特集:初めてのVisual Studioアドイン(前編)開発環境Visual Studioをカスタマイズせよ!株式会社NTTデータ技術開発本部 ソフトウェア工学推進センタ 瀬下 真吾 2009/01/20 |
 |
|
|
|
●アドインの実行
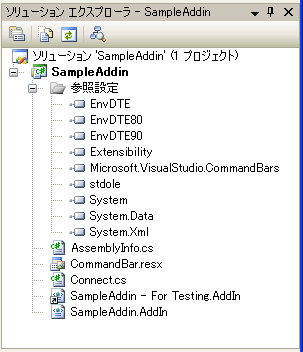
アドイン・ウィザードを利用するとアドイン・プロジェクトにConnectクラス(Connect.cs)が生成されます。Connectクラスにはアドインのサンプル実装がされているため、そのままアドインとして実行することができます。
 |
| 図2-11 アドイン・プロジェクト |
それでは試しに、次の手順でアドインを実行してみましょう。
- デバッグ実行の開始
- コマンド表示の確認
- コマンドの実行
○1. デバッグ実行の開始
デバッグ実行を開始すると、Visual Studioがもう1つ起動します。
○2. コマンド表示の確認
起動したVisual Studioのメニューバーから[ツール]を選択して、[SampleAddin]というコマンドが表示されることを確認してください。
 |
| 図2-12 コマンドバー(=メニューバー上のコマンド)の表示を確認 |
このようにメニューバーにコマンドが表示されるのは、生成されたひな形コードに「メニューバーの[ツール]にコマンドを追加する」処理が実装されているためです。この処理は、ConnectクラスのOnConnectionメソッドに実装されています。
○3. コマンドの実行
[SampleAddin]コマンドをクリックして実行してみましょう。あれっ? 何も起こらないですね……。実は、ひな形コードではコマンド実行時にユーザーの目に見えるような処理は実装されていません。
そこで、コマンドが実行された時に、メッセージボックスを表示する処理を実装してみましょう。デバッグ実行を中止し、アドイン・プロジェクトにあるConnectクラスのExecメソッドに、次の太字部分のように記述します。なお、メッセージボックスを表示するMessageBoxクラスを利用するには、アドイン・プロジェクトの参照設定にSystem.Windows.Forms.dllを追加する必要があります。
|
|
| ConnectクラスのExecメソッド |
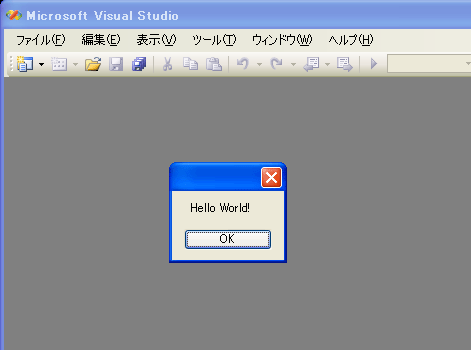
それでは、もう一度デバッグ実行を開始し、[SampleAddin]コマンドをクリックして実行してみましょう。正しくメッセージボックスが表示されましたか?
 |
| 図2-13 コマンドの実行 |
この章ではアドイン・ウィザードを利用したアドイン・プロジェクトの作り方、そして、アドインの実行方法を説明しました。次の章ではアドイン・プロジェクトの構成や内部動作について説明していきます。
| INDEX | ||
| [特集]初めてのVisual Studioアドイン(前編) | ||
| 開発環境Visual Studioをカスタマイズせよ! | ||
| 1.Visual Studioの機能を拡張する3つの方法 | ||
| 2.アドインを作成してみよう | ||
| 3.アドインを実行してみよう | ||
| 4.アドイン・プロジェクトの中身を見てみよう | ||
| [特集]初めてのVisual Studioアドイン(中編) | ||
| Visual Studioアドインを実装しIDEで使う! | ||
| 1.コンテキスト・メニューにコマンドを表示する | ||
| 2.コマンド実行時にXMLファイル編集画面を表示する | ||
| 3.コマンドをいろいろな場所に表示してみよう | ||
| [特集]初めてのVisual Studioアドイン(後編) | ||
| Visual Studioアドインを配布する! | ||
| 1.Visual Studioにアドインが登録される流れ/アドインの配布に必要な作業 | ||
| 2.インストーラの作成手順 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|