モバイルFeliCaのアプリケーションを、勝手iアプリの延長線上で作成してみよう。簡単なプログラムからサーバと通信する本格アプリまで、プログラミングノウハウをステップバイステップで紹介する(編集部)
第1回「モバイルFeliCaでHello FeliCa」では、iモードFeliCa開発のための環境構築を行い、フリー領域へのデータの読み書きを試しました。今回は、おさらいの意味も含めて簡単なスロットゲームを開発してみたいと思います。
 三者間通信とフリー領域を使ったアプリケーション開発
三者間通信とフリー領域を使ったアプリケーション開発
FeliCa対応携帯端末では、非接触インターフェイスを利用した高いセキュリティを必要とするサービス(電子マネー、ID認証など)を実現することが可能です。しかし、ソニーから有償で提供されているソフトウェア開発キット「SDK for Felica」が必要なことや、SDK自体が個人向けに販売されていないことからアプリケーション開発のハードルが高いものとなっています。
ところが、iモードFeliCa対応携帯端末では従来の機能に加えて、iモード携帯の機能を生かして以下のようなことが可能です。しかも、これらは高価なSDKがなくても実現できます。
- iアプリとサーバを連携させることによる、FeliCaチップへのオンラインでのサービスの登録/削除
- iアプリとサーバを連携させることによる、FeliCaチップ内データのオンラインでの読み書き
- iアプリからのアクセスによる、FeliCaチップ内データの読み書き
iモードFeliCaで非接触インターフェイスを利用したアプリケーションを開発するならば、iアプリやサーバとの通信を行いながらFeliCaチップのフリー領域にデータを書き込んだり参照したりするものになるでしょう。
モバイルFeliCaには、携帯電話端末、リーダ/ライタ、モバイルFeliCaチップを連携させる「三者間通信」機能が提供されています。この機能を使うことで、リーダ/ライタから携帯電話上のアプリケーションやブラウザを起動したり、モバイルFeliCaチップのフリー領域を利用したりできます。
個人でもモバイルFeliCaならではのアプリケーションを開発したいのであれば「FeliCaブラウザエクステンション(旧FeliCaツールバー)」を利用する方法が挙げられます。ただし、USB接続リーダ/ライタ「FeliCaポート/パソリ(PaSoRi)」を購入するか、FeliCaポートを内蔵したPCが必要となります。
FeliCaブラウザエクステンションは、「FeliCa HTMLタグ」で記述されたHTMLファイルを読み込んで、モバイルFeliCaアプリケーションを操作したり、フリー領域にアクセスしたりするInternet Explorer用プラグインです。FeliCa HTMLタグとは、FeliCaへのアクセス手続きを定義できるようにした拡張HTMLタグです。
FeliCaブラウザエクステンションは、ソニーのWebサイトから無償でダウンロードできます。また、FeliCa HTMLのリファレンスも公開されています。
 モバイルFeliCaでスロットゲームを作ろう
モバイルFeliCaでスロットゲームを作ろう
今回開発するゲームは、プレイヤーがポイントをBETしてスロットを回し、3つの数字がそろえばBETに応じたポイントが払い戻されるものです。スロットゲームの要件をまとめてみましょう。
- スロットは0〜3の範囲
- 3つの同じ数字がそろえば「当たり」、それ以外の数字の場合は「外れ」
- BETしたポイントは当たったときに払い戻され、外れたときに没収される
- ポイントが0のときに100ポイントをもらえる
- BETは1ポイントから可能
- 当たった場合の払い戻しはBETしたポイントの2乗分
- ポイントのセーブとロードが可能で、ポイントデータはFeliCaチップへ保存される
早速、前回と同じくDoJaから新規プロジェクトの作成を行います。プロジェクト名は「FelicaGame」としました。
 |
| 新規プロジェクト「FelicaGame」を作成 |
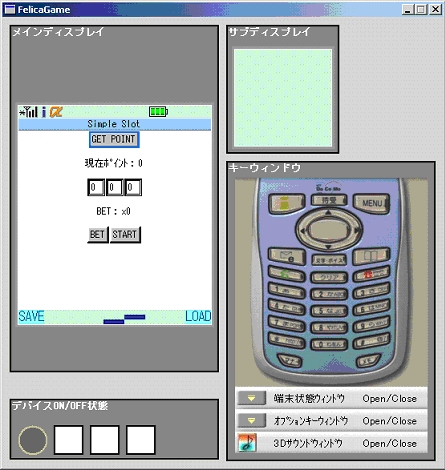
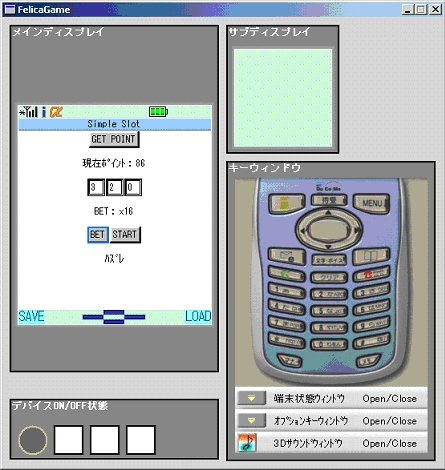
まず、ユーザーインターフェイスを作成します。「GET POINT」はポイントの取得ボタンです。現在のポイントの表示を行い、スロット部分はテキストボックスで実現しています。BET状態を表示して実際にBETを行う「BET」ボタンとスロットをスタートする「START」ボタンも配置しました。ポイントのセーブとロードの機能はソフトキーに設定しています。
 |
| ユーザーインターフェイスの設計 |
各ボタンのイベントを実装します。Javaの開発をされている方ならば、おなじみの部分だと思います。ポイントをFeliCaチップへセーブ/ロードする機能は、前回作成したソースコードをほとんどそのまま流用できます。今回は、スロットの抽選演出に凝ってみました。
サンプルソースコードはこちら
プログラムの作成が完了してコンパイルが正常にできたら、ADF設定とFaliCaCPID、とFeliCaPINを設定します(第1回を参照してください)。ADF設定が完了したらエミュレータからiアプリを起動してみましょう。
 |
| コンパイルに成功したらエミュレータ上で動かしてみましょう |
せっかく作ったアプリケーションなので、実機でも動作させてみましょう。DoJaで作成したプロジェクトフォルダ内にbinフォルダがあるので、その中身をそのまま携帯電話でアクセス可能なサーバへアップロードします。
おサイフケータイに対応したドコモの携帯電話で作成したiアプリをダウンロードします(以降、「iアプリを更新する」という記述が出てきたら、ここまでの一連の作業を指します)。iアプリがエミュレータ上での動作と同じように動くことが確認できたら、いよいよFeliCaブラウザエクステンションを使ってポイントの処理を行ってみます。
1/2 |
| Index | |
| モバイルFeliCaでスロットゲームを作ろう | |
| Page1 三者間通信とフリー領域を使ったアプリケーション開発 モバイルFeliCaでスロットゲームを作ろう |
|
| Page2 FeliCaブラウザエクステンションの設定 FeliCa HTMLでポイントを書き込む |
|
| 関連記事 |
| 5分で絶対に分かるモバイルFeliCa |
| 非接触ICに最適化された「FeliCa」の正体 |
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|