特集:ASP.NET 4概説(後編) ASP.NET 4/ASP.NET MVC/Dynamic Dataの新機能 山田 祥寛2010/07/13 |
 |
|
|
|
■スキャフォールディング機能でCRUD機能を高速開発 - ASP.NET Dynamic Data -
ASP.NET Dynamic Data(以降、Dynamic Data)は、リレーショナル・データベースをモデリングしたモデル・クラス(以降、データ・モデル)を基に、CRUD(=Create/Read/Update/Delete)機能を持ったアプリケーションを自動生成する機能(=スキャフォールディング機能)のこと。.NET Framework 3.5 SP1で導入された比較的新しい機能であるが、ASP.NET 4では、早くもさまざまな追加機能が盛り込まれている。
(1)多対多リレーションシップの対応
Entity Frameworkの多対多リレーションシップに対応した。具体的には、多対多リレーションシップを表現するためのフィールド・テンプレート*2として、ManyToMany.ascx、ManyToMany_Edit.ascxが追加された。
例えば、以下はNorthWindデータベースを基に作成したDynamic Dataアプリケーションの例である。
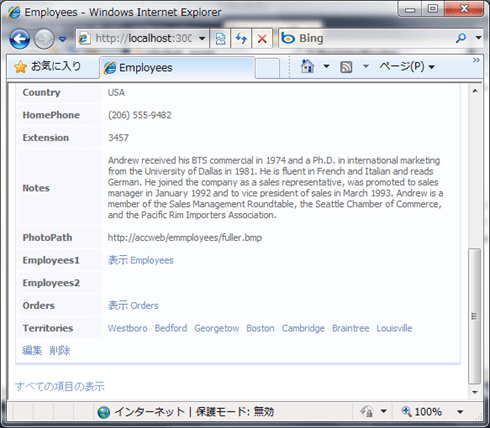
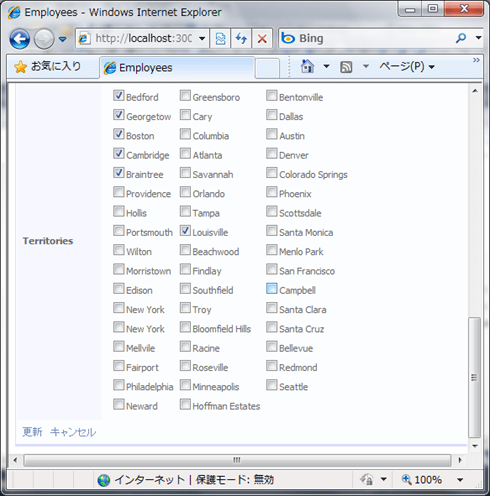
次の画面のように、参照系のページでは複数項目のハイパーリンクで、入力系のページでは複数項目のチェックボックスで、それぞれ多対多リレーションシップを表現していることが確認できる。
 |
| 多対多リレーションシップのフィールドを表示(参照時) |
 |
| 多対多リレーションシップのフィールドを表示(入力時) |
| *2 データ・モデルの型に応じて、フィールド値を表示するためのテンプレート(ユーザー・コントロール)。Boolean.ascx(ブール型)、DateTime.ascx(日付時刻型)、ForeignKey.ascx(外部キー)などのテンプレートが標準で用意されている。 |
(2)特殊なデータ型への対応
データ・モデルに特殊なデータ型として、EmailAddress型、Url型を指定できるようになった。これらのデータ型は、あくまでDynamic Dataでフィールド値をどのように表示するかを制御するための型であり、いわゆるデータベース上でのデータ型とは別である点に注意されたい。
これらのデータ型を適用するには、メタデータ・クラス(=モデルの付随情報を定義するクラス)の対応するプロパティに、
System.ComponentModel.DataAnnotations.DataType属性
を付与する必要がある。以下が、具体的なコード例である。
|
||
| PhotoPathプロパティにURL型を割り当てるコード(上:Employee.cs、下:Employee.vb) |
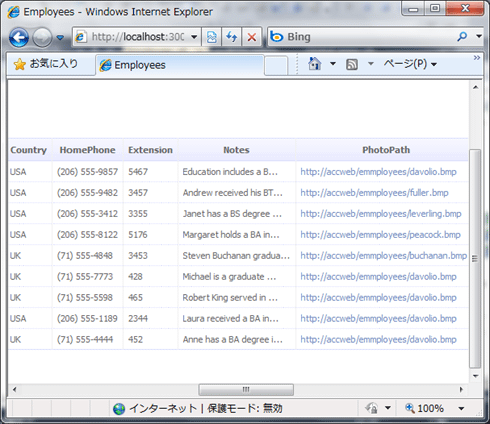
これによって、該当するフィールド(例ではPhotoPathフィールド)が、次の画面のようにハイパーリンクで表示されるようになる。
 |
| URL、メール・アドレス型はハイパーリンクとして表示 |
なお、EmailAddress型、Url型の表示レイアウトは、それぞれフィールド・テンプレートEmailAddress.ascx、Url.ascxで定義されている。
(3)列挙体対応のフィールド・テンプレート
もう1つ、特殊なフィールド・テンプレートとして、Enumeration.ascx/Enumeration_Edit.ascxも追加されている。これらのフィールド・テンプレートを利用することで、フィールド値に列挙体を割り当てることができる。
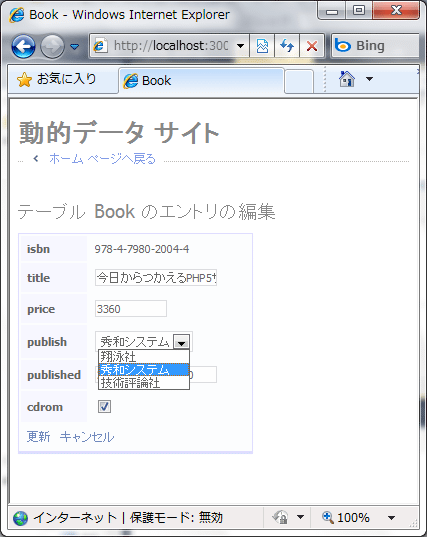
例えば、以下はBookテーブルのPublishフィールドに、PublishType列挙体を割り当てている例である。
|
||
| 列挙体PublishTypeをpublishプロパティに割り当てるコード(上:Book.cs、下:Book.vb) |
列挙体を割り当てるには、対応するプロパティをEnumDataType属性で修飾すればよいだけだ。なお、EnumDataType属性を適用するフィールドは、列挙体の値を格納できるようint型としておく必要がある。
 |
| 列挙体のメンバが選択値として表示される |
(4)データの表示方法をより細かくカスタマイズ可能に
データの表示方法をカスタマイズするための、Display属性が追加された。従来からのDisplayName属性(表示名)をより汎用的にした属性といえるだろう。
具体的には、下記の表のようなプロパティを指定できる。
| プロパティ | 概要 |
| AutoGenerateField | フィールドを表示するか |
| AutoGenerateFilter | フィールドのフィルタを表示するか |
| Description | 説明テキストを表示するか |
| GroupName | グループ化に使用する名前 |
| Name | 表示名 |
| Order | 列の表示順序 |
| Prompt | 透かし文字を表すテキスト |
| ResourceType | ShortName、Name、Prompt、Descriptionのリソース型 |
| ShortName | 一覧表で利用される短い表示名 |
| Display属性の主なプロパティ | |
例えば、以下は表示名(一覧/詳細)と、表示順序を定義した例である。
|
||
| フィールドの表示名と表示順序を指定したコード(上:Book.cs、下:Book.vb) |
以下の実行結果画面を見ると、確かに、対応する項目に指定された表示名や順序が適用されていることが確認できる。
 |
| Display属性を指定した結果 |
新しい機能ということで、筆者の周辺を見る限り、本格的に活用している例はまだまだ少ないように見えるが、Dynamic Dataは習得のハードルが低い割に、適所で利用すれば工数短縮の効果は大きいソリューションだ。バージョン・アップしてより使いやすくなったこの機会に、ぜひとも一度触れてみることをお勧めしたい。
■
以上、本特集では前・後編にわたって、ASP.NET 4で追加された機能の中でも特に注目すべき点にフォーカスして概説した。これらの変更点をひと言でまとめるとするならば、ずばり「クライアント開発への対応」といえるだろう。
従来、サーバサイドに閉じた開発を目指してきたASP.NETが、ASP.NET 3.5(ASP.NET AJAX)でクライアントサイド開発への一歩を踏み出し、そして、ASP.NET 4で本格的な道を歩み始めた。新たな可能性の扉を自ら押し開いたASP.NETに、今度ますます注目だ。![]()
| INDEX | ||
| [特集]ASP.NET 4概説(前編) | ||
| ASP.NET開発者のためのVisual Studio 2010新機能 | ||
| 1.Visual Studio 2010の新機能 | ||
| 2.サーバ・コントロールの新機能 | ||
| 3.クライアントサイド開発の変更点 | ||
| [特集]ASP.NET 4概説(後編) | ||
| ASP.NET 4/ASP.NET MVC/Dynamic Dataの新機能 | ||
| 1.ASP.NET 4コアの新機能 | ||
| 2.ASP.NET MVCの新機能 | ||
| 3.ASP.NET Dynamic Dataの新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




