Silverlight 2で.NET技術をカッコよく使おう(2)
無料Visual Studioで始めるSilverlight 2超入門
インフラジスティックス・ジャパン株式会社
テクニカルエバンジェリスト/デベロッパーサポートエンジニア
山田 達也
2009/1/15
 Silverlight 2の標準コントロールはこんなにたくさん!
Silverlight 2の標準コントロールはこんなにたくさん!
 |
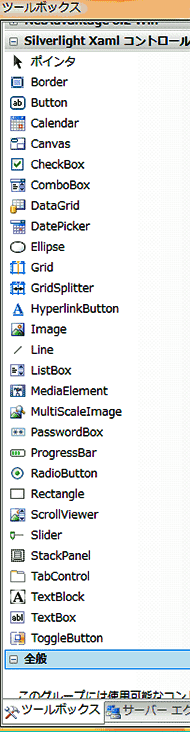
先ほどは<TextBox>タグを使って単純なHello! Worldアプリケーションを作成しましたが、より高機能なアプリケーションを作る際には、ボタンやチェックボックス、リストボックスなどの画面要素が必要になります。 これら基本的なコントロールは、あらかじめSilverlight 2に標準で装備されているので、わざわざ皆さんが一から作る必要はありません。標準コントロールの種類はツールボックス上で確認できます(左図17)。 ■ 対話型アプリケーションを作る次に、これらの標準コントロールを使って、簡単な対話型アプリケーションを作ってみましょう。プロジェクトに、新しい項目として[Silverlightユーザーコントロール]を追加します。
|
| 図17 Silverlight 2の標準コントロール |
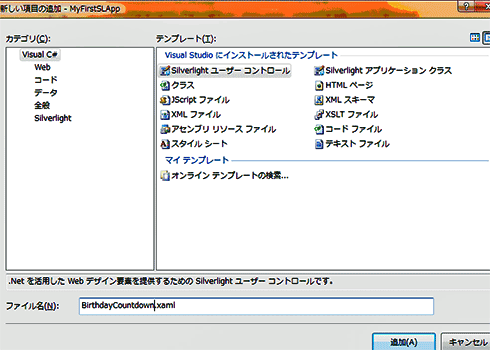
今回はCalendarコントロールを使ってユーザーに誕生日を尋ねて、次の誕生日までの日数を答えるアプリケーションとするので、名前は「BirthdayCountdown.xaml」とします。
 |
| 図18 新しくSilverlightユーザーコントロールを追加 |
■ ツールボックスからコードにドラッグ&ドロップ
ツールボックスにあるCalendarコントロールを<UserControl>タグに追加する必要がありますが、現状VS2008でのSilverlight開発では、ツールボックスからのコントロールをドラッグ&ドロップはXAMLコード上に対してのみ有効という点に注意してください(プレビュー画面上にドロップすることはできません)。そのため、XAML上の<Grid>タグの間にCalendarコントロールを直接ドラッグ&ドロップしてください。これによって必要なネームスペース定義も自動的に追加されます。
<UserControl xmlns:basics="clr-namespace:System.Windows.Contro |
■ コードを補完する「インテリセンス」機能
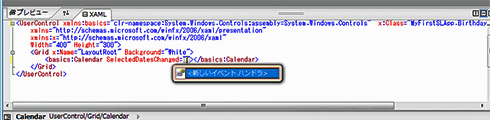
次に、カレンダーの日付変更を検知するために、CalendarのSelectedDatesChangedイベントに対するイベントハンドラを追加しましょう。Calendarタグ上でイベント名をタイプし始めると、インテリセンス機能によって自動的に正しいイベント名が補完されます。続いて、[=(イコール)]キーをタイプすることで、イベントハンドラのスタブコードも自動生成してくれます。
 |
| 図19 インテリセンス機能によってイベントハンドラを自動生成(画像をクリックすると拡大します) |
■ コードビハインド(C#)を実装
後は、イベントハンドラに対応するC#(.csファイル)のコードビハインドを実装するだけです。この流れはWinFormsやASP.NETのプログラマにとっては慣れっこでしょうが、.NET初心者には難しいかもしれません。C#について詳しく知りたい読者は、下記連載を参照してください。

@IT:連載 改訂版 C#入門 via kwout
最終的なXAMLとC#コードは以下のようになりますが、.NET初心者のために要点だけ説明しておきます。
| BirthdayCountdown.xaml |
<UserControl xmlns:basics="clr-namespace:System.Windows.Controls;asse |
3行のGridレイアウトに、質問用のTextBlock、Calender、メッセージ用のTextBlockを配置しました。Calendarとメッセージ用のTextBlockは、コードビハインドからオブジェクトを認識する必要があるので、それぞれ固有の名前を付けています(「x:Name」属性)。
| BirthdayCountdown.xaml.csの一部抜粋 |
/// <summary> |
■ デフォルト表示XAMLを変更
実行するには、まだ少しコーディング作業が必要です。このプロジェクトは、Page.xamlがデフォルト表示される設定なので、これをBirthdayCountdown.xamlに変更する必要があります。通常Silverlightでは、App.xamlファイルにアプリケーションの開始・終了などの設定を記述するため、プロジェクトの新規作成後はこの中で初期表示対象のページの設定がされています。
private void Application_Startup(object sender, |
Application.RootVisualは、SilverlightのメインとなるUI要素を指定するプロパティですので、初期表示ページを変更するときはこのプロパティを変更すればいいことになります。
private void Application_Startup(object sender, |
■ 対話型アプリケーションを実行
それでは、[F5]キーを押して実行してみてください。
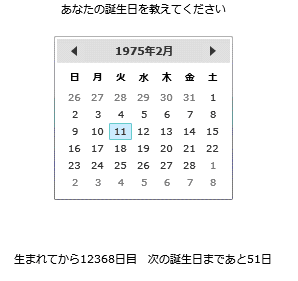
 |
| 図20 誕生日アプリケーションを実行 |
 次回は、アニメーションでSilverlightをカッコよく使う
次回は、アニメーションでSilverlightをカッコよく使う
このように、ASP.NETやWinFormsと同様に、Silverlightでも標準コントロールの組み合わせでアプリケーションを作成できることが見ていただけたかと思います。.NET開発者にとっては、ここまで紹介した中では特に、XAMLに関するコーディングが目新しかったかもしれませんが、この中にこそSilverlightの最大の魅力が隠されているといえます。
また、初めて.NET技術に触れるという開発者には、特にC#のコーディングが難しいかもしれません。しかし、ほとんどがXAMLやJavaScriptの知識だけで済むSilverlight 1.0のアプリケーションとは違い、Silverlight 2アプリケーションを開発するには、ある程度はC#やVBに慣れておく必要があります。本連載では、C#を使っていくので、前述したC#入門連載を参照しておいてください。
次回は、アニメーションやレイアウトのさらなる活用法など、Silverlightの表現力を生かすためのXAMLのカスタマイズ手順を紹介するので、お楽しみに。
今回のサンプルのソースコードはこちらからダウンロードできます。下記コラムにあるように、今回のサンプルすべてを確認できるようにページ遷移するようにしています。
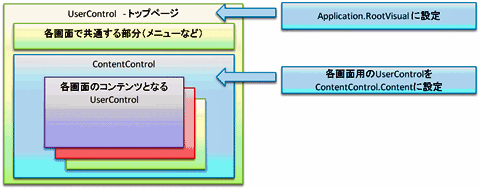
コラム 「Silverlight 2で画面遷移を行うには?」 |
||
| Silverlightで複数の画面間を遷移するようなアプリケーションを作るときはどうしたらよいでしょうか。 本文中ではApplication.RootVisualを変更して初期画面を制御しましたが、このプロパティは一度だけしか設定できないため、画面遷移には使えません。この問題にはいろいろな解答が考えられ、また今後メジャーな方法論が登場すると思いますが、ここでは最も簡単な方法の1つを紹介しておきます(図21)。
まず、画面遷移用のUserControl(以後、「トップページ」と呼びます)を1つ用意し、これをApplication.RootVisualに設定します。この中に、ContentControlを1つ配置して、最初に表示する画面のUserControlを、このContentControlのContentプロパティに設定します。そして、UserControl間の画面遷移については、Application.Current.RootVisualプロパティを通してトップページを取得し、再度ContentControl.Contentを書き換えることで、画面遷移を実現できます。 このように、ContentControlはほかのUIオブジェクトのプレイスホルダーとして機能します。トップページには各画面で共通する画面要素を格納することにより、ASP.NETのマスタページのように使うこともできます。 本文中の各サンプルをこの方式でメニュー化してみましたので、確認してみてください。 |
■ @IT関連記事
| Silverlightコントロールの「デザイン力」 Expression Blendで体験しよう Microsoft Expression Blend 2.5を使ったSilverlightコントロールのデザイン方法を学習しながら、その「デザイン力」を実感してみよう 「リッチクライアント & 帳票」フ ォーラム 2008/7/24 |
||
| Silverlight 2アプリを開発しよう! Webアプリでの活用例を通してSilverlight 2の特徴を紹介。動作の仕組みやアーキテクチャ、開発方法について解説 「Insider.NET」フォーラム |
| 直感で操作! 「Silverlight 2で業務アプリ」を考える ジョイ・オブ・プログラミング:Silverlight 2 Silverlight 2なら、直観的に操作できる使い勝手のよいビジネス・アプリを作れるのではないか? その可能性を考察する 「Insider.NET」フォーラム
2008/9/2 |
| プロフィール |
山田 達也(やまだ たつや)(Blog) インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。 インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。趣味はラーメン屋めぐりと温泉旅行で、各地で開催しているインフラジスティックスの無料セミナー「DevDays」と「アカデミア」の全国行脚も楽しみの1つ。イベントの最新情報はこちらをチェック! |
| 1-2-3-4 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(2) 無料Visual Studioで始めるSilverlight 2超入門 |
||
| Page1 Silverlight 2開発環境を一からインストール |
||
| Page2 初めてのSilverlight 2プロジェクト |
||
| Page3 初めてでも分かるXAMLの中身 Silverlight 2で使用可能な3種類のコンテナ |
||
| Page4 Silverlight 2の標準コントロールはこんなにたくさん! 次回は、アニメーションでSilverlightをカッコよく使う コラム 「Silverlight 2で画面遷移を行うには?」 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|