 |
特集:初めてのVisual Studioアドイン(中編)Visual Studioアドインを実装しIDEで使う!株式会社NTTデータ技術開発本部 ソフトウェア工学推進センタ 瀬下 真吾 2009/03/31 |
|
|
前編では、Visual Studioにおける機能拡張の全体像や、アドイン・ウィザードによるアドイン・プロジェクトの作成方法について解説しました。
今回は、前編で作成したアドインを拡張して「XMLファイル編集アドイン」を作成します。このアドインの作成を通して、右クリック・メニュー(=右クリックで表示されるコンテキスト・メニュー)などにコマンドを表示する手順も紹介します。
■第1章 アドインの作成
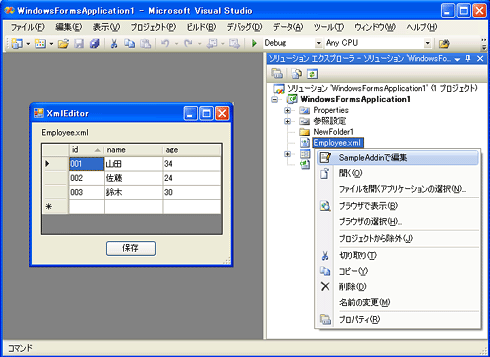
今回作成する「XMLファイル編集アドイン」は図1-1のような画面を持っています。このアドインは、あらかじめスキーマの決まっているXMLファイルをデータ・ファイルとして扱い、その参照、編集をビジュアルに実現するための簡単なアドインです。
 |
| 図1-1 「XMLファイル編集アドイン」の動作イメージ |
| [ソリューション エクスプローラ]の右クリック・メニューから[SampleAddinで編集]を選択すると、左中央の[XmlEditor]ウィンドウ(XMLファイル編集画面)が表示される。このウィンドウからXMLファイルのデータを参照、編集できる。 |
最近では、XMLファイルを設定ファイルとして利用し、アプリケーションを動作させる形態が増えています。このような場合、XMLファイルを直接編集するのは骨が折れる作業で、終了タグで閉じていないなど、いろいろな記述ミスで悩まされることがよくあります。そこで、XMLファイルの編集を「データグリッドにデータを入力する」という直感的な方法で編集できるようにすると、記述ミスがなくなり生産性が向上するのではないか、というアイデアを実現したものがこれです。
実際には、今回開発するアドインはそこまで高機能なものではありませんが、このアドインの作成方法を応用すれば、独自のXMLファイルを編集できるようなカスタム・アドインを作れるようになります。
前置きが長くなりましたが、さっそくアドインを作っていきましょう。以降は次の手順で説明を進めていきます。
-
コンテキスト・メニューにコマンドを表示する
[ソリューション エクスプローラ]内のファイルを右クリックしたときに現れるコンテキスト・メニューに、[SampleAddin]コマンドを表示する処理を実装します。 -
コマンド実行時にXMLファイル編集画面を表示する
コンテキスト・メニューからコマンドが実行されたときに、XMLファイル編集画面を表示する処理を実装します。
●コンテキスト・メニューにコマンドを表示する
コンテキスト・メニューとは、ウィンドウやアイコン上などでマウスを右クリックしたときに出てくるメニューのことで、「右クリック・メニュー」と呼ばれることもあります。
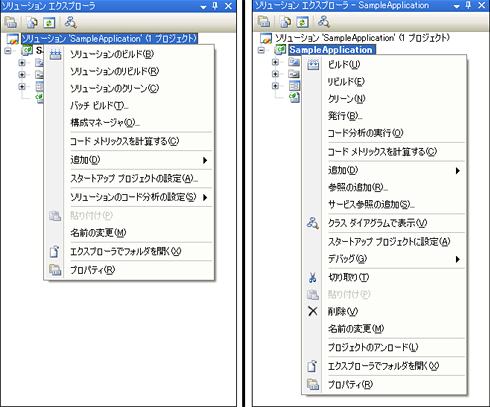
コンテキスト・メニューはどこで右クリックするか(=コンテキスト:状況)によって、表示されるコマンドの種類が異なります。例えば、同じ[ソリューション エクスプローラ]でも、ソリューション項目で右クリックした場合と、プロジェクト項目で右クリックした場合では、図1-2のような違いがあります。
 |
| 図1-2 【左】ソリューションを右クリックした場合、【右】プロジェクトを右クリックした場合 |
このような違いがあるのは、それぞれのコンテキスト・メニューがVisual Studio内部では別のオブジェクトとして扱われているからです。このオブジェクトのことを「コマンドバー」と呼びます。
コマンドバーは複数のコマンドを配置するコンテナの役割を担っています。Visual Studioには多数のコマンドバーが存在しており、各種コンテキスト・メニューのほか、メニューバーやツールバーもコマンドバーの一種です。
特定のコマンドバーにコマンドを表示するための処理は、ConnectクラスのOnConnectionメソッドに実装します。大まかな処理の流れは次のようになります。
-
Visual Studioのコマンド・コレクションを取得する
実行環境のVisual Studioに登録されているコマンドのコレクションを取得します。このコマンド・コレクションはコマンドの作成に必要です。 -
コマンドを作成する
コマンド・コレクションのメソッドを利用してコマンドを作成します。メソッドの引数に渡す値によって、コマンドのデザインを指定できます。 -
Visual Studioのコマンドバー・コレクションを取得する
実行環境のVisual Studioに登録されているコマンドバーのコレクションを取得します。コマンドバー・コレクションにはさまざまなコンテキスト・メニューやメニューバー、ツールバーが含まれています。 -
コマンドバー・コレクションからコマンドバーを取得する
コマンドバー・コレクションから特定のコマンドバーを取得します。取得する際には各コマンドバーに割り当てられている「ラベル」と呼ばれるキーを指定します。 -
コマンドバーにコマンドのコントロールを追加する
コマンドバーにコマンドのコントロールを追加することで、コマンドバーとコマンドが関連付けられます。
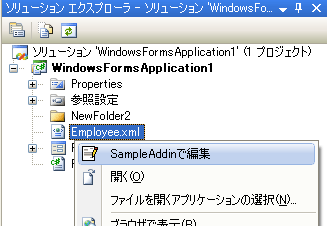
「XMLファイル編集アドイン」は、図1-3のように[ソリューション エクスプローラ]内のファイル項目を右クリックした場合に、コンテキスト・メニュー上にコマンドを表示します。
 |
| 図1-3 コンテキスト・メニューにコマンドを表示する |
コードの内容は後ほど説明していきますので、まずはコード1-1のように実装してみましょう。なお、アドイン・ウィザードによって自動生成されたひな型コードには、例外処理や国際化対応のための処理が実装されていますが、ここでは説明を簡単にするために、これらを省略しています。
|
|
| コード1-1 ConnectクラスのOnConnectionメソッド |
実装できたらデバッグ実行して動作を確認してみましょう。ソリューションやプロジェクトを右クリックしても[SampleAddin]コマンドが表示されず、ファイルを右クリックしたときにだけ[SampleAddin]コマンドが表示されましたか?
それでは、このコードの内容を1項目ずつ説明していきます。
![]() Visual Studioのコマンド・コレクションを取得する
Visual Studioのコマンド・コレクションを取得する
実行環境のVisual Studioに登録されているコマンドのコレクションを、OnConnectionメソッドの第1引数「application」のCommandsプロパティで取得します。なお、メニューバーの[ツール]メニューから[ユーザ設定]ダイアログを起動すると、Visual Studioに登録されているコマンドの一覧を確認できます。
![]() [SampleAddin]コマンドを作成する
[SampleAddin]コマンドを作成する
![]() で取得したコマンド・コレクションのAddNamedCommand2メソッドを利用して、[SampleAddin]コマンドを作成します。このとき、コマンドの作成とコマンド・コレクションへのコマンドの追加が同時に行われ、メソッドの戻り値として作成したコマンドのオブジェクトが返されます。
で取得したコマンド・コレクションのAddNamedCommand2メソッドを利用して、[SampleAddin]コマンドを作成します。このとき、コマンドの作成とコマンド・コレクションへのコマンドの追加が同時に行われ、メソッドの戻り値として作成したコマンドのオブジェクトが返されます。
メソッドの引数に渡す値によって、コマンドのデザインを設定することができます。このコードで入力している値についての説明を表1-1に示します。
| No. | 引数の型 | 変数名 | 説明 |
| 1 | AddIn | AddInInstance | アドイン自体を表すオブジェクトです。OnConnectionメソッドの引数に渡されたオブジェクトをそのまま入力します |
| 2 | string | Name | コマンドを一意に識別するためのコマンド名です。このコードではアドイン・プロジェクト名と同じ「SampleAddin」を入力しています。なお、同じコマンド名がコマンド・コレクションにすでに存在する場合、例外(ArgumentException)が発生します |
| 3 | string | ButtonText | コマンドに表示する文字列です。このコードで入力している「SampleAddinで編集」という文字列が、コンテキスト・メニューのコマンドに表示されます |
| 4 | string | Tooltip | コマンドのツールチップに表示する文字列です。ツールチップとは、コマンド上にマウス・ポインタを移動したときに表示される小さなウィンドウです。コンテキスト・メニューのコマンドにはツールチップを表示できないので、このコードでは空文字列を入力しています |
| 5 | bool | MSOButton | コマンドのアイコンにOfficeの画像を使用するかどうかを示す真偽値です |
| 6 | object | Bitmap | コマンドのアイコンに使用する画像のIDです。Officeの画像を使用する場合、FaceIdで指定します。Officeが提供しているアイコン画像は4000個近くあり、それぞれに異なるFaceIdが付与されています。このコードで入力している「593」という数字は、このような アイコン画像のFaceIdです アイコン画像のFaceIdです |
| 7 | ref object[] | ContextUIGUI |
Visual Studioの実行状態がどのようなときにコマンドを有効にするかを指定します。配列の要素には、ContextGuidsクラスに定義されている文字列型の定数フィールドを利用します。例えば、Visual Studioがデバッグ実行中の場合のみコマンドを有効にしたい場合は、ContextGuids.vsContextGuidDebuggingを入力します。このコードでは特に何も指定しません |
| 8 | int | vsCommandS |
ContextUIGUIDsが指定されていない場合に、コマンドを有効にするかどうかを指定するvsCommandStatus列挙体の値です。このコードでは有効にするためにvsCommandStatusEnabledを入力しています |
| 9 | int | CommandSty |
コマンドのアイコンや文字列の表示/非表示を指定するvsCommandStyle列挙体の値です。このコードではアイコンと文字列を両方表示するためにvsCommandStylePictAndTextを入力しています |
| 10 | vsCommand |
ControlType | コマンドの種類を指定するvsCommandControlType列挙体の値です。このコードではコマンドの種類をボタンにするためにvsCommandControlTypeButtonを入力しています |
| 表1-1 AddNamedCommand2引数一覧 | |||
![]() Visual Studioのコマンドバー・コレクションを取得する
Visual Studioのコマンドバー・コレクションを取得する
Visual Studioに登録されているコマンドバーのコレクションを、OnConnectionメソッドの第1引数「application」のCommandBarsプロパティで取得します。取得したCommandBarsオブジェクトは、コマンドバーを表すCommandBarオブジェクトのコレクションです。
![]() コマンドバー・コレクションからコマンドバーを取得する
コマンドバー・コレクションからコマンドバーを取得する
![]() で取得したコマンドバー・コレクションに「ラベル」を指定すると、そのラベルに対応するコマンドバーを取得できます。このコードでは、[ソリューション エクスプローラ]でファイル項目を右クリックしたときに表示されるコンテキスト・メニューを取得するために、ラベルに「Item」を指定しています。
で取得したコマンドバー・コレクションに「ラベル」を指定すると、そのラベルに対応するコマンドバーを取得できます。このコードでは、[ソリューション エクスプローラ]でファイル項目を右クリックしたときに表示されるコンテキスト・メニューを取得するために、ラベルに「Item」を指定しています。
![]() コマンドバーにコマンドのコントロールを追加する
コマンドバーにコマンドのコントロールを追加する
![]() で作成した[SampleAddin]コマンドのAddControlメソッドを利用して、
で作成した[SampleAddin]コマンドのAddControlメソッドを利用して、![]() で取得したコマンドバーにコマンドのコントロールを追加します。なお、第2引数に渡すint型の値で、コマンドバーにおけるコマンドの表示位置を指定できます。このコードでは、コマンドをコマンドバーの先頭に追加するために「1」を入力しています。
で取得したコマンドバーにコマンドのコントロールを追加します。なお、第2引数に渡すint型の値で、コマンドバーにおけるコマンドの表示位置を指定できます。このコードでは、コマンドをコマンドバーの先頭に追加するために「1」を入力しています。
それでは、コマンドの「表示」についての実装が完了したので、続いてコマンド実行時の「動き」を実装していきましょう。
| INDEX | ||
| [特集]初めてのVisual Studioアドイン(前編) | ||
| 開発環境Visual Studioをカスタマイズせよ! | ||
| 1.Visual Studioの機能を拡張する3つの方法 | ||
| 2.アドインを作成してみよう | ||
| 3.アドインを実行してみよう | ||
| 4.アドイン・プロジェクトの中身を見てみよう | ||
| [特集]初めてのVisual Studioアドイン(中編) | ||
| Visual Studioアドインを実装しIDEで使う! | ||
| 1.コンテキスト・メニューにコマンドを表示する | ||
| 2.コマンド実行時にXMLファイル編集画面を表示する | ||
| 3.コマンドをいろいろな場所に表示してみよう | ||
| [特集]初めてのVisual Studioアドイン(後編) | ||
| Visual Studioアドインを配布する! | ||
| 1.Visual Studioにアドインが登録される流れ/アドインの配布に必要な作業 | ||
| 2.インストーラの作成手順 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




