スクリプトで市松模様を繰り返して描くには
スクリプトで市松模様を繰り返して描くには
領域一面に市松模様を並べるのは、もちろん手動で(Flash Proなどのオーサリングツールで)作ることもできますが、スクリプトを使うことで、市松模様でない別の模様にするときに、変更するムービークリップが1つで済みます。
□ 新規ファイル作成
[ファイル]メニューの[新規作成]から[モバイル]を選び、ステージサイズを指定しましょう。詳しくは、前回の記事を参照してください。
□ インスタンス名を付ける
最初に準備として、24px×24pxの以下のような市松模様ベースを描いてください。
 |
シンボルに変換して「mc_ichimatsu」という名前を付けます。これを、ステージの1フレーム目のステージ外に置きます。
 |
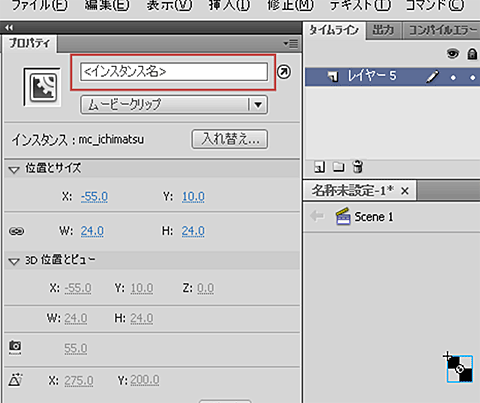
配置した後、シンボルを選択して、インスタンス名を付けます。インスタンス名は、シンボルの[プロパティ]パネルで設定できます。
 |
インスタンス名に「ichimatsu」と入力します。
□ スクリプトを書く
スクリプトを書いて、画面を市松模様で埋めましょう。以下のようなスクリプトをキーフレームに書いてください。スクリプトの解説は後述するので、取りあえず無心でアクションパネルの中に書いていきましょう。
count = 0;
for(i=0;i<10;i++){
for(j=0;j<10;j++){
count++;
copy_ichimatsu = "ichimatsu" add count;
duplicateMovieClip("ichimatsu",copy_ichimatsu,count);
tellTarget(copy_ichimatsu){
_x = _root.j * 24;
_y = _root.i * 24;
}
}
}□ 実行結果
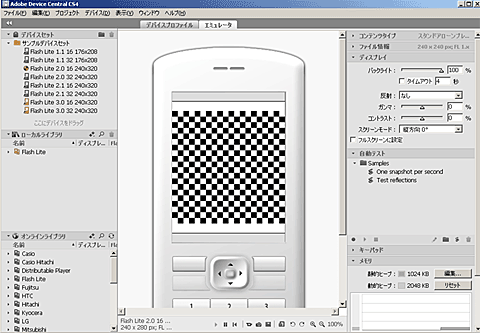
[Ctrl]+[ENTER]キーを押すと、以下のような画面になっていると思います。
 |
| 市松模様になりました! |
もし「エラーが出てどうにもならない!」となった場合は、サンプルの.flaファイルをこちらに置いておきますので、ダウンロードしてFlash Proで読み込んで参考にしてみてください。
□ スクリプトのコード解説
コードについて説明します。
count = 0;1行目では、「count」という変数に「0」という値を入れています。
□ 処理を繰り返す「for文」
3〜4行目では、for文を使って、「繰り返し」をさせています。for文の構文は、以下のように一般的なものです。
for(【初期値】;【繰り返し条件】;【繰り返されたときにどうするか】)サンプルの3行目のfor文を日本語で読み解くと、「変数iは初期値0、変数iが11よりも小さい間処理を繰り返す。ただし、1回の処理が終わるごとに変数iには1を足す」という意味です。
□ 1を足す「インクリメント」
5行目で出てくる、「count++;」でも使っている「++」は「インクリメント」といって、「いまある数字に1を足す」という意味です。
□ 文字列を連結する「add」
copy_ichimatsu = "ichimatsu" add count;6行目では、変数copy_ichimatsuに文字列「ichimatsu」に変数countをつなげたものを代入するということをしています。Flash Lite 1.1では文字列の連結に「+」を使えません。文字列の連結は「add」を使用します。
□ インスタンスのコピーを作る「duplicateMovieClip」
さて、ここからが今回の肝となるスクリプトです。
duplicateMovieClip("ichimatsu",copy_ichimatsu,count);7行目のduplicateMovieClip()は、「すでに用意されているインスタンスのコピーを作りますよ」という命令です。以下のような使い方をします。
duplicateMovieClip(【コピー元のインスタンス名】,【新しいインスタンスの名前】,【深度】)7行目を日本語で読み解くと、「インスタンス名 ichimatsu を copy_ichimatsu という名前で、深度 count に置きます」というふうになります。
□ 座標の位置を合わせる
tellTarget(copy_ichimatsu){
_x = _root.j * 24;
_y = _root.i * 24;
}ついに最後のコードです。先に日本語で解釈を書いておきます。8〜11行目は「インスタンス『copy_ichimastu』の _x座標と_y座標を、iとjの値を使って位置を合わせる」という意味です。
tellTarget()という命令は、その中に入れたインスタンス名を使って、インスタンスのプロパティ(“属性値”のこと。例えば、先述の「_x」「_y」など)にアクセスできます。「_root.」という記述がありますが、これはtellTarget()を使うときの“おまじない”だと思ってください。
mc_ichimatsuの中身を点滅するようなアニメーションにすると、ステージ全体が同じように動きます。
また今回は、敷き詰めるようなコードにしましたが、duplicateMovieClip()を使うと、インスタンス1つを用意するだけで、適宜、必要なだけインスタンスを増やせるので、そういう意味でも便利です。
次ページでは、for文を使わずに、市松模様を左はじから右下まで順々に敷き詰めるようにアニメーションさせます。
| 2/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(2) アニメーターのためのFlash Lite用ActionScript入門 |
||
| Page1 Flashアニメーターがソーシャルゲームを作るために そもそも、ActionScriptってどこに書くの? |
||
| Page2 スクリプトで市松模様を繰り返して描くには |
||
| Page3 タイムラインを使って繰り返し処理を実装するには 実は、これが「プログミラング」 おまけTips!「“剰余計算”もプログラミングの役に立つ」 |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|