特集:Silverlight 2アプリを開発しよう!(前編)ついに登場! Silverlight 2正式版。その概要を押さえよう!シグマコンサルティング 菅原 英治2008/12/16 |
 |
|
|
|
■Silverlight 2の仕組みを理解しよう
○Silverlight 2アプリのシステム構成と起動までの流れ
まずは、Silverlight 2アプリを公開する際の、システム構成とアプリケーションが起動されるまでの流れについて押さえましょう。
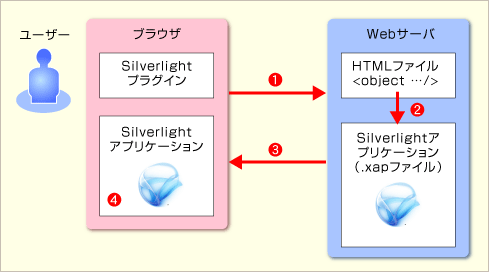
次の図をご覧ください。ユーザーは、Silverlight 2プラグインがインストールされたブラウザを起動し、Webサーバ上のHTMLファイルをリクエストします。そのHTMLファイルには、Silverlight 2アプリをホストするように記述されています。そのため、Silverlight 2アプリがユーザー側にダウンロードされ、ブラウザにインストールされたプラグインを利用することで、ブラウザ上で起動されます。
 |
||||||||||||
| Silverlight 2アプリの起動過程 | ||||||||||||
| Silverlight 2アプリが起動されるまでの流れを図にまとめたもの。流れをイメージしていただくためなので、やりとりの流れは簡略化している。 | ||||||||||||
|
○Silverlight 2アプリの正体
ユーザー側にダウンロードされ、ブラウザ上で実行されるSilverlight 2アプリの正体は、「.xap」(ザップと読む)という拡張子を持つファイルです。.xapファイルは、Silverlight 2アプリのソリューションをビルドして生成されるものです。
 |
| Silverlight 2アプリの正体「.xapファイル」 |
| ソリューションのソース・ファイルがC#になっているが、もちろんVisual BasicでもOK。 |
.xapファイルは、ビルドして生成された.dllファイルとAppManifest.xamlファイルをZIP形式でまとめて圧縮したものです(拡張子を.zipに変更すれば、一般的な解凍ツールで展開できます)。.dllファイルは、Silverlightアプリケーション・プロジェクトをビルドした結果生成されるもののほか、「.NET Framework for Silverlight」(詳細は後述)の一部のライブラリや、ソリューション内にクラス・ライブラリ・プロジェクトを追加している場合はそのプロジェクトの.dllファイルなど、複数のファイルが含まれることがあります。また、AppManifest.xamlファイルは、.xapファイル内のどの.dllファイルが、アプリケーションを起動するdllか(エントリポイント)を定義するためのファイルです。
Silverlight 2アプリの正体とは(.NET言語で開発する場合は基本的に).xapファイルのことであり、その構成が意外とシンプルであることをご理解いただけたでしょうか。では、そのSilverlight 2アプリを実行するための環境は、どのように構成されているのか気になるところでしょう。続いては、そのSilverlight 2のアーキテクチャについて説明します。
○Silverlight 2のアーキテクチャ
Silverlight 2のアーキテクチャは、次の2つの主要なパーツで構成されています。
- コア・プレゼンテーション・フレームワーク
- .NET Framework for Silverlight
コア・プレゼンテーション・フレームワークは、ユーザー・インターフェイスやそこで発生するユーザーとの対話を対象としたコンポーネントとサービスを提供するためのフレームワークです。例えば、画面の入力コントロールやそのコントロールのアニメーション操作、動画などのメディア再生などを提供します。もちろんSilverlight 2のコア・プレゼンテーション・フレームワークではDRMにも対応しています。
.NET Framework for Silverlightは、Silverlight 2アーキテクチャの重要なポイントの1つです。.NET Framework for Silverlightは、通常の.NET Frameworkのサブセット(=機能限定版)で、これにより使いなれた.NET Frameworkのクラスと機能をSilverlight 2アプリでも利用できるようになっています(ただし、サブセットなので、すべての機能がサポートされるわけではないので注意が必要です)。
その基礎となるが「CoreCLR」(コア共通言語ランタイム。通称:mini-CLR)と呼ばれるSilverlight専用の小さな.NET実行エンジンです。このように独自の.NET実行エンジンが搭載されることによって、Visual BasicやC#でコードを記述できるばかりか、記述したコードを(Silverlight 2アプリという形で)クロスプラットフォーム(WindowsとMac)で実行させることが可能となっています。また、DLRがCoreCLR上で動作するので、前述したPython、Ruby、JScriptがサポートされています。
Silverlight 2アーキテクチャについては以上です。より詳しい情報は、次のMSDNをご参照ください。
■Silverlight 2の開発環境を押さえよう
最後に、Silverlight 2の開発環境について説明します。
○3つの開発ツール
Silverlight 2アプリを開発するためのツールとしては、現在、マイクロソフトが提供するVisual Studio 2008、Expression Blend 2 およびVisual Web Developer 2008 Express Editionの3つがあります。それぞれの特徴を次の表にまとめます。
| 開発ツール名 | 有償/無償 | 画面デザイン | 特徴 |
| Visual Studio 2008 | 有償 | ・XAML IntelliSenseあり ・GUIでの画面デザイン不可 |
・プロの開発者向けの開発ツール ・SP1適用でSilverlight 2対応 |
| Expression Blend 2 | 有償 | ・XAML IntelliSenseなし ・GUIでの画面デザイン可 |
・プロのデザイナー向けのデザイン・ツール ・コードの記述/編集時はVisual Studio 2008のエディタが必要 ・SP1適用でSilverlight 2対応 |
| Visual Web Developer 2008 Express Edition | 無償 | ・XAML IntelliSenseあり ・GUIでの画面デザイン不可 |
・学習、評価向けの開発ツール ・SP1適用でSilverlight 2対応 |
●コラム:そのほかの開発ツール Microsoft Expression Blend 2試用版は、その名のとおり、Expression Blend 2の試用版で、30日間限定で無償利用できます。 eclipse4SLは、Java言語の開発環境として普及しているEclipse(参考:オープンソースのEclipseは 仕事に使える開発環境)のプラグインです。Eclipse上で、C#とJavaScriptを利用し、Silverlightアプリケーションを開発することができます。 |
○有償の開発ツール
有償の開発ツールであるVisual Studio 2008とExpression Blend 2について説明します。
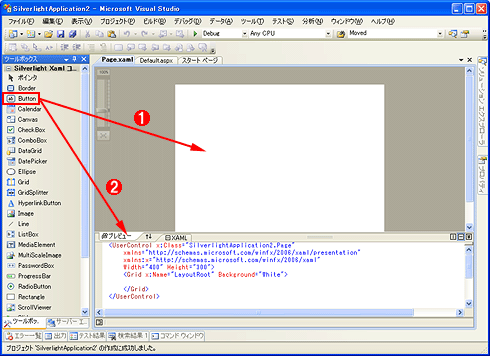
まずは、Visual Studio 2008についてです。Visual Studio 2008は、プロの開発者向けの開発ツールで、Standard Edition、Professional Edition、Team System(Database Edition、Architecture Edition、Development Edition、Test EditionとTeam Suite)など、さまざまなエディションが開発ニーズに合わせて用意されています。これらにSP1(Microsoft Visual Studio 2008 Service Pack 1)を適用することで、すべてのエディションでSilverlight 2アプリの開発が行えます(※ただし、Web開発機能オプションがインストールされていること)。Visual Studio 2008でSilverlightアプリケーションを開発するときの注意点として、(現バージョンでは)画面デザインをGUIでデザインすることができないことが挙げられます。例えば、画面のプレビュー上にドラッグ&ドロップでのコントロールの配置ができなませんし、プレビュー上のコントロールをGUIで編集しデザインすることもできません。そのため、Visual Studio 2008では、XAMLと呼ばれるXML形式のタグをXAMLエディタに記述して、画面を作ることになります。テキストエディタでは、コントロールのドラッグ&ドロップやIntelliSenseによるXAMLタグの入力支援が利用できます。
 |
||||||
| Visual Studio 2008での画面デザイン時の注意点 | ||||||
|
一方Expression Blend 2は、プロのデザイナー向けの開発ツールです。SP1(Microsoft Expression Blend 2 Service Pack 1)を適用することで、Silverlight 2アプリに対応します。Expression Blend 2は、ドロー系のデザイン・ツールのようなユーザー・インターフェイスを提供しているため、Visual Studio 2008に比べて画面をデザインするのに向いています。例えば、(現バージョンの)Visual Studio 2008ではできない、コントロールのドラッグ&ドロップでの配置や、簡単にアニメーションを作成する機能などが用意されています。その代わり、XAMLタグを直接記述する際にはIntelliSenseによる入力支援はありません。
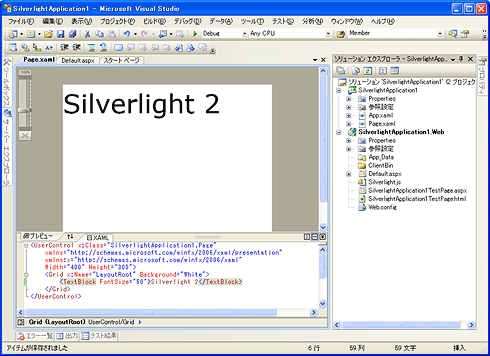
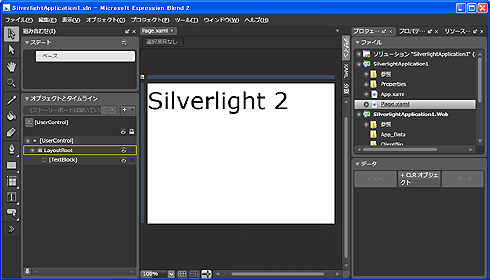
次の図は、同じSilverlight 2アプリのソリューションを、Visual Studio 2008とExpression Blend 2で開いたところです。Expression Blend 2では、左側にドロー系のツールバーが配置されており、それらを使って、画面を簡単にデザインすることができます。一方、Visual Studio 2008では、下部にあるXAMLコード・エディタ上でXAMLのタグを打ち込む必要があります。
 |
 |
| Visual Studio 2008(上)とExpression Blend 2(下)で同じソリューションを開いたところ |
すでに述べましたが、Visual Studio 2008とExpression Blend 2は、開発者とデザイナーという役割を明確に分けています。上記の画面のように、その役割ごとに最適なアプリケーションを利用して、協業を図れます。
●コラム:デザイナーとの協業の現実性について まずExpression Blendを使いこなせるデザイナーが現在のところ、まだ少ないという問題があります。むしろデザイン心のある、Visual Studio開発者を探した方が早いかもしれません。加えて、Expression Blendのツール自体の使い勝手も、競合であるAdobe製品と比較すると今後の改良を期待してしまうのが本音です。 ただ、デザイナーとの協業という発想は非常に素晴らしいことに感じます。というのも、わたし自身がデザイナーとの協業で苦い経験があるからです(デザイン会社にWebページのデザインを依頼したところ、HTMLファイルでの納品を期待していたところにビットマップの1枚の画像で納品されたなど)。今後の展開に期待したいと思います。 |
○無償の開発ツール
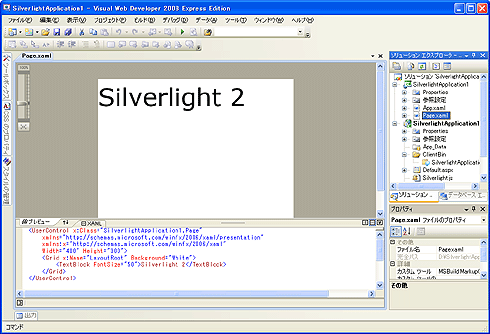
Silverlight 2アプリの無償開発ツールとしては、Visual Web Developer 2008 Express Editionがあります。この開発ツールは、評価や学習を目的として提供される「使用できる機能が制限されたVisual Studio 2008」といえます。従って、「開発者向けである」や「GUIでのデザイン不可」などの特徴もVisual Studio 2008と同じです。
 |
| Visual Web Developer 2008 Express Editionで同じソリューションを開いたところ |
Visual Web Developer 2008 Express Editionは、下記のURLからダウンロードできます。
- Visual Studio Express Editions
※「Silverlight Tools のダウンロード」のリンクから、Visual Studio 2008 SP1用Microsoft Silverlight Toolsをダウンロードし、これをVisual Web Developer 2008 Express Editionに適用することで、Silverlight 2開発が行えるようになります。
なお後編では、このVisual Web Developer 2008 Express Editionを利用して、Silverlight 2アプリを作成する予定です。無償で誰でも使える開発環境なので、Silverlight 2アプリの開発に興味のある方は、後編の前にインストールし、予習してみてください。
■まとめ
それではまとめです。今回は、「Silverlight 2アプリを開発しよう!」の前編として、そのSilverlight 2の概要について説明しました。
まずは、Silverlight 2プラグインを実際にブラウザにインストールし、サンプルのSilverlight 2アプリを動作させました。そこから、Silverlight 2ならではのユーザー・エクスペリエンスを感じてもらいました。
続いて、Silverlight 2の特徴について説明しました。その特徴は、クロスプラットフォーム対応、さまざまな開発言語対応、デザイナーとの協業、DRM対応でした。
そして、Silverlight 2の仕組みについて説明しました。Silverlight 2アプリの正体である.xapファイルや、それを動作させるためのコア・プレゼンテーション・フレームワークと.NET Framework for Silverlightについて紹介しました。
最後に、Silverlight 2の開発ツールについて説明しました。有償の開発ツールとして、Visual Studio 2008とExpression Blend 2がありました。また無償の開発ツールとしては、Visual Web Developer 2008 Express Editionがありました。
次回は、「Silverlight 2アプリを開発しよう!」の後編として、Visual Web Developer 2008 Express Editionを利用したアプリケーションの開発方法について解説します。お楽しみに。
| INDEX | ||
| 特集:Silverlight 2アプリを開発しよう!(前編) | ||
| ついに登場! Silverlight 2正式版。その概要を押さえよう! | ||
| 1.Silverlight 2アプリケーションを動かしてみよう | ||
| 2.Silverlight 2の特徴を押さえよう | ||
| 3.Silverlight 2の仕組みと開発方法を理解しよう | ||
| 特集:Silverlight 2アプリを開発しよう!(後編) | ||
| 無償環境でSilverlight 2アプリの開発を始めよう! | ||
| 1.Silverlight 2開発環境を作ろう | ||
| 2.hello, worldを表示しよう | ||
| 3.画面のレイアウト方法を押さえよう | ||
| 4.イベントを制御しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




