特集:初めてのVisual Studioアドイン(中編)Visual Studioアドインを実装しIDEで使う!株式会社NTTデータ技術開発本部 ソフトウェア工学推進センタ 瀬下 真吾 2009/03/31 |
 |
|
|
|
●コマンドをいろいろな場所に表示してみよう
○そのほかのコンテキスト・メニューにコマンドを表示するには
[ソリューション エクスプローラ]上のファイル項目のコンテキスト・メニュー以外にコマンドを表示するには、コード1-1の「![]() コマンドバー・コレクションからコマンドバーを取得する」で指定した「ラベル」を変更してください。
コマンドバー・コレクションからコマンドバーを取得する」で指定した「ラベル」を変更してください。
具体的には次のコードで分かるように、「"Item"」の部分をほかのコマンドバーの「ラベル」に変更します。
|
|
| ファイル項目以外のコマンドバーにコマンドを表示するための変更点 |
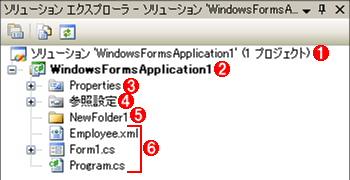
[ソリューション エクスプローラ]の各アイテムに割り当てられているラベルの名前を紹介しておきます。
 |
| 図1-8 [ソリューション エクスプローラ] |
各番号のアイテムには、次のような「ラベル」が割り当てられています。
| 図中の番号 | アイテムの種類 | ラベル |
| ソリューション | Solution | |
| プロジェクト | Project | |
| propertiesフォルダ | App Designer Folder | |
| 参照設定 | Reference Root | |
| フォルダ | Folder | |
| ファイル | Item | |
| 表1-2 [ソリューション エクスプローラ]の各アイテムに割り当てられているラベル | ||
また、図1-9のようなVisual Studioの各ウィンドウにも、それぞれラベルが割り当てられています。
 |
| 図1-9 Visual Studioの各ウィンドウ |
| 図中の番号 | ウィンドウの種類 | ラベル |
| ツールボックス | Toolbox | |
| コードエディタ | Code Window | |
| エラー一覧 | Error List | |
| プロパティ | PropertyBrowser | |
| 表1-3 各ウィンドウに割り当てられているラベル | ||
あとは、「"Item"」の部分をほかのラベルに変更するだけです。
続いて、コンテキスト・メニューではなく、ツールバーにコマンドを表示する方法を説明します。
○ツールバーにコマンドを表示するには
Visual Studioには、[標準]や[書式設定]などの一般的なツールバーに加え、[ビルド]や[デバッグ]など、Visual Studio独自のツールバーが多数用意されています。ツールバーにコマンドを表示するには、コンテキスト・メニューと同様に、コード1-1の「![]() コマンドバー・コレクションからコマンドバーを取得する」で指定した「ラベル」を変更してください。
コマンドバー・コレクションからコマンドバーを取得する」で指定した「ラベル」を変更してください。
例えば、図1-10のように[標準]ツールバーに[SampleAddin]コマンドを表示するには、ラベルに「Standard」を指定します。
|
|
| [標準]ツールバーに[SampleAddin]コマンドを表示するためのラベル |
次の画面は、指定後の実行例です。
 |
| 図1-10 [SampleAddin]コマンドが追加された[標準]ツールバー |
代表的なツールバーに割り当てられているラベルを表1-4に示します。
| ツールバーの種類 | ラベル |
| 標準 | Standard |
| 書式設定 | Formatting |
| テキストエディタ | TextEditor |
| レイアウト | Layout |
| ビルド | Build |
| デバッグ | Debug |
| ヘルプ | Help |
| 表1-4 ツールバーに割り当てられているラベル | |
最後に、メニューバーにコマンドを表示する方法を説明します。
○メニューバーにコマンドを表示するには
図1-11のようにメニューバーにコマンドを表示するには、コンテキスト・メニューと同様に、コード1-1の「![]()
|
|
| メニューバーに[SampleAddin]コマンドを表示するためのラベル |
次の画面は、この変更後の実行例です。
 |
| 図1-11 [SampleAddin]コマンドが追加されたメニューバー |
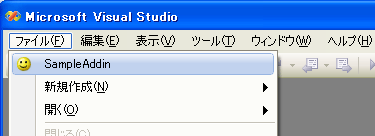
メニューバーはコンテキスト・メニューやツールバーとは違い、種類が1つしかありません。ただし、図1-12のように、[ファイル]や[表示]などのサブメニューにコマンドを表示したい場合は、実装が少し複雑になります。
 |
| 図1-12 [SampleAddin]コマンドが追加された[ファイル]メニュー |
次のコードでは、サブメニューの1つである[ファイル]メニューにコマンドを追加しています。メニューバーのコマンドバーからサブメニューのコマンドバーを取得するときも、そのサブメニューに対応した「ラベル」を指定します。
|
|
| コード1-4 ConnectクラスのOnConnectionメソッド |
コードを見て分かるように、サブメニューのコマンドバーを取得するときのラベルは、メニューバーに表示されている日本語の文字列です。つまり、[ファイル]メニューを取得するにはラベルに「ファイル」を指定すればよいのです。ほかのサブメニューについても同様です。
非常に分かりやすいのですが、1つ問題があります。そうです、日本語版のVisual Studioでないとアドインが正常に動作しません。英語版のVisual Studioであれば、「ファイル」ではなく「File」とする必要があります。アドイン・ウィザードによって自動生成されたひな型コードには、この問題を解決する国際化対応の仕組みが実装されているので、興味がある方はひな型コードを見てみてください。
■
今回は具体的なアドインの作り方を紹介しました。次回はそれを配布するための方法を説明します。![]()
| INDEX | ||
| [特集]初めてのVisual Studioアドイン(前編) | ||
| 開発環境Visual Studioをカスタマイズせよ! | ||
| 1.Visual Studioの機能を拡張する3つの方法 | ||
| 2.アドインを作成してみよう | ||
| 3.アドインを実行してみよう | ||
| 4.アドイン・プロジェクトの中身を見てみよう | ||
| [特集]初めてのVisual Studioアドイン(中編) | ||
| Visual Studioアドインを実装しIDEで使う! | ||
| 1.コンテキスト・メニューにコマンドを表示する | ||
| 2.コマンド実行時にXMLファイル編集画面を表示する | ||
| 3.コマンドをいろいろな場所に表示してみよう | ||
| [特集]初めてのVisual Studioアドイン(後編) | ||
| Visual Studioアドインを配布する! | ||
| 1.Visual Studioにアドインが登録される流れ/アドインの配布に必要な作業 | ||
| 2.インストーラの作成手順 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




