特集:Silverlight 2アプリを開発しよう!(後編)無償環境でSilverlight 2アプリの開発を始めよう!シグマコンサルティング 菅原 英治2009/01/07 |
 |
|
|
|
■画面のレイアウト方法を押さえよう
次に、Silverlight 2アプリの画面のレイアウト方法について解説します。
Silverlight 2では、5つのレイアウト用のコントロールが用意されています。レイアウト用のコントロールは、Silverlight 2アプリの開発時の最も基本となるコントロールです。その特徴をしっかり押さえましょう。
5つのレイアウト用のコントロールについて、次の表にまとめます。
| 名前 | 子要素数 | 説明 |
| Grid | 制限なし | 行と列で子要素を整列する |
| Canvas | 制限なし | 絶対的なX、Y座標で子要素を配置する。またZ方向の重なりも表現できる |
| StackPanel | 制限なし | 水平または垂直方向に、子要素を一列に整列する |
| Border | 1つまで | 子要素の周囲に枠線、背景を描画する |
| ScrollViewer | 1つまで | 子要素をスクロールできるようにする |
| Silverlight 2で利用可能なレイアウト用のコントロール | ||
この表の5つのコントロールは、そのコントロール内に入れ子にできる子要素の数で大きく2つのグループに分かれます。第1に子要素数に制限がない「Grid」、「Canvas」、「StackPanel」の3つと、第2に子要素を1つしか持てない「Border」、「ScrollViewer」の2つです。
特に子要素数の制限がない「Grid」、「Canvas」、「StackPanel」の3つは、画面レイアウト時の最も基本となる重要なコントロールです。そこで、それぞれのコントロールについて簡単なサンプルを作成し、レイアウトについて理解を深めましょう。
●Gridコントロールを利用してみよう
まずは、Gridコントロール(=<Grid>要素。以下、単に「Grid」と表記)を利用してみましょう。先ほど「hello, world」を表示させたアプリをそのまま利用します。
Page.xamlファイルを編集し、次の太字で示されたコードを入力してください。コード内でTextBlockコントロールのFontSizeプロパティ(=文字の大きさ)を「100」に指定しているのは、実行画面を見やすくするためです。
|
|
| TextBlockコントロールを4つ追加するXAMLコード(Page.xaml) | |
| 見やすくするため、<TextBlock>タグのFontSize属性に「100」を指定している。 |
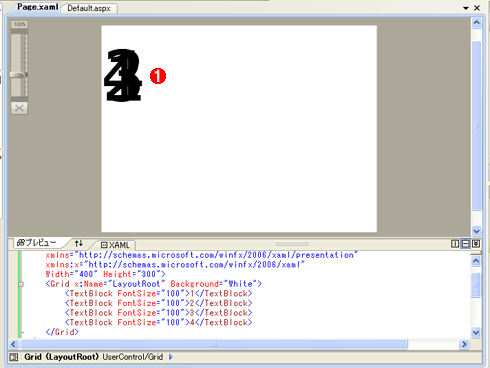
コードの入力後、プレビューを見ると、下図のように「1」〜「4」までの数字が、重なり合ってしまっていることが確認できます。
 |
|||
| Gridに4つのTextBlockコントロールを追加した後のプレビュー | |||
| 上記のコードを入力後、プレビューしたところ。 | |||
|
この重なり合ってしまっている4つのTextBlockコントロールを、Gridのレイアウト機能を使って、2行2列の表に整列します。Page.xamlファイルを、次のように編集してください。
|
|
| 4つのTextBlockコントロールを2行2列に整列するXAMLコード(Page.xaml) |
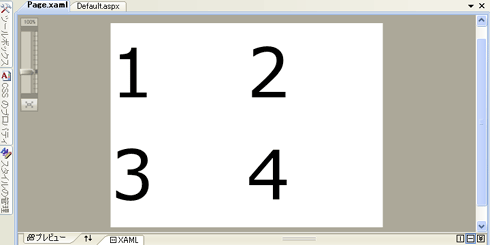
するとどうでしょう。次の画面を見てください。先ほど重なり合っていた4つのTextBlockコントロールが、(プレビュー上で)見事に2行2列に整列されることが確認できます。
 |
| Grid内で2行2列に整列した後の4つTextBlockコントロールのプレビュー |
さて、このGrid内の子要素を整列させるコードについて簡単に説明します。まず整列させる子要素を持つGrid内に、<Grid.RowDefinitions>要素と<Grid.ColumnDefinitions>要素が定義されています。
<Grid.RowDefinitions>要素を定義し、その中に<RowDefinition>要素を2つ定義することで、このGridが2行であることを表しています。同様に<Grid.ColumnDefinitions>要素内に<ColumnDefinition>要素を2つ定義することで、このGridが2列であることを表しています
続いて、「1」〜「4」の各TextBlockコントロールのGrid.RowプロパティとGrid.Columnプロパティに行と列の位置番号を設定しています。行は上から、列は左から、それぞれ0番目から数えます。従って左上の「1」のTextBlockコントロールが0行0列目となり、右下の「4」のTextBlockコントロールは1行1列目となります。
ところで、子要素のTextBlockコントロール側で、Grid.RowプロパティやGrid.Columnプロパティを指定することに、何となく違和感を覚えませんでしたでしょうか。これらは「添付プロパティ」と呼ばれるもので、Silverlight(正確にはWPF)特有のものです。本稿では詳細な解説は行いませんが、ご興味のある方は次のMSDNをご参照ください。
Gridの解説は以上です。
●Canvasコントロールを利用してみよう
続いて、Canvasコントロール(=<Canvas>要素。以下、単に「Canvas」と表記)を利用してみましょう。Page.xamlファイルを編集し、次の太字で示されたコードを入力してください。
|
|
| Canvasに4つのTextBlockコントロールを追加するXAMLコード(Page.xaml) | |
| 重なり合わせの順番がよく分かるように、TextBlockコントロールのForegroundプロパティで文字色を指定している。 |
次の画面を見てください。Gridのときと同様、4つのTextBlockコントロールは重なり合ってしまいます。今回は重なり合わせの順番がよく分かるように、文字に色を付けてみました。灰色の「4」のTextBlockコントロールが一番手前にあることを覚えておいてください。
 |
| Canvasに4つのTextBlockコントロールを追加した後のプレビュー |
この重なり合ってしまっている4つのTextBlockコントロールを、Canvasのレイアウト機能を使って位置を変更します。Page.xamlファイルを、次のように太字で示されたコードのように変更してください。
|
|
| 4つのTextBlockコントロールの位置を変更するXAMLコード(Page.xaml) |
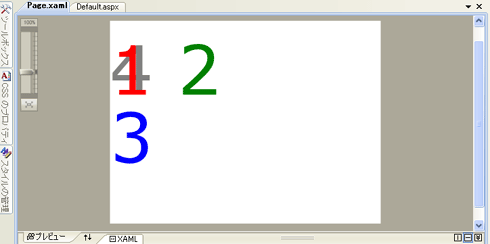
今度はどうでしょう。次の画面を見てください。先ほど重なり合っていた4つのTextBlockコントロールの位置が変更されることが確認できます。また、位置だけではなく「1」と「4」のTextBlockコントロールの奥行きの関係にもご注目ください。先ほど一番手前にあった「4」が、「1」の背後となっています。
 |
| 4つのTextBlockコントロールの位置の移動後のプレビュー |
では、Canvas内の子要素の位置を移動させるコードを簡単に説明しましょう。
Canvas.LeftプロパティとCanvas.Topプロパティは、左上を原点とした絶対的なX、Y座標により、その子要素の位置を指定します。Y方向は、下向きが正の方向なので注意が必要です。TextBlockコントロールの「2」と「3」は、それぞれのプロパティを指定したので、その位置に移動しました。
Canvas.ZIndexプロパティは、Zオーダーを指定します。原点が0で、奥に行くほど負の値、手前に来るほど正の値が大きくなります。TextBlockコントロールの「1」のCanvas.ZIndexプロパティは「1」で、TextBlockコントロールの「4」は既定値の0なので、「1」のTextBlockコントロールは「4」より手前に表示されることになりました。
Canvasの解説は以上です。
●StackPanelコントロールを利用してみよう
レイアウトの最後として、StackPanelコントロール(=<StackPanel>要素。以下、単に「StackPanel」と表記)を利用してみましょう。Page.xamlファイルを編集し、次の太字で示されたコードを入力してください。
|
|
| StackPanelに4つのTextBlockコントロールを追加するXAMLコード(Page.xaml) |
次の画面を見てください。今回はGridやCanvasと異なり、4つのTextBlockコントロールが重なり合っていません。StackPanelはこのように子要素側で特に指定しなくても整列できます。
 |
| StackPanelに4つのTextBlockコントロールを追加した後のプレビュー |
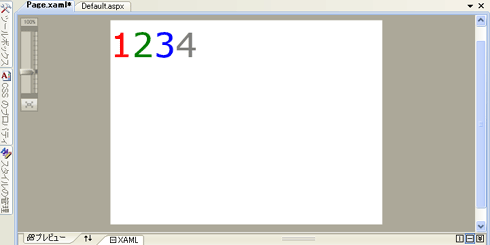
StackPanel整列する方向は、StackPanel自体のOrientationプロパティで指定できます。既定では、「Vertical」(=垂直方向)が指定されています。また、「Horizontal」(=水平方向)を指定すると、下の画面のように整列されます。
 |
| StackPanelのOrientationプロパティを「Horizontal」に設定したプレビュー |
Silverlight 2アプリの画面のレイアウト方法は以上です。Grid、Canvas、StackPanelの利用方法についてご理解いただけたでしょうか。
最後に、イベントの制御について解説します。
| INDEX | ||
| 特集:Silverlight 2アプリを開発しよう!(前編) | ||
| ついに登場! Silverlight 2正式版。その概要を押さえよう! | ||
| 1.Silverlight 2アプリケーションを動かしてみよう | ||
| 2.Silverlight 2の特徴を押さえよう | ||
| 3.Silverlight 2の仕組みと開発方法を理解しよう | ||
| 特集:Silverlight 2アプリを開発しよう!(後編) | ||
| 無償環境でSilverlight 2アプリの開発を始めよう! | ||
| 1.Silverlight 2開発環境を作ろう | ||
| 2.hello, worldを表示しよう | ||
| 3.画面のレイアウト方法を押さえよう | ||
| 4.イベントを制御しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




