 スマホアプリ開発機能が充実したCreative Suite 5.5
スマホアプリ開発機能が充実したCreative Suite 5.5
アドビシステムズは、2011年5月20日にAdobe Creative Suite 5.5(以下、CS5.5)を、6月20日にAdobe Flash Builder 4.5.1をリリースしました。これらの製品の新機能のうち、ひときわ注目を集めたのは、ネイティブアプリ、Webアプリを問わない、スマートフォン向けアプリの開発機能ではないでしょうか。CS5.5はスイート製品であり、多くの製品群の中で以前からモバイル開発に近いものといえば、Flashといった印象があります。
ところがなんと今回は、Flash以外の製品もモバイル対応の機能を搭載しているというのです。その機能を整理すべく、アドビシステムズでCS製品を担当する、岩本崇さん、西山正一さん、轟啓介さんの御三方にお話しを伺ってきました。
 Dreamweaverはスマホアプリ制作の入門者にオススメ
Dreamweaverはスマホアプリ制作の入門者にオススメ
もう10年以上Web制作者のスタンダードな制作ツールという位置付けで進歩してきたDreamweaverはCS5.5で、とうとうアプリ開発機能をフィーチャーしました。これはDreamweaverがアプリを開発するための特別な機能を搭載したというよりも、Dreamweaverが対象としているHTMLが、次第に変化してHTML5としてアプリのような機能を持つに至った結果です。
 |
| Dreamweaver CS5.5の画面 |
WebオーサリングツールのDreamweaverがユーザーにいきなり高度な開発スキルを要求するようになったわけではないようで、ひと安心です。
 |
| アドビシステムズ 岩本崇 氏 |
「今回新たに加わったスマートフォン向け機能で、Web制作者にもなじみのある機能は何といっても「jQuery Mobile」のサポートでしょう」(岩本さん)。Web制作の現場では、インタラクティブなフロントエンド開発フレームワークとしてすでに浸透しているJavaScriptライブラリ「jQuery」をモバイルに専用化したのが、jQuery Mobileです。
すでに、去年の段階でもDreamweaverの拡張機能でjQuery Mobileをサポートすることは、発表がありましたが(参考:アドビのHTML5・jQueryサポート最新事情)、今回のCS5.5では、Dreamweaverの機能としてjQuery Mobileのコンポーネントの呼び出しと適用ができるようになりました。
 |
| Dreamweaver CS5.5で呼び出せるjQuery Mobileのコンポーネントの一部 |
「既存のテンプレートであるjQuery Mobileスターターページを選ぶだけで、すでに横スワイプ(メニューをタップすると横方向に画面がスライドして次のページに遷移する動作のこと)のインタラクションの付いたコンテンツのセットが出来上がります」(岩本さん)
 |
| 新規プロジェクトでjQuery Mobileのスターターページを選択 |
「動作確認も実機は不要で、ライブビューを有効にするだけで動きを再現できます。コーディングしながら動きを見る。つまりステートの状態を確認できるのがキモです」(岩本さん)というように、スマホアプリっぽい動きを従来のDreamweaverのお作法で作れるのは不思議な気分です。
 |
| ライブビューで状態を確認しながら、コーディング |
このままでは、Webブラウザがないと閲覧できない単なるWebページですが、ここからネイティブアプリを作ってしまうのがDreamweaverの面白いところのようです。この機能は「PhoneGap」というツールと内部で連携することで実現しています。
PhoneGapの詳細は、以下の記事も参考にしてください。
| App Store登録もOK! JavaScriptで作るiPhoneアプリ これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました 「Smart & Social」フォーラム 2008/11/28 |
||
また、実機上での動作をシミュレートしたり、エラーログを確認するのに必要なAndroid SDKやiOS SDKを「アプリケーションフレームワークの設定」というメニューからボタン1つでインストールできる機能を搭載しました。jQuery Mobileで簡単にUI部分の実装を終えたらPhoneGapで書き出し、アプリとしてコンテンツをパッケージ化できてしまいます。
 |
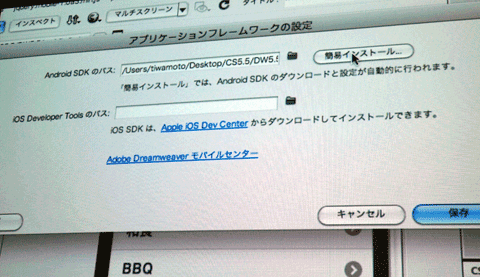
| Android SDKやiPhone SDKをインストール |
 端末の性能・環境を忠実に再現するDevice Central
端末の性能・環境を忠実に再現するDevice Central
 |
| アドビシステムズ 西山正一 氏 |
ところで、CS製品向けの携帯電話やスマホむけコンテンツ確認環境には、「Device Central」という表示確認ツールがありましたが、DreamweaverとDevice Centralは何らか関連があるのでしょうか。
西山さんいわく「Device Centralは、HTMLのレンダリングに特化した機能は現状ありません。モバイル環境におけるFlashのプレビューが得意分野という位置付けです。
 |
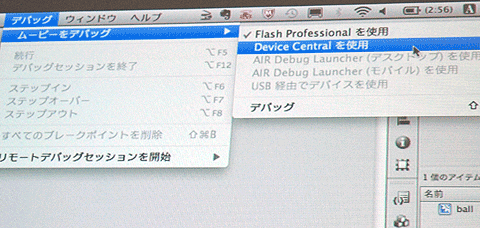
| Flash ProやFlash BuilderからDevice Centralを呼び出す |
Device Centralには、大量のデバイスプロファイルが入っており、そのデータに基づいてCPUがこのくらい、互換がこう、というふうに内部的に疑似的な負荷を掛けることができます。そのうえで動画やFlashの正確なパフォーマンス確認が実機なしで可能です」とのこと。
 |
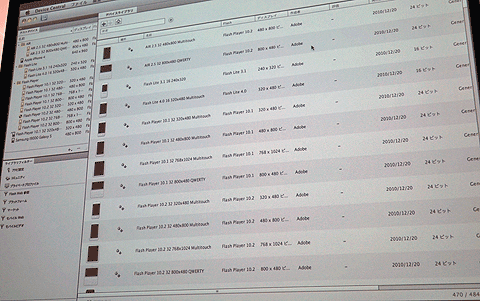
| Device Centralに入っているデバイスプロファイル一覧 |
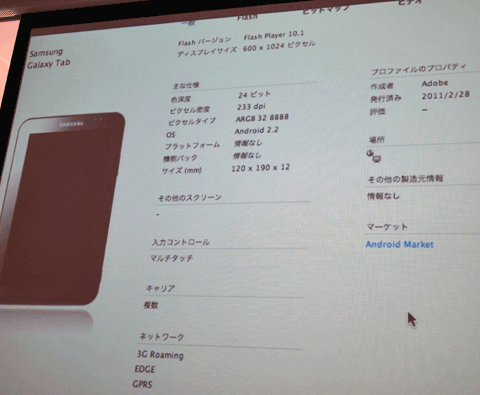
 |
| デバイスプロファイルの詳細(Samusung Galaxy Tabの例) |
 |
| デバイスプロファイルは自分で作成して追加もできる |
さらに「スマートフォンのプロファイルを使ったFlashコンテンツのシミュレーションでは、加速度センサによる傾き検知やマルチタッチの挙動([ALT]キーを押しながらクリック)、位置情報の取得、デバイスのパフォーマンスやネットワーク状態の再現といった検証に必要な動作の再現もこのツールの中だけでできるようになっています。」(西山さん)とも。
 |
| マウスで加速度センサによる制御をシミュレート |
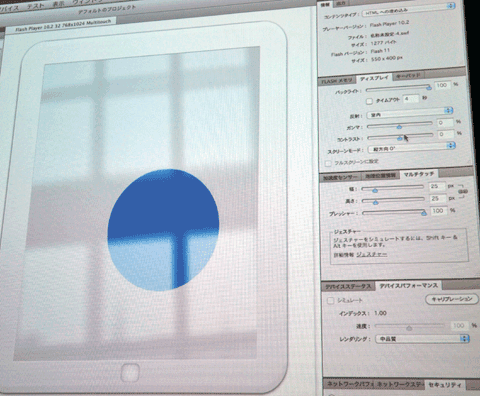
 |
| マルチタッチの挙動をシミュレート |
 |
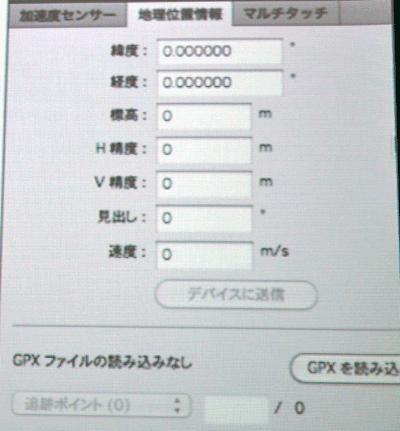
| 位置情報をシミュレートするための設定(位置情報ファイル「GPX」も読み込める) |
 |
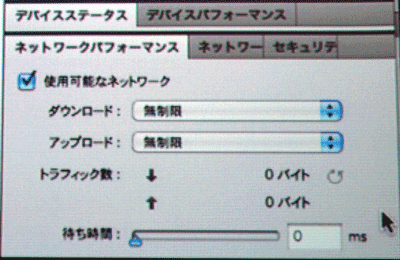
| ネットワーク状態をシミュレートするための設定 |
 高機能なアプリはやっぱりFlash
高機能なアプリはやっぱりFlash
このようなシミュレーション環境を整えているということは(傾き検知やマルチタッチを駆使したインタラクティブコンテンツはFlashを使うべき)ということなのでしょうか。
 |
| アドビシステムズ 轟啓介 氏 |
Flashのモバイル活用に詳しい轟さんは「確かにより複雑でリッチなコンテンツはFlash Professional CS5.5(以下、Flash Pro)の方が便利」と言います。
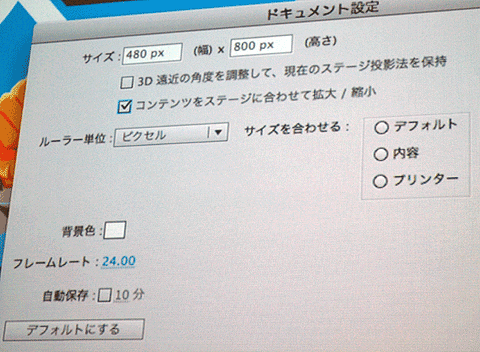
具体的には異なる表示解像度の端末にアプリを最適化する操作が単純という特徴があります。Flashは普通コンテンツの表示領域であるステージサイズを変更すると、ステージ上のオブジェクトの配置が相対的に変化しないので、ずれます。
そこで新機能のステージサイズを設定画面から変える操作の中で「コンテンツをステージに合わせて拡大縮小」にチェックを入れます。すると、ステージサイズの変更に対応してステージ上のオブジェクトが伸縮します。そのため、仕上げ段階で複数の解像度に合わせてステージサイズを流れ作業的に変更すればよくなりました。
 |
| ステージサイズの設定 |
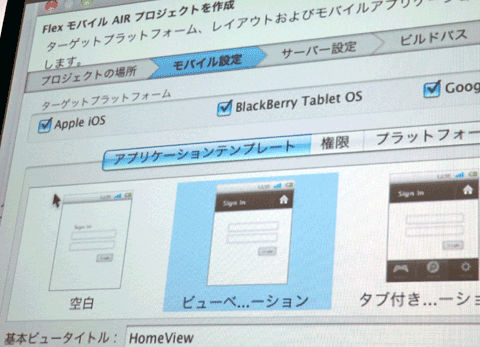
実はもう1つ、Flash技術を使ったモバイルアプリ開発環境があります。それは6月20日にアップデートされたFlash Builder 4.5.1(以下 Flash Builder)です。iOS、Android、BlackBerryのプラットフォームに対応したFlashアプリの実装が可能です。
 |
| Flash Builderの新規プロジェクト作成でiOS、BlackBerry、Google Androidが選択可能に |
Flash Proとの使い分けが気になりますが「Flashはゲームなどオブジェクトの描画が中心のアプリに、Flash Builderは画面遷移が頻繁に起こったり、ネットワーク側の処理を使うアプリの開発に向いています」と轟さんも語るように、これまでのFlexはミドルウェアのUIのような操作性を実装することに向いています。コンポーネントも豊富です。この性能をスマートフォン側に持ち込めるようになるのがFlash Builderという位置付けです。
 |
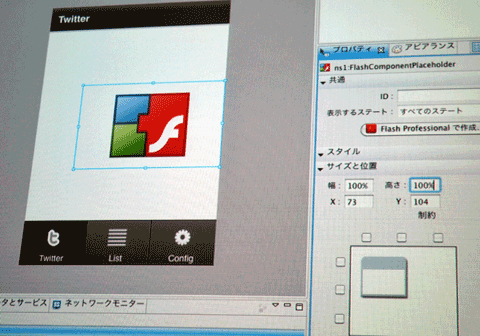
| Flash BuilderはFlash Proで作成したアニメーションも部品として読み込める |
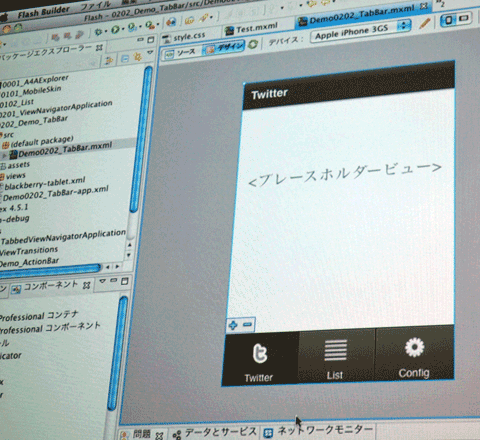
「Flash BuilderはFlexモバイルプロジェクトという機能を使ってレイアウトから動作まで自動的に生成する機能もあるので、Flash Pro向けコンテンツよりも取っ付きやすく使えるのではないか」(轟さん)
 |
| Flash Builderでのスマホアプリ開発画面 |
Flash Builderの詳細は、以下の記事も参考にしてください。
| Flash Builder 4.5でAndroidアプリを作ってみた Flashアプリ開発ツールのスマホ向け新機能を試す 簡単なアプリを作りながら、リモートデバッグ機能やテンプレート、ローテーション対応などさまざまな機能を紹介します 「Smart & Social」フォーラム 2011/5/11 |
||
| Flash Builder 4でAdobe AIRアプリを作ってみた 業務用Flashアプリ開発ツールの新機能を試す 新機能の目玉「データ中心型開発」とは何なのか? 簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介 「リッチクライアント & 帳票」フォーラム 2010/3/24 |
||
 視野を広く持った提案の助けになるか
視野を広く持った提案の助けになるか
アドビシステムズはHTML5やFlashといったすでにあるメジャーな技術を基盤に、アプリの開発ができる制作環境を整えていました。
SDKと違い、DramweaverやFlash Pro/Flash BuilderであればiPhoneやAndroidどちらのプラットフォームを選ぶか(あるいは両方か)は書き出す直前になって決めることもできます。
これからはプラットフォームや機器の特性を問わず、PCやタブレット、スマートフォンなどからインターネットにつながる環境になります。こうしたツールは視野を広く持った提案をするための助けになるのではないでしょうか。
■ @IT関連記事
| jQuery+PhoneGap+Dreamweaverでスマホ開発? D89クリップ(21) jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか? |
||
| Flashでできる! Androidアプリ制作入門 Flash ProやFlash Builderに拡張機能を追加して、Androidで動く簡単なAdobe AIRのアプリを作る方法を紹介します 「Smart & Social」フォーラム |
||
| Flashでできる! iOSアプリ制作入門 Adobe AIRを基にしたFlash ProやFlash BuilderなどのiOSアプリ開発機能を使って、iPhone/iPadで動く簡単なアプリを作る方法を紹介します 「Smart & Social」フォーラム |
||
| HTML+JavaScriptでiPhone/Androidアプリを作る Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します 「Smart & Social」フォーラム 2010/2/18 |
||
| 著者プロフィール 矢野 りん デザイナ/日本Androidの会 女子部の部長 北海道足寄町生まれ。女子美術大学芸術学部芸術学科卒。講義活動を通してWebサイトなど情報デザインのトレーニングを担当しつつ、執筆活動を行う。adamrockerさんとの開発ユニット「rockrin'」のrinの方。近著に「WEBデザインメソッド−伝わるコンテンツのための理論と実践」(ワークスコーポレーション)がある。身長151cm |
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|





