HTML+JavaScriptでiPhone/Androidアプリを作れるTitanium Mobileとは:Web技術でネイティブアプリを作れるTitanium(1)(1/3 ページ)
iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のために、Web技術でネイティブアプリを作れるオープンソースの開発ツールを紹介し、その利点や使い方を連載で解説します
iPad/iPhone VS Androidに戸惑っていませんか?
2010年1月5日、グーグルがAndroid 2.1を搭載した「Nexus One」を発表しました(参考:Google、Android 2.1搭載の“スーパーフォン”「Nexus One」を発表)。高精細なディスプレイや高速なプロセッサによる快適な動作など、iPhoneのライバルとしての存在感が話題になりました。また1月21日には、NTTドコモとソニー・エリクソンがAndroidスマートフォン「Xperia」を発表しました(参考:ドコモ、Androidスマートフォン「Xperia」を発表)。
一方のアップルは、1月27日にiPhone OSを搭載しながらより大きなディスプレイを搭載した新製品「iPad」を発表(参考:Apple、タブレット「iPad」を発表 499ドルから)。また、iPhoneも昨年の10〜12月期に過去最高の売り上げを達成するなど、好調が続いています。
iPhone OSとAndroidが熾烈な戦いを繰り広げる中、それぞれのプラットフォームに向けてアプリケーションを開発しているデザイナ/開発者の皆さんは、どちらのプラットフォームを選択するか悩みを抱えているのではないでしょうか。
また、Web上でサービス開発を行っていたWebデザイナ/開発者の皆さんは、iPhone OSの Objective-Cや、AndroidのJavaによるアプリケーションの開発に戸惑いを覚えてはいませんか?
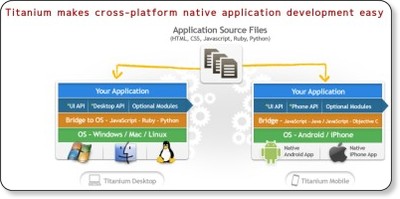
本稿で紹介する「Titanium Mobile」は、そうしたデザイナ/開発者の皆さんの声に応える期待のアプリケーション開発環境です。HTML+JavaScript(+CSS)というWebデザイナ/開発者になじみの技術を使って、同じソースコードからiPhone OS/Android両方のプラットフォームに向けてモバイルアプリケーションを開発できます。
「Titanium Mobile」って何?
Webの技術でネイティブアプリを開発
Titanium Mobileは、Appceleratorが提供するソフトウェア開発環境です。以下の特徴を持っています。
- オープンソース
- Apache 2.0ライセンス
- 開発ツールは、Windows/Linux/Mac OS Xで動作(ただし、iPhoneアプリの開発にはMac OS Xが必要)
- HTML+JavaScriptでアプリケーションを開発可能
JavaScriptをサポートしているため、jQueryやYahoo! UI Libraryなどの豊富なJavaScriptフレームワーク/ライブラリ資源を活用できます。
ネイティブAPIのサポートにより、Webアプリの制限から解放される
JavaScriptで動作するWebアプリケーションは、通常Webブラウザ内で動作が完結し、ファイルシステムやカメラデバイスなどにアクセスできません。しかし、TitaniumはJavaScriptからOSネイティブな機能にアクセスするためのAPIを用意していて、ネイティブアプリと同様の機能を実現できます。
- テーブル、ボタンなどUI(ユーザーインターフェイス)の利用
- ファイルシステムへのアクセス
- GPSによる位置情報の取得
- Googleマップを利用したアプリ開発
- 画像や動画などメディアプレイヤーの利用
- HTTPなどネットワークAPIの利用などネットワークAPIの利用
- SQLiteをベースにしたローカルストレージの利用
iPhone OS/Android両方のプラットフォーム展開をサポート
Titaniumは、上記のOS固有のAPIへのアクセスを抽象化するミドルウェアになっていて、コードのほとんどをiPhone/Androidで共用できます。
プラットフォーム固有の処理も部分的に必要になりますが、基本的には「一度書いたら両方で動く」と考えていいでしょう。
デスクトップ版も
なお、今回紹介する「Titanium Mobile」のほかに、HTML+JavaScriptに加えて、Python・Rubyも使ってWindows/Linux/Mac OS Xそれぞれ用のアプリケーションを同じコードから開発できる「Titanium Desktop」があり、なんとTitaniumの開発環境自体がTitanium Desktopを使って構築されています。
反響があれば、Titanium Desktopについても取り上げるかもしれません。
より本格的なアプリ開発が可能に
筆者は、同様の開発環境「Phonegap」について紹介する記事「App Store登録もOK! JavaScriptで作るiPhoneアプリ」も執筆していて、こうした「ハイブリッドアプリケーション」の優位性や機能比較などを行っています。ぜひ、こちらも参照ください。
| ネイティブ アプリ |
Webアプリ | ローカル Webアプリ |
|
|---|---|---|---|
| OS固有の機能 | ○ | × | × |
| オフラインでの動作 | ○ | × | ○ |
| 動作スピード | ○ | △ | △ |
| 開発言語 | Objective-C | HTML+JavaScript+サーバサイド | HTML+JavaScript(+サーバサイド) |
| 開発の容易さ | △ | ○ | ○ |
| マルチプラットフォーム対応 | × | ○ | ○ |
| App Storeでの配布 | ○ | × | × |
今回紹介する「Titanium」は、統合された開発環境と、多くのネイティブAPIサポートなど、「よりネイティブアプリに近い開発が可能」という印象を持っています。
次ページでは、Titaniumをインストールして実際にサンプルを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 Appceleratorのサイト(「iPad support」というアナウンスがある)
図1 Appceleratorのサイト(「iPad support」というアナウンスがある)