Flash Builder 4.5でAndroidアプリを作ってみた
〜Flashアプリ開発ツールのスマホ向け新機能を試す〜
@IT編集部
2011/5/11
 Androidアプリが作れるFlash Builder 4.5がリリース
Androidアプリが作れるFlash Builder 4.5がリリース
2011年5月9日、アドビ システムズは「Flash Builder 4.5」の日本語版の提供を開始しました。Flash Builder 4.5は、バージョン3まで「Flex Builder」と呼ばれていた、「Flex」フレームワークを用いて、FlashのSWFファイルやAdobe AIRアプリケーションを開発するためのIDE(統合開発環境)の最新版です。「Flash Professional」と違い、業務向けのアプリケーションを構築する、データを扱ったりロジックをコーディングするためのツールという位置付けでEclipseベースで作られています。
その主な新機能は、スマートフォン向けアプリの開発機能です。Androidアプリを作成する機能が充実しています。iOS(iPhone/iPad/iPod touch)向けの機能は、6月ごろにアップデートの予定です。Flash Builderが搭載しているFlex SDK 4.5の対応に合わせてFlash Builderの機能もアップデートされるということでしょう。
本稿ではAndroidアプリ開発機能に焦点を当て、簡単なAndroidアプリを作成して実機テストするまでの手順を説明しながら、Flash Builder 4.5の新機能を紹介します。
 Flash Builder 4.5の体験版を使うには
Flash Builder 4.5の体験版を使うには
Flash Builder 4.5の体験版を使うには、インストーラをダウンロードしてインストールする必要があります。手順については、以下の記事を参考にしてください。Flash Builder 4のときの記事ですが、手順はほとんど変わりません。
| Flash Builder 4でAdobe AIRアプリを作ってみた 業務用Flashアプリ開発ツールの新機能を試す 新機能の目玉「データ中心型開発」とは何なのか? 簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介 「リッチクライアント & 帳票」フォーラム 2010/3/24 |
||
Flash Builder 4.5を動かすためのシステム条件に多少変更がありましたので、下記にまとめておきます。
- Windows版
- プロセッサ:インテル Pentium 4以上、またはAMD Athlon 64以上
- メモリ:1Gbyte以上のRAM(2Gbytes以上を推奨)
- ハードディスク:1.5Gbyets以上の空き容量
- ディスプレイ:1024×768以上の画面解像度(1280×800以上を推奨)、および16-bitのビデオカード
- OS:
- Windows XP(Service Pack 3)日本語版、
- Windows Vista Ultimate、Enterprise(32-bit、または32-bitモードで実行される64-bit)日本語版、
- Windows 7(32-bit、または32-bitモードで実行される64-bit)日本語版
- Java VM(32-bit):IBM JRE 1.6、Sun JRE 1.6、IBM JRE 1.6、Sun JRE 1.6 1.6
- Eclipse(プラグイン版用):3.6.1
- Mac OS X版
- プロセッサ:インテル
- メモリ:1Gbyte以上のRAM(2Gbytes以上を推奨)
- ハードディスク:1.5Gbyets以上の空き容量
- ディスプレイ:1024×768以上の画面解像度(1280×800以上を推奨)、および16-bitのビデオカード
- OS:Mac OS X 10.6日本語版
- Java VM(32-bit):JRE 1.6
- Eclipse(プラグイン版用):3.6 Cocoa版
 Flash Builder 4.5の起動とモバイルプロジェクトの作成
Flash Builder 4.5の起動とモバイルプロジェクトの作成
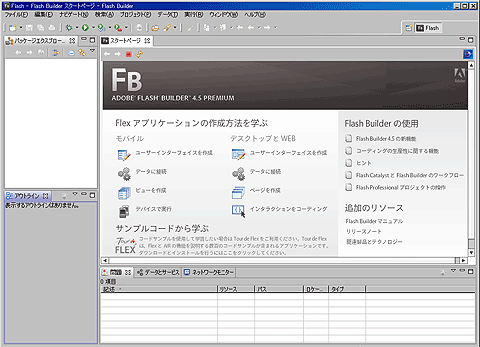
セットアップが終了したら、Flash Builder 4.5を起動してみましょう。起動途中で、体験版として後何日使えるかのダイアログが表示されるのも、Flash Builder 4のときと変わりません。[体験版の使用を続行する]ボタンを押して起動すると、以下のようなスタートページが表示されます。

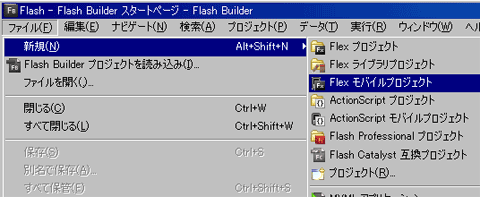
まずは、プロジェクトを作成します。上にあるメニューの[ファイル]から[新規]→[Flex モバイルプロジェクト]を選択してください。

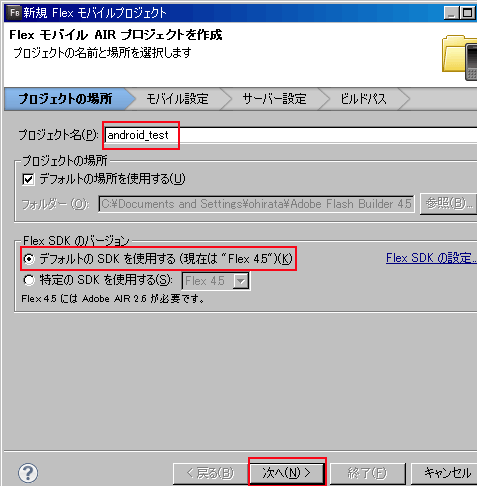
[新規 Flex モバイルプロジェクト]ダイアログが立ち上がり、[プロジェクトの場所]というタブが表示されいます。

本稿では、[プロジェクト名]を「android_test」としました。[Flex SDKのバージョン]は4.5となっています。[次へ]ボタンを押すと、[モバイル設定]タブに移動します。

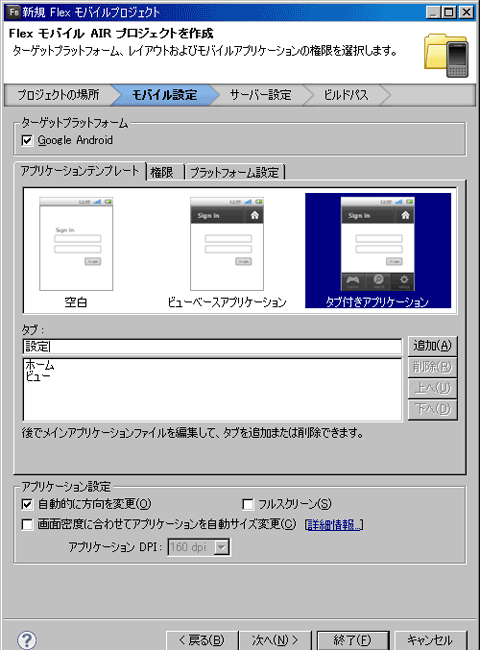
[ターゲットプラットフォーム]はデフォルトで[Google Android]にチェックが付いていますが、アップデート後はiOSも選択できるようになるのかもしれません。[アプリケーションテンプレート]を3つ選択できます。ここでは、[タブ付きアプリケーション]を選択します。すると、アプリの画面に表示されるタブを最初から設定できるようになります。ここでは、「ホーム」「ビュー」「設定」という名前で[追加]ボタンで追加しました。[次へ]ボタンを押すと、[サーバー設定]タブに移動します。

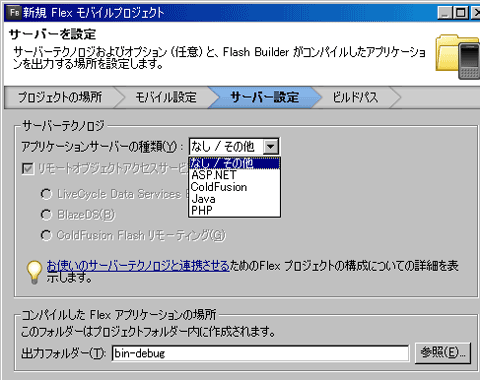
[サーバーテクノロジ]では、[アプリケーションサーバーの種類]を[なし / その他][ASP.NET][ColdFusion][Java][PHP]から選択できます。ここでは、取りあえず[なし / その他]のままにしてあります。[次へ]ボタンを押すと、[ビルドパス]タブに移動します。

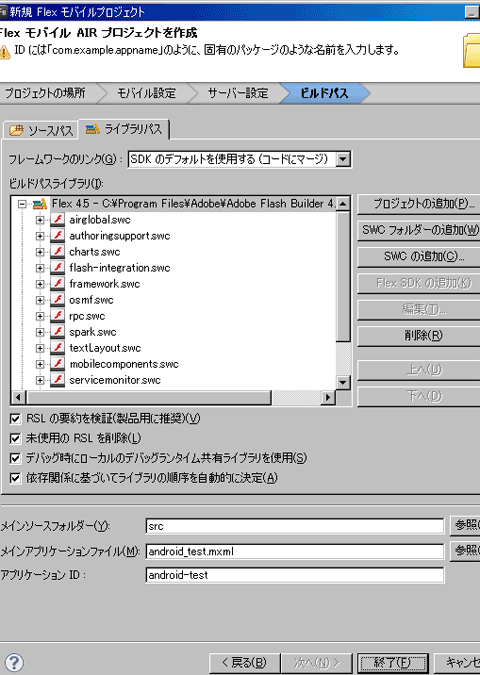
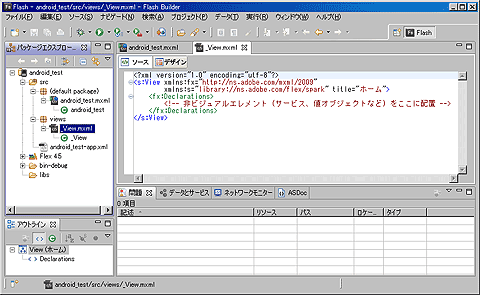
[ライブラリパス]では、デフォルトで設定されいてるライブラリ(SWCファイル)を確認できます。ここでは特に何も変更せずに[終了]ボタンを押します。プロジェクトが作成されると、以下のように[パッケージエクスプローラー]に自動で生成されたファイルが表示されます。また、自動生成されたMXMLファイルのソースコードが表示されます。

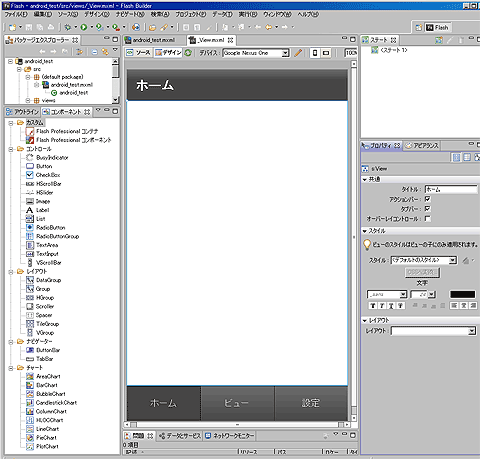
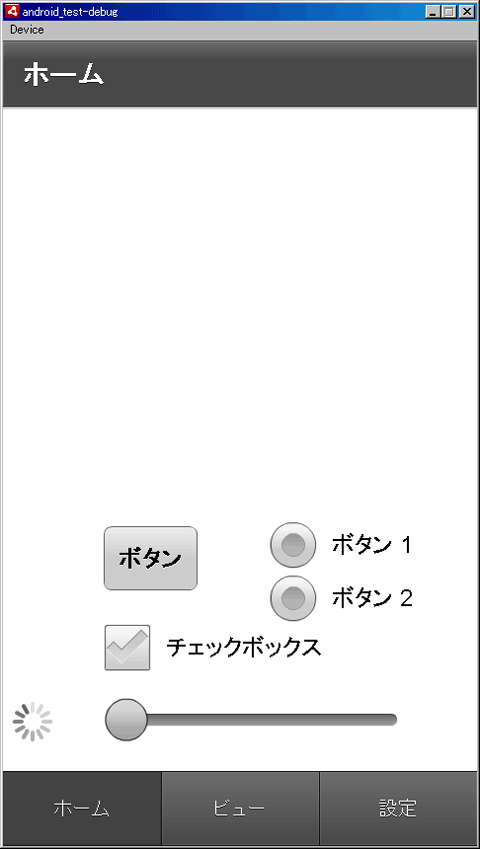
Flash Builder上で、生成されたAndroidアプリの見た目も確認してみましょう。ソースコードの上にある[デザイン]タブをクリックしてください。ソースコードが表示されていた領域に先ほど設定した「ホーム」「ビュー」「設定」タブを持つアプリのテンプレートが表示されます。

左下には[コンポーネント]ビューが表示されました。コンポーネントはデフォルトで、[カスタム][コントロール](13種類)[レイアウト](7種類)[ナビゲーター](2種類)[チャート](9種類)に分かれて用意されています。[カスタム]は独自作成したコンポーネントを追加するためにあります。
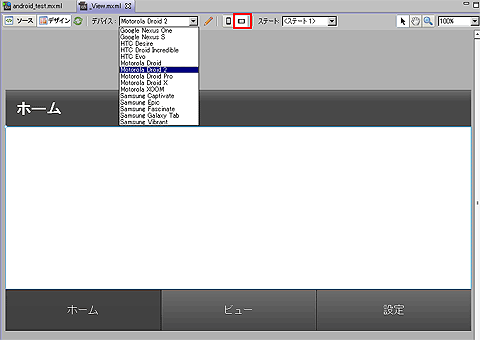
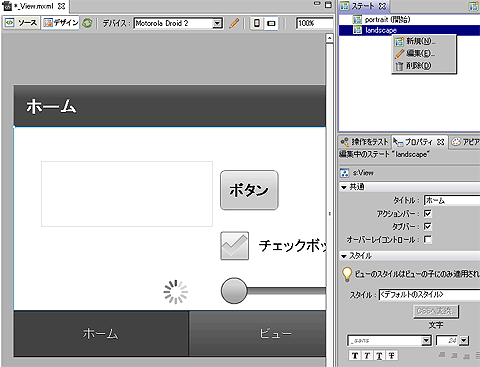
[デザイン]タブの右隣りにある[デバイス]ダイアログで、アプリを作る対象とする端末の画面サイズを選択できます。ここでは、「Motorola Droid 2」を選択します。また、さらに右隣りにあるアイコンを選択すると、プレビューを縦向きで見るか、横向きで見るかが選択できます。以下では、横向きのアイコン(赤線囲み)を押して、横向きでプレビューを見ています。

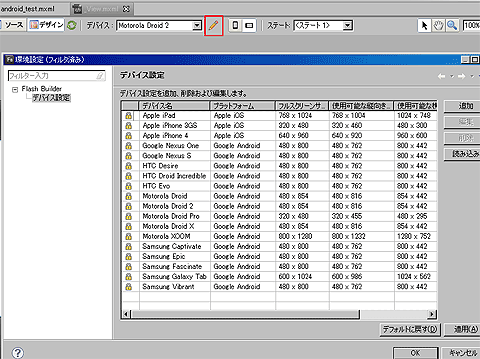
[デバイス]ダイアログの右隣りにある鉛筆の形をしたアイコンをクリックすると、選択できる端末の画面サイズを一覧で確認できます。

ここでは、iPhoneやiPadもすでに設定されています。さらに、デフォルトで設定されている端末以外も、[追加]ボタンで追加できるようです。
 アプリを作ってAdobe AIRのシミュレータで実行
アプリを作ってAdobe AIRのシミュレータで実行
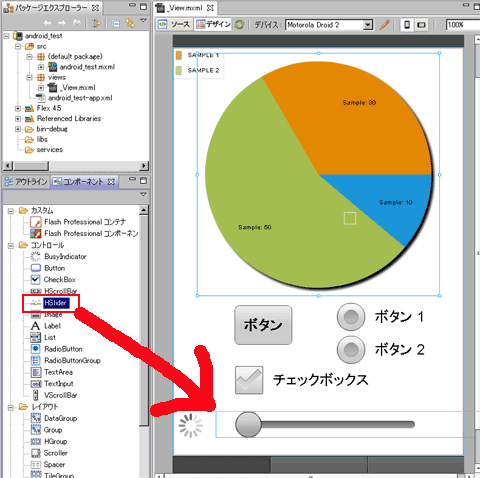
[デザイン]タブで表示されるプレビューに、先ほど紹介したコンポーネントをドラッグ&ドロップで追加してみました。

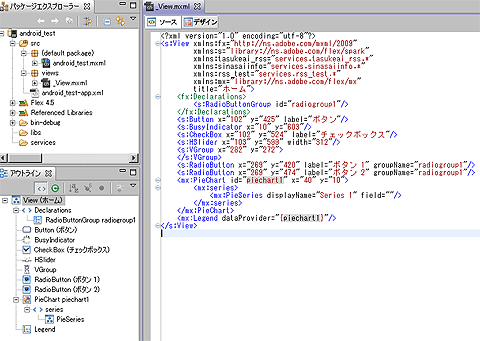
ソースコードも確認してみましょう。ここまで1度もコードに触っていませんが、[ソース]タブをクリックすると、以下のように自動でコーディングされています。左側の[アウトライン]ビューではMXMLのネスト構造が視認できます。

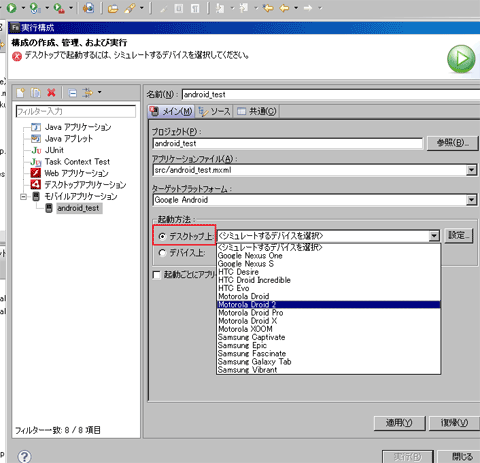
試しに実行してみましょう。Flash Builderの左上にある緑色の矢印ボタンを押すと、初回の場合は以下のように[実行構成]ダイアログが表示されます。

[起動方法]で[デスクトップ上][デバイス上]を選択できます。[デスクトップ上]を選択した場合、シミュレートするデバイスを選択できます。ここでは、デザイン時と同様に「Motorola Droid 2」を選択します。ダイアログの下にある[適用]ボタンを押すと、左の一覧の[モバイルアプリケーション]に入れ子で「android_test」が作成されます。さらに、下にある[実行]ボタンを押すと、作成したアプリをAdobe AIRのシミュレータ上で実行できます。

 Androidの実機を使ってリモートデバッグ
Androidの実機を使ってリモートデバッグ
Flash Builder 4.5の新機能として最も注目したいのが、開発PCにAndroidの実機をつないでのリモートデバッグです。このやり方を見つつ、その模様を動画にしたので、紹介します。
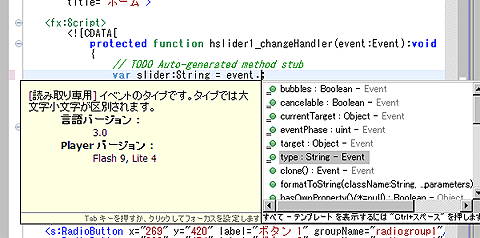
まず、デバッグする準備を整えます。コード上にブレイクポイントを置くために、スライダーのコンポーネントを動かしたら、文字列が表示されるようにアプリを作り替えます。[デザイン]タブのプレビューでスライダーのコンポーネントを選択して右クリックした後に[Change ハンドラーを生成]をクリックすると、MXMLファイルに<fx:Script>要素とhslider1_changeHandlerメソッドのコードが自動生成されます。
そこにスライダーに起きたイベントの状態を取得するコードを追記しました。Flash Builderではコードの編集時には下記のように候補が表示されます。

ラベルにイベントの状態を表示する瞬間のコードの、左側の灰色の枠をダブルクリックすると、小さな青い丸印が付きます。これがブレイクポイントです。ブレイクポイントがあると、アプリがそのコードを処理する瞬間に動きをいったん止めて、取得した値が格納される変数の中身を見たりすることができるため、アプリ開発に非常に役立ちます。

この状態でデバックを開始します。Androidの実機をUSB経由で接続しておいてください。Androidの実機上でも設定が必要です。[アプリケーション]の[提供元不明のアプリ]をチェックし、[開発]の[USBデバッグ]をチェックしておいてください。
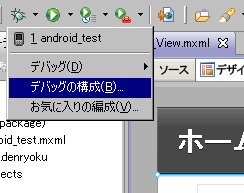
Flash Builder上でのデバッグは、先ほど行った緑色の矢印ボタンの左にある虫の形をしたボタンを押します。しかし、そのまま押すと、先ほど実行したシミュレータ上での実行/デバッグ構成でデバッグされてしまうので、新たにデバッグ構成を作成します。虫の形をしたボタンの右にある小さい下向き三角形を押し、[デバッグの構成]を押してください。

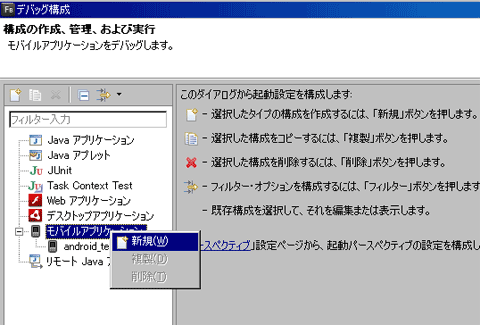
すると、以下のように[デバッグ構成]ダイアログが表示されます。左の一覧の[モバイルアプリケーション]を右クリックし、[新規]を選択してください。

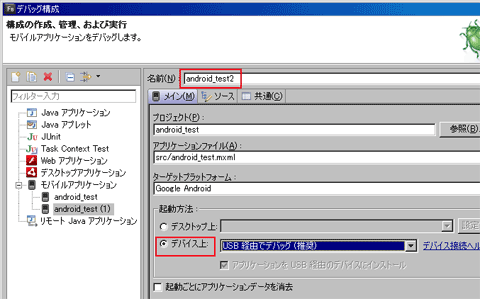
すると、以下のように新しいデバッグ構成を設定できるようになります。

[名前]はデフォルトで「android_test(1)」となっていますが、「android_test2」に変えて、[起動方法]は[デバイス上]を選択します。先ほどと同じく、ダイアログの下にある[適用]ボタンを押すと、左の一覧の[モバイルアプリケーション]に入れ子で「android_test2」が作成されます。さらに、下にある[実行]ボタンを押すと、アプリを生成して、Androidへの実機にインストールが始まります。[コンソール]ビューが以下のようになると、準備完了です。Flash Builderの右上にあるパースペクティブを切り替えて[デバッグ]にしておいてください。
以下は、ぼやけていて申し訳ありませんが、リモートデバッグを行った実際の動画です。Androidの実機上でアプリを起動し、スライダーを動かすとブレイクポイントがあるコード上で動きが止まります。処理を進めるボタンを押して、Android実機上のアプリを見ると「change」という文字が表示されます。
 ローテーション機能を付けてAndroidアプリとして書き出し
ローテーション機能を付けてAndroidアプリとして書き出し
スマートフォンアプリで忘れてはならないのが、端末の向きを変えると自然とアプリも回るローテーション機能です。Flash Builderというか、Flex 4.5フレームワークの新機能だと思いますが、この設定も簡単に行えます。[ステート]ビューで、右クリックして、[新規][編集]を使って「portrait」(縦向き)「landscape」(横向き)の2つのステートを作成します。

後は、「landscape」ステート用にコンポーネントの位置をずらすだけで、アプリはローテーション対応となります。
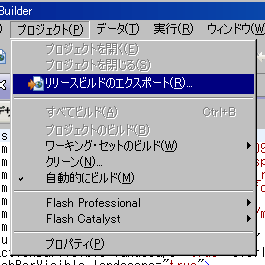
最後に、作成したアプリをAndroidアプリ(.apkファイル)として書き出してみましょう。作成するには、メニューの[プロジェクト]→[リリースビルドのスクスポート]を選択します。

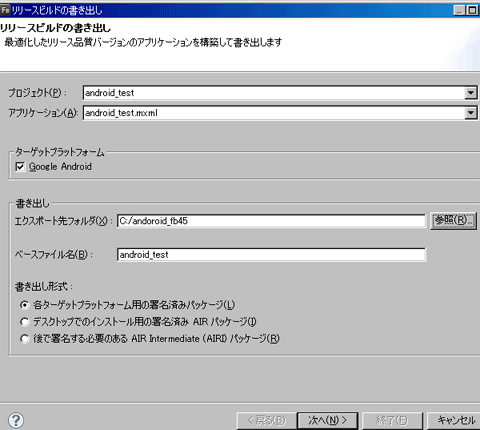
すると、[リリースビルドの書き出し]ダイアログが立ち上がるので、そのまま[次へ]ボタンをクリックします。

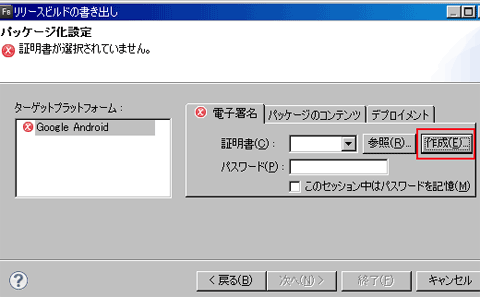
[デジタル署名]の追加が求められるので、[参照]ボタンで証明書ファイルを指定するか、[作成]ボタンで証明書ファイルを作成して指定します。ここでは、仮に「aaaa.p12」ファイルを作成しました。

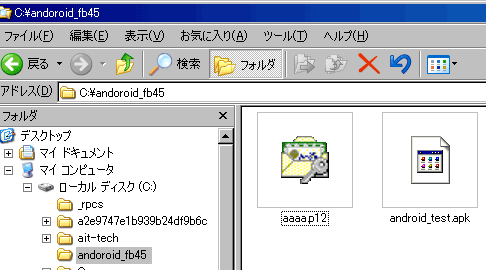
作成された.apkファイルはエクスプローラからも確認できます。

 Flash/Flex開発者もスマホアプリが作れる時代に
Flash/Flex開発者もスマホアプリが作れる時代に
本稿では、スマートフォンアプリ開発機能に焦点を当て、Flash Builder 4.5を使って簡単なAndroidアプリを作成しリモートデバッグを行ってみましたが、いかがでしたでしょうか。
ただコンポーネントを並べただけのアプリでしたが、冒頭で紹介した記事「Flash Builder 4でAdobe AIRアプリを作ってみた」にもあるようにFlash Builderは、コーディングを一切せずにWebサービスやサーバサイドのデータをアプリ組み込めるので、実用的なスマートフォンアプリも割と簡単に作れそうです。いままでJavaやObjective-Cができないので、本格的なスマートフォンアプリ開発ができなかったというFlash/Flex開発者には有用なツールといえそうです。
さらに、6月にはiOSアプリ開発機能も追加されるということで、今回試した機能が、iOSアプリ開発でどこまで実現できるのかも注目です。
ほかにも@ITでは以下のように、「Flash CS5」でスマートフォンアプリを作るための記事や、スマートフォンアプリに対応するAdobe AIR SDKの記事もあるので、せひ参考にしてみてください。
■@IT関連記事
| FlashでAndroidアプリを作りAndroid Marketに登録 Flashでできる! Androidアプリ制作入門(2) CS5の機能を使って加速度センサでキャラを動かすアプリを作り、Device Centralでの疑似テストや公開までの手順を解説 「Smart & Social」フォーラム 2010/12/13 |
||
| スマホ向けアプリ開発の扉を開くAdobe AIR 2.5とは Flashでできる! Androidアプリ制作入門(3) AIR 2.5のモバイルアプリ開発用の機能を紹介し種々の設定やSDKのコマンドを使ったAndroidアプリ開発の仕方を解説します 「Smart & Social」フォーラム 2011/1/20 |
||
| Flash CS5のiPhoneアプリ変換機能は無駄にならない D89クリップ(15) Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた |
||
| HTML+JavaScriptでiPhone/Androidアプリを作る Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します 「Smart & Social」フォーラム 2010/2/18 |
||
| App Store登録もOK! JavaScriptで作るiPhoneアプリ これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました 「Smart & Social」フォーラム 2008/11/28 |
||
| jQuery+PhoneGap+Dreamweaverでスマホ開発? D89クリップ(21) jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか? |
||
| 売れるスマホアプリを目指せ! テスト達人への道 安藤幸央のランダウン(56) iPhone/iPad・Androidアプリ開発にが重要な“使い心地”。しっかりとしたテストを経た高品質なアプリを作るためのポイントをまとめて紹介しよう 「Java Solution」フォーラム 2011/4/27 |
| スマートフォンアプリデザインに役立つ基礎のまとめ! 一撃デザインの種明かし(14) iPhone/AndroidアプリのUIデザインに困っている方のために、アプリの事例や、作るときのコツ、画面サイズのデータ、参考リンクなどを紹介 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




