコントロールだ。データソース・コントロールに対して直接にWHERE条件を指定することもできるが、QueryExtenderコントロールを利用することで、
- 条件指定の記述を共通化できる
- より高度な条件式を表現できる
などのメリットがある。具体的な例も見てみよう。
|
|
| QueryExtenderコントロールを使った範囲指定の絞り込み |
これによって、価格がテキストボックスtxtMin〜txtMaxの範囲にある書籍情報を抽出することができる。太字の部分が条件式を定義し、サーバ・コントロールをバインドしているコードである。
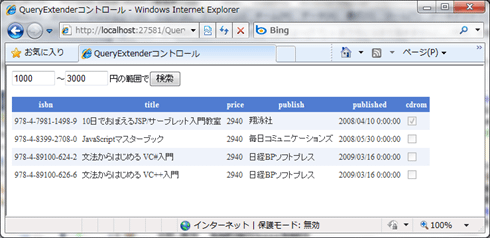
次の画面は上記のコードの実行例である。
 |
| QueryExtenderコントロールで範囲指定による絞り込みを実行 |
| テキストボックスで指定された価格範囲の書籍情報のみを抽出する。 |
ここでは範囲指定を行うためのRangeExpression式を利用しているが、このほかにも、プロパティ/メソッドの評価に応じて条件設定するPropertyExpression/MethodExpression式、文字列的な比較を行うためのSearchExpression式、ソート条件を追加するOrderByExpression式、カスタムの条件式を追加するCustomExpression式などを利用できる。
●クライアントサイド開発にも優しいタグ出力に
ASP.NETのサーバ・コントロールの欠点としてよくいわれるのは、自動的に出力されるタグが必ずしもマークアップとして妥当なものではなく、時として、精密なデザインを損なう原因ともなるという点だ。
例えば、ASP.NET 3.5までのMenuコントロールは、メニュー項目を<table>タグとして出力していたが、タグの本来の意味からすれば、これは正しくない。また、FormViewコントロールではフォーム全体を<table>タグでくくっていたが、レイアウトをすべて自分で管理したいと考えるデザイナにとっては余計なお世話だ。
このような問題は、時としてスタイル定義を分かりにくいものとしたり、場合によっては、記述そのものを複雑にしたりする原因でもあった。
しかし、ASP.NET 4では、サーバ・コントロールによるタグ出力をプロパティで自由に選択できるようになり、3.5までにあった問題点を大幅に改善している。次の表は、タグ出力にかかわる主な変更点をまとめたものだ。
| コントロール | プロパティ | 変更点 |
| ListView | LayoutTemplate | 外枠レイアウトが不要の場合にLayoutTemplateテンプレートが省略可能に |
| Wizard CreateUserWizard |
LayoutTemplate | コントロールの外枠を表すレイアウトが設定可能に |
| FormView Login CreateUserWizard ChangePassword PasswordRecovery |
RenderOuterTable | 外枠を表す<table>タグを描画するかどうかを制御可能に |
| RadioButtonList CheckBoxList |
RepeatLayout | 設定値にOrderList(<ol>タグ)、UnorderedList(<ul>タグ)を指定可能に |
| Menu | RenderMode | メニュー項目を<table>、<ul>/<li>タグいずれで描画するかを指定可能に |
| 検証コントロール | − | インライン・スタイルが出力されなくなった |
| タグ出力にかかわる主な変更点 | ||
サーバ・コントロールが余計なことをするならば、そもそもサーバ・コントロールを利用しなければよい、というのがASP.NET MVC(後編で紹介)のアプローチであるし、そのようなアプローチも悪くはない。しかし、実績あるコントロールの価値を根本から否定することはない。ASP.NET 4は、旧来のサーバ・コントロールの良さを引き継ぎながらも、必要に応じて、出力を細かく制御できる道を提供しているからだ。
なお、上記の変更に関して、特に検証コントロールの変更には注意されたい。インライン・スタイルが出力されなくなったことで、ASP.NET 4ではエラー・メッセージが赤色で表示されなくなった。スタイル定義は、CssClassプロパティで自ら行わなくてはならない*2。
| *2 ただし、Web.configファイルで<pages>要素のcontrolRenderingCompatibilityVersion属性を「3.5」とすることで、従来のインライン・スタイルを出力させることもできる。 |
●GridViewコントロールの新たなスタイル
地味ではあるが、比較的よく利用するのではないかと思われる変更点にSortedXxxxxStyleプロパティの追加(下記の表を参照)が挙げられる。
| プロパティ | 概要 |
| SortedAscendingCellStyle | 列を昇順ソートした場合のデータ行のスタイル |
| SortedAscendingHeaderStyle | 列を昇順ソートした場合のヘッダ行のスタイル |
| SortedDescendingCellStyle | 列を降順ソートした場合のデータ行のスタイル |
| SortedDescendingHeaderStyle | 列を降順ソートした場合のヘッダ行のスタイル |
| GridViewコントロールのSortedXxxxxStyleプロパティ | |
従来であれば、グリッド表のヘッダにソート方向を表す矢印アイコンを付与するには、定型的ではあるが煩雑なコードを記述しなければならなかった(方法については、「TIPS:[ASP.NET]GridViewコントロールのヘッダにソート方向を表示するには?」を参照されたい)。
しかし、新たに追加されたSortedXxxxxStyleプロパティを利用すれば、下記のコードのようなスタイルシートを用意したうえで、SortedAscendingHeaderStyle/SortedDescendingHeaderStyleプロパティのCssClassサブプロパティに、それぞれ「asc」「desc」と指定するだけでよい(もちろん、スタイルシートで指定された画像ファイルはあらかじめ用意しておく必要がある)。
|
|
| ソート方向を表す矢印アイコンを表示するためのスタイルシート |
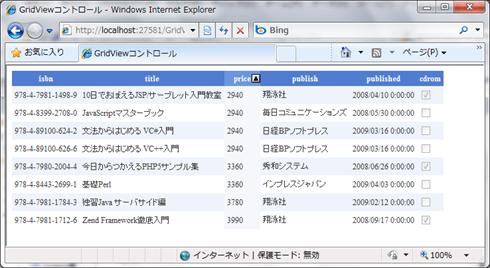
サンプルを実行してみると、確かにソート方向に応じて矢印アイコンが表示されることが確認できる。
 |
| ソート方向に応じてアイコン画像を表示 |
| INDEX | ||
| [特集]ASP.NET 4概説(前編) | ||
| ASP.NET開発者のためのVisual Studio 2010新機能 | ||
| 1.Visual Studio 2010の新機能 | ||
| 2.サーバ・コントロールの新機能 | ||
| 3.クライアントサイド開発の変更点 | ||
| [特集]ASP.NET 4概説(後編) | ||
| ASP.NET 4/ASP.NET MVC/Dynamic Dataの新機能 | ||
| 1.ASP.NET 4コアの新機能 | ||
| 2.ASP.NET MVCの新機能 | ||
| 3.ASP.NET Dynamic Dataの新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




