特集:Silverlight 2アプリを開発しよう!(後編)無償環境でSilverlight 2アプリの開発を始めよう!シグマコンサルティング 菅原 英治2009/01/07 |
 |
|
|
|
■イベントを制御しよう
非常に簡単な例として、ボタンをクリックしたときのイベントを利用したサンプルを作ります。引き続き「画面のレイアウト方法を押さえよう」で利用していたアプリを使います。
●画面をデザインしよう
まずは画面をデザインしましょう。Page.xamlファイルを、次のように編集してください。
|
|
| ボタンをクリックしたときのイベントを制御する画面のXAMLコード(Page.xaml) |
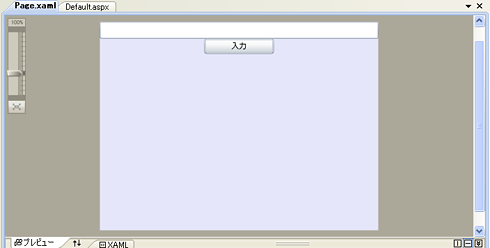
編集後、プレビューが次のように表示されれば問題ありません。
 |
| ボタンをクリックしたときのイベントを制御する画面のプレビュー |
このコードでは、これまで利用してきた(テキスト表示用の)TextBlockコントロールのほか、(テキスト入力用の)TextBoxコントロールとButtonコントロールを追加しています。
コード内で、太字で示した「x:Name」は、コントロールに名前を付けるためのものです。またButtonコントロールのClickプロパティには、クリックした際に実行するイベント・ハンドラの名前を設定しています。
画面のデザインは以上です。
●イベントを制御しよう
続いてイベントを制御してみましょう。これにはPage.xamlファイルのコードビハインド・ファイルを修正します。コードビハインド・ファイルの名前は、Visual Basicの場合「Page.xaml.vb」、C#の場合「Page.xaml.cs」です。
このコードビハインドは、ASP.NETでの開発経験のある方には、おなじみの概念だと思います。また、イベント・ハンドラを制御するイベント・ドリブン型の記述も、ASP.NETに限らず.NET開発者にとってはおなじみなものでしょう。
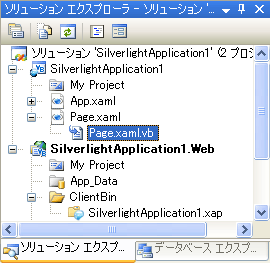
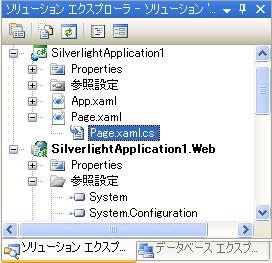
それでは、次の画面を参考に、コードビハインド・ファイルを開いてください。
 |
 |
| [ソリューション エクスプローラ]上のコードビハインド・ファイル |
コードビハインド・ファイルを開いたら、次の太字で示されたコードのように修正してください。このコードでは、「TextBox」コントロールに入力された文字を、そのまま「TextBlock」コントロールに表示させようとしています。修正したらデバッグ開始をし、起動してみましょう。
|
||
| ボタンをクリックしたときのイベントを制御するイベント・ハンドラ(上:Page.xaml.vb、下:Page.xaml.cs) | ||
| なお、Page.xamlファイル上の「Click="buttonEnter_Click"」を記述する際に、上記のbuttonEnter_Clickメソッド(=buttonEnterコントロールのClickイベント・ハンドラ)のひな型が自動的に作成されるはずだ。(コードをコピー&ペーストしたなどの理由で)作成されていない場合には、Page.xamlファイル上の「Click="buttonEnter_Click"」の部分を右クリックして、表示されるコンテキスト・メニューから[イベント ハンドラへ移動]を選択すればよい(C#、VB、どちらも可能)。 |
アプリを起動するとブラウザ上に次の画面が表示されます。
 |
| ボタンをクリックしたときのイベントを制御するアプリを起動したところ |
試しにTextBoxコントロールに好きな文字を入れて[入力]ボタンをクリックしてください。
次の画面のように、[入力]ボタンをクリック後、TextBlockコントロールに入力した文字が表示されることが分かります。
 |
| ボタンをクリックしたときのイベントを制御するアプリの[入力]ボタン・クリック後の画面 |
以上、イベントの制御の解説でした。.NETの開発経験がある方には、おなじみの方法でイベントを制御できることが分かったのではないでしょうか。
■まとめ
今回は「Silverlight 2アプリを開発しよう!」の後編として、無償の開発ツールであるVWD 2008を利用したSilverlight 2アプリの開発方法をご紹介しました。
まずVWD 2008のインストール方法を解説しました。Silverlight 2アプリを開発するには、Silverlight Toolsを適用することがポイントでした。
続いて、サンプル・アプリを作りながら、Silverlight 2アプリの開発の基礎を説明しました。「hello, worldを表示しよう」では、Silverlight 2アプリ・プロジェクトの作り方やその構成およびアプリの起動方法について解説しました。
「画面のレイアウト方法を押さえよう」では、Silverlight 2アプリの開発時の最も基本となるレイアウト用のコントロールの特徴について説明しました。特にGrid、Canvas、StackPanelの3つコントロールについて詳しく解説しました。
「イベントを制御しよう」では、Silverlight 2アプリでのイベントの制御方法を解説しました。ボタンを押したときのイベントを利用する例から、Silverlight 2アプリでも、これまでと同じイベント・ドリブン方式の記述ができることを確認しました。また、イベント制御は、コードビハインド・ファイルに記述することを解説しました。
■
「Silverlight 2アプリを開発しよう!」は、以上で終了です。前編では、Silverlight 2の概要を、後編では開発方法の基礎を押さえました。Silverlight 2アプリの開発では、XAMLなど新しい概念もありますが、.NET開発経験がある方には簡単に理解できる内容ではなかったでしょうか。
また、やる気のある読者の中には、「えっ、もう終わり?」、「これだけじゃ何も作れない」など、思われる方がいるかもしれません。そのような皆様のために、今後「Silverlightプログラミング入門」という連載を予定しております。ご期待ください。さようなら。![]()
| INDEX | ||
| 特集:Silverlight 2アプリを開発しよう!(前編) | ||
| ついに登場! Silverlight 2正式版。その概要を押さえよう! | ||
| 1.Silverlight 2アプリケーションを動かしてみよう | ||
| 2.Silverlight 2の特徴を押さえよう | ||
| 3.Silverlight 2の仕組みと開発方法を理解しよう | ||
| 特集:Silverlight 2アプリを開発しよう!(後編) | ||
| 無償環境でSilverlight 2アプリの開発を始めよう! | ||
| 1.Silverlight 2開発環境を作ろう | ||
| 2.hello, worldを表示しよう | ||
| 3.画面のレイアウト方法を押さえよう | ||
| 4.イベントを制御しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




