特集:Silverlight 2アプリを開発しよう!(後編)無償環境でSilverlight 2アプリの開発を始めよう!シグマコンサルティング 菅原 英治2009/01/07 |
 |
|
|
|
■hello, worldを表示しよう
それでは、VWD 2008を使って、Silverlight 2アプリを開発していきましょう。まずは、「hello, world」と画面に表示させるアプリを作るまでを解説します。
●Silverlight 2アプリのプロジェクトを作成しよう
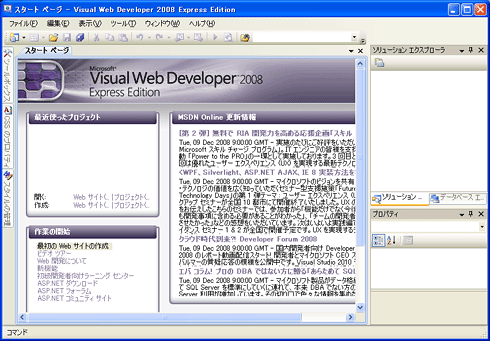
VWD 2008を起動してください。次のような画面が表示されます。
 |
| VWD 2008を起動した画面 |
続いてメニューバーから[ファイル]−[新規作成]−[プロジェクト]を選択し、[新しいプロジェクト]ダイアログを表示します。
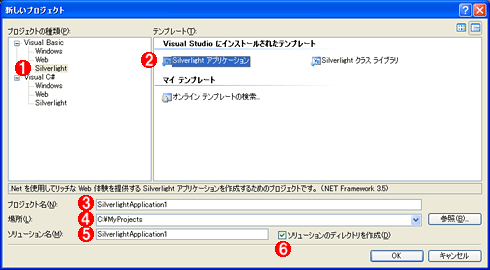
「新しいプロジェクト」ダイアログから、「Silverlight アプリケーション」のテンプレートを選択し、[OK]ボタンをクリックしてください。すると[Silverlight アプリケーションの追加]ダイアログが表示されます。
 |
|||||||||
| [Silverlight アプリケーションの追加]ダイアログ | |||||||||
| デフォルトで、下記のように設定されている。 | |||||||||
|
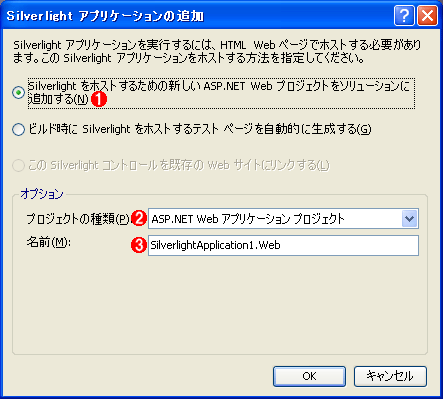
今回は、[Silverlight アプリケーションの追加]ダイアログで、デフォルト設定の[Silverlight をホストするための新しい ASP.NET Web プロジェクトをソリューションに追加する]を選択し、[OK]ボタンをクリックしてください。
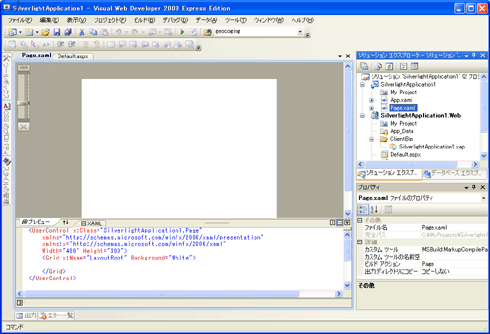
VWD 2008で次の画面が表示されたら、「Silverlight アプリケーション」プロジェクト(以下、Silverlightアプリ・プロジェクト)の作成は完了です。
 |
| Silverlightアプリ・プロジェクトの作成完了後のVWD 2008 |
●Silverlight 2アプリの構成を理解しよう
さて、先ほどSilverlightアプリ・プロジェクトの作成時の最後に、[Silverlight アプリケーションの追加]ダイアログがありました。このダイアログが確認している内容について補足説明することで、Silverlight 2アプリの構成について理解を深めましょう。
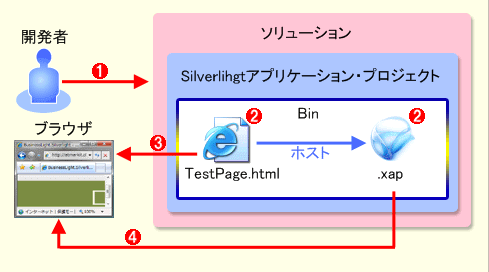
[Silverlight アプリケーションの追加]ダイアログは、開発時にSilverlight 2アプリをどのようにホストするかを確認しています。本稿で選択しなかった[ビルド時に Silverlight をホストするテスト ページを自動的生成する]の場合、ソリューションは次の図の構成となります。
 |
||||||||||||
| [ビルド時に Silverlight をホストするテスト ページを自動的生成する]を選択した場合 | ||||||||||||
| ソリューション構成のデバッグ実行の流れは以下のようになる。 | ||||||||||||
|
この構成では、ソリューション内にSilverlightアプリ・プロジェクトのみが存在することになります。しかし、Silverlightアプリ・プロジェクトから生成される「.xapファイル」は、そのままブラウザで実行することができません。これをブラウザ上で実行するために、「.xapファイル」をホストする「TestPage.html」が自動的に生成され、それをブラウザで実行する形になります。簡単なアプリケーションを作る場合は、こちらの構成で十分です。
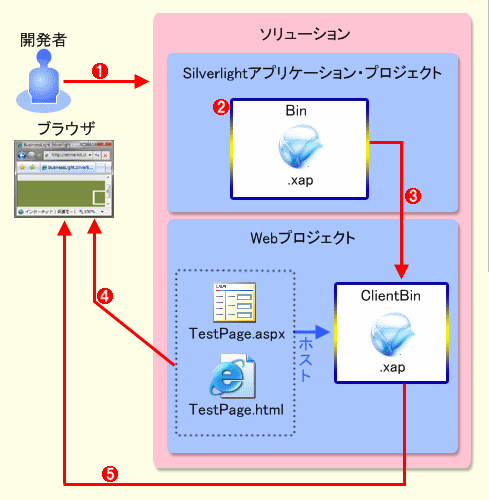
一方、本稿で選択する[Silverlight をホストするための新しい ASP.NET Web プロジェクトをソリューションに追加する]の場合、ソリューションは次の図の構成となります。
 |
|||||||||||||||
| [Silverlightをホストするための新しいASP.NET Web プロジェクトをソリューションに追加する]を選択した場合 | |||||||||||||||
| ソリューション構成のデバッグ時の流れは以下のようになる。 | |||||||||||||||
|
こちらの構成では、ソリューション内に、Silverlightアプリ・プロジェクトとWebプロジェクトの2つのプロジェクトが存在します。ソリューションのビルド時にはSilverlightアプリ・プロジェクトをビルドした最新の「.xap」ファイルがClientBinフォルダコピーされます。
Webプロジェクト内には、あらかじめ、ClientBinフォルダ内の「.xapファイル」をホストしているテスト・ページ(「XXXTestPage.aspx」もしくは「XXXTestPage.html」、XXXは、Webプロジェクト名となる)が存在します。これらのテスト・ページを利用することで、「.xapファイル」をブラウザで実行することができます。
テスト・ページには、.aspxのものと.htmlのものがありますが、「.xapファイル」をホストするという目的では同じものです([スタート ページに設定]すれば好きな方を使える)。ただし、.aspxのテスト・ページでは、ASP.NETの「Silverlightコントロール」を利用してホストしている、という点だけは確認すべきでしょう。
なお、本稿で、後者の[Silverlight をホストするための新しい ASP.NET Web プロジェクトをソリューションに追加する]を選択した理由は、今後予定している連載記事で紹介するサンプル内でWebプロジェクトにWCFサービスを利用するためです。
Silverlightアプリの構成については以上です。それでは、実際にアプリを開発していきましょう。
●hello, worldを表示しよう
ここでは、Silverlightアプリに「hello, world」という文字を表示させる方法を解説します。
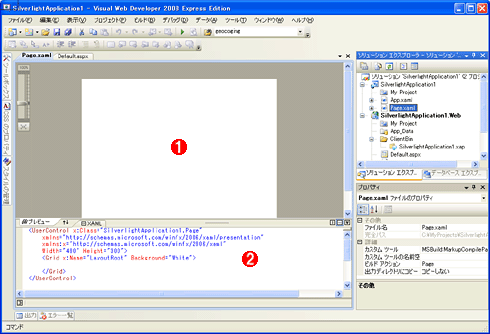
それでは、Silverlightアプリ・プロジェクト「SilverlightApplication1」内にある、「Page.xaml」を開いてください。デフォルトでは、画面上部にプレビュー、画面下部にXAMLのエディタが表示されます。XAML(eXtensible Application Markup Language)とは、Silverlightアプリ(に限らずWPFアプリもですが)の画面を定義するためのXMLベースのマークアップ言語です。
 |
||||||
| VWD 2008で「Page.xaml」を開いたところ | ||||||
| 画面の上部と下部で異なるエディタが表示される。 | ||||||
|
前編で解説しましたが、VWD 2008では、プレビューに表示された内容をマウスで操作するような、GUIでの画面デザインができません。XAMLのエディタに、XAMLのタグを記述して画面を作成することになります。
それでは、Page.xamlファイルに「hello, wolrd」と表示するために、TextBlockコントロール(=<TextBlock>要素)を追加しましょう。
XAMLのエディタに、次の太字で示されたコードを入力してください。
|
|
| <TextBlock>要素を追加し、「hello, world」と入力する(Page.xaml) |
入力したら、メニューバーから、[デバッグ]−[デバッグ開始]を選択し、アプリケーションをデバッグ実行しましょう。
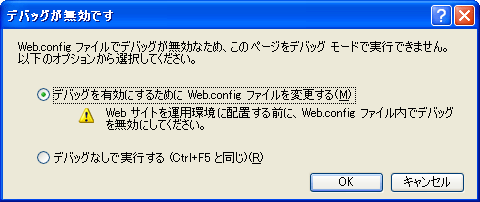
初めて実行する場合、次の[デバッグが無効です]ダイアログが表示されますので、デフォルトの[デバッグを有効にするために Web.config ファイルを変更する]を選択したまま[OK]ボタンをクリックしてください。
 |
| [デバッグが無効です]ダイアログ |
正常に実行できた場合は、ブラウザが立ち上がり、そこに「hello, world」の文字が表示されます。
 |
| ブラウザ上に「hello, world」が表示される |
以上、「hello, world」と画面に表示させるアプリを開発するまでの解説でした。Silverlight 2アプリ・プロジェクトの作成方法、その構成、デバッグ実行の方法を理解できたでしょうか。
また、ASP.NETでの開発経験がある方は、もしかするとXAMLでの画面の記述が面倒に思えたかもしれません。例えば、HTMLで記述する.aspxファイルでは、<body>タグ内に自由に文字を記述できたのに、XAMLでは単純な文字列を表示させるだけでもTextBlockコントロールを使わないといけないのか、のように。わたしも、初めはそのように感じていましたが、XAMLでの画面記述に慣れるまで、さほど時間は必要ありませんでした。
| INDEX | ||
| 特集:Silverlight 2アプリを開発しよう!(前編) | ||
| ついに登場! Silverlight 2正式版。その概要を押さえよう! | ||
| 1.Silverlight 2アプリケーションを動かしてみよう | ||
| 2.Silverlight 2の特徴を押さえよう | ||
| 3.Silverlight 2の仕組みと開発方法を理解しよう | ||
| 特集:Silverlight 2アプリを開発しよう!(後編) | ||
| 無償環境でSilverlight 2アプリの開発を始めよう! | ||
| 1.Silverlight 2開発環境を作ろう | ||
| 2.hello, worldを表示しよう | ||
| 3.画面のレイアウト方法を押さえよう | ||
| 4.イベントを制御しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|