特集:初めてのVisual Studioアドイン(中編)Visual Studioアドインを実装しIDEで使う!株式会社NTTデータ技術開発本部 ソフトウェア工学推進センタ 瀬下 真吾 2009/03/31 |
 |
|
|
|
●コマンド実行時にXMLファイル編集画面を表示する
コマンド実行時の「動き」の実装手順は次のとおりです。
- XMLファイル編集画面を作成する
- XMLファイルの内容をデータグリッドビュー(DataGridViewコントロール)で編集するWindowsフォームを作成します。
- Windowsフォームのコンストラクタや各種イベント処理を実装します
- コマンド実行時の処理を実装する
- コマンドが実行されたときに1で作成したXMLファイル編集画面を表示する処理を実装します。
○1. XMLファイル編集画面を作成する
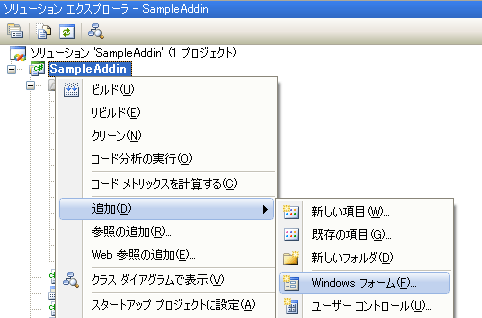
1-![]() SampleAddinプロジェクトにWindowsフォーム(ファイル名:XmlEditor.cs)を追加します。
SampleAddinプロジェクトにWindowsフォーム(ファイル名:XmlEditor.cs)を追加します。
 |
| 図1-4 Windowsフォームの追加 |
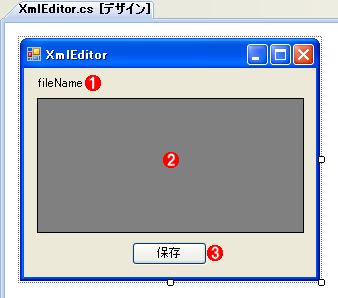
1-![]() Windowsフォームに各コントロールを追加し、図1-5のような画面を作成します。
Windowsフォームに各コントロールを追加し、図1-5のような画面を作成します。
 |
||||||||||||||||||||
| 図1-5 XMLファイル編集画面 | ||||||||||||||||||||
| 以下のコントロールを配置。 | ||||||||||||||||||||
|
1-![]() Windowsフォームのコンストラクタや各種イベントを実装します。
Windowsフォームのコンストラクタや各種イベントを実装します。
|
|
| コード1-2 XmlEditorクラス |
○2. コマンド実行時の処理を実装する
コマンド実行時にXMLファイル編集画面を表示する処理を、ConnectクラスのExecメソッドに実装します。
|
|
| コード1-3 ConnectクラスのExecメソッド |
ここまででアドインの作成は終了です。それでは、デバッグ実行して動作を確認してみましょう。
○3. XMLファイル編集画面をデバッグ実行で確認する
3-![]() サンプルとして、次のような内容のXMLファイル(Employees.xmlファイル)をプロジェクトに追加作成します。
サンプルとして、次のような内容のXMLファイル(Employees.xmlファイル)をプロジェクトに追加作成します。
|
|
| 新規作成するEmployees.xmlファイル |
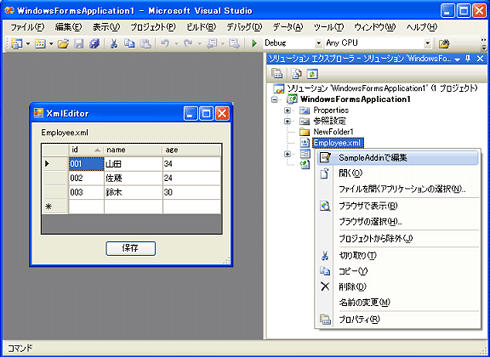
3-![]() [ソリューション エクスプローラ]上で「Employees.xml」を右クリックし、コンテキスト・メニューから[SampleAddinで編集]をクリックします。これにより、次の画面のように[XmlEditor]ウィンドウ(XMLファイル編集画面)が表示されます。
[ソリューション エクスプローラ]上で「Employees.xml」を右クリックし、コンテキスト・メニューから[SampleAddinで編集]をクリックします。これにより、次の画面のように[XmlEditor]ウィンドウ(XMLファイル編集画面)が表示されます。
 |
| 図1-6 「XMLファイル編集画面」が表示される |
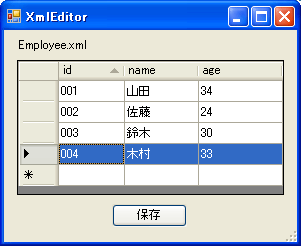
2-![]() XMLファイル編集画面で、次の画面のようにデータを1件追加してみましょう。
XMLファイル編集画面で、次の画面のようにデータを1件追加してみましょう。
 |
| 図1-7 XMLファイルを編集する |
2-![]() [保存]ボタンをクリックしたら編集内容がXMLファイルに反映されていることを確認しましょう。以下の内容が追加されているはずです。
[保存]ボタンをクリックしたら編集内容がXMLファイルに反映されていることを確認しましょう。以下の内容が追加されているはずです。
|
|
| 「XMLファイル編集画面」での編集によりEmployees.xmlファイルに追加される行 |
うまくいったでしょうか。以上で今回目的としていた処理の実装は完了です。最後に、ファイル項目以外のコンテキスト・メニューやツールバー、メニューバーにコマンドを表示する方法について紹介しておきます。
| INDEX | ||
| [特集]初めてのVisual Studioアドイン(前編) | ||
| 開発環境Visual Studioをカスタマイズせよ! | ||
| 1.Visual Studioの機能を拡張する3つの方法 | ||
| 2.アドインを作成してみよう | ||
| 3.アドインを実行してみよう | ||
| 4.アドイン・プロジェクトの中身を見てみよう | ||
| [特集]初めてのVisual Studioアドイン(中編) | ||
| Visual Studioアドインを実装しIDEで使う! | ||
| 1.コンテキスト・メニューにコマンドを表示する | ||
| 2.コマンド実行時にXMLファイル編集画面を表示する | ||
| 3.コマンドをいろいろな場所に表示してみよう | ||
| [特集]初めてのVisual Studioアドイン(後編) | ||
| Visual Studioアドインを配布する! | ||
| 1.Visual Studioにアドインが登録される流れ/アドインの配布に必要な作業 | ||
| 2.インストーラの作成手順 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




