スマートフォンアプリデザインに役立つ 基礎のまとめ!:一撃デザインの種明かし(14)(1/4 ページ)
各キャリアが新Android携帯を続々と発表し、スマートフォンへの注目がますます盛り上がる中、アプリケーションも、iPhone/Androidともに展開するものが増えてきました。
そういった中で、本稿ではスマートフォンアプリのデザインのコツをまとめてみます!
iPhone/Androidともに展開しているアプリ3例
まずは、iPhone、Androidともに展開している有名アプリを3つ紹介します。それぞれのスクリーンショットを見ながら違いを探してみてください。
【1】クックパッド
レシピの投稿と検索ができるアプリです。PCサイトの雰囲気はそのままに、トップ画面を旬のキーワードと履歴、検索ボックスのみに絞ったシンプルなUIになっています。要素とコンテンツを極力減らすことで、レシピ検索に集中できるようユーザビリティに配慮しています。
iPhone/Androidともに、起動後は旬のキーワード画面が表示されます。
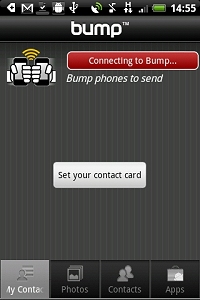
【2】BUMP
CMにも登場する、端末同士をぶつけて、コンタクト情報共有するアプリです。ロゴデザインからも機能がイメージしやすくなっています。
トップ画面から何を共有するか選択できます。少ない画面遷移と、アイコンや解説動画をうまく使って機能を分かりやすく伝えることを意識したUIです。Androidの方がバージョンが低い印象です。
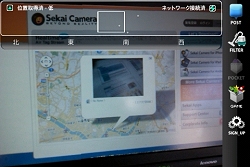
【3】セカイカメラ
世界的に有名なARアプリです。どんな場所にでも情報を追加・観覧できます。メニューなどが統一されていますね。独自性の高い機能を、アイコデザインやトップ画面上の位置情報表示などから感覚的に理解できるよう考慮されたUIとなっています。
写真かアイコンのARで自分の位置情報を表示させるというメインの機能はトップに置き、もっと複雑な機能はスライドで表示されます。
やっぱりiPhoneアプリ優先?
このように、それぞれのアプリの機能は同じですが、比べてみるとUIが若干違うものもありますね!
またiPhoneアプリの方を先に開発しているためか、若干iPhoneの方が機能が豊富だと感じられるアプリが多いのが最近の傾向です。
Copyright © ITmedia, Inc. All Rights Reserved.