タイムラインを使って繰り返し処理を実装するには
タイムラインを使って繰り返し処理を実装するには
| サンプルFlashコンテンツ2 |
まずは、サンプルを見てください。右のようなアニメーションをスクリプトで制御してみましょう。
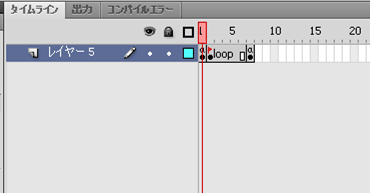
□ キーフレームを増やす
先ほど作ったサンプルを基にして、作っていきましょう。
まず、キーフレームを増やします。2フレーム目をフレームラベル「loop」とします。
 |
□ 1フレーム目のスクリプト
1フレーム目に、以下のようにコードを書きます。
count = 0;
px = 0;
py = 0;今回はfor文を使わないため、どの位置に市松模様を置くのか、覚えておく必要があります。
そのために、「px」「py」という変数を作ることにしました。
□ 2フレーム目のスクリプト
最後のキーフレームのActionScriptは、以下のように書きます。
count++;
if(count > 10){
py = int((count - 1) / 10);
}
if(count % 10 ne "0"){
px = count % 10 - 1;
}else{
px = 9;
}
copy_ichimatsu = "ichimatsu" add count;
duplicateMovieClip("ichimatsu",copy_ichimatsu,count);
tellTarget(copy_ichimatsu){
_x = _root.px * 24;
_y = _root.py * 24;
}
if(count < 100){
gotoAndPlay("loop");
}else{
stop();
}□ 条件で処理が変わる「if文」
一番最後のコードを見ていきましょう。ここで新しく見えるのは「if()」文ですね。これは、「()の中身の条件が正しければ、{}で囲まれた処理を行う」スクリプトです。
if(count < 100){
gotoAndPlay("loop");
}else{
stop();
}日本語で解釈すると、「変数countが100未満の場合は、フレームラベル「loop」に行って再生する。そうでない場合は、処理をストップさせる」ということです。
つまり、タイムラインが進んで最後のフレームまで来ると、countが100未満の場合2フレーム目の「loop」に飛んで、もう一度再生されるということです。
□フレームラベル(変数)を使うと、拡張性や保守性が上がる
もちろん、以下のようにも書けます。
gotoAndPlay(2);ですが、フレームラベル(変数)を使うことで、「2フレーム目でなくなったときにも任意のフレームに飛んで処理する」ことができます。拡張性を求める場合、フレームラベルを使うのがいいでしょう。また保守性も上がります。
これで、市松模様を左上から右下まで順々に敷き詰められたと思います。もしも、うまくいかない場合は、サンプルの.flaファイルをこちらに置いておきますので、ダウンロードしてFlash Proで読み込んで参考にしてみてください。
 実は、これが「プログミラング」
実は、これが「プログミラング」
今回の内容は、非常に基本的ですが、「プログラミング」と呼べるものです。アニメーターの方でも、これぐらいはできるようになっておくと、ソーシャルゲームの制作がしやすくなるでしょう。
次回は、今回の内容を踏まえ、Flash Lite 1.1でプログラムを組む段階での細かいTipsについてお話しします。
最後に、プログラミングを行う際に便利なTipsを、次回の前に1つだけ紹介しておきます。ご参考に。
| おまけTips!「“剰余計算”もプログラミングの役に立つ」 |
スクリプトには、今回も使った加減乗除の四則演算のほかに一般的な演算子として「剰余計算」というものがあります。これは、割り算の余りを値として返す演算子です。例えば、以下のようになります
|
□ @IT関連記事
| クリエイターであるためにFlash待ち受けを出し続ける D89クリップ(9) トイレメーカーのサラリーマンはいかにしてFlashアニメ作家になったのか? クリエイターになる1つの方法を聞くとともにFlash待ち受けの簡単な作り方を教えよう |
||
| 常識破りの携帯Flashアニメーション術 一撃デザインの種明かし(4) 携帯Flash開発で、アウトラインの制限をなくし、より豊かなアニメーションにする方法や、空間を感じさせる演出、最適な再生速度を考える |
||
| ケータイ版AIRでFlash
Liteの成功パターンを踏襲 D89クリップ(5) アドビによるイベント「Adobe MAX Japan 2009」が開催。着実に地歩を固めるFlashプラットフォームと新たにケータイ市場を切り開くAIRが話題の中心となった |
||
| ケータイFlashでさくさく動くIllustratorデータの作り方 一撃デザインの種明かし(2) ケータイ用のFlash Liteで動くゲーム。アイテム作りのルールを伝授。Illustratorデータを軽くするためにデザイナが気を配るべきポイントは? |
||
| Flash CS5のiPhoneアプリ変換機能は無駄にならない D89クリップ(15) Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた |
||
| いまからでも遅くない! ケータイデザインの基礎固め 一撃デザインの種明かし(6) 普段はPCサイトを作っているが、ケータイサイトにも興味がある人向けの、初めてケータイのデザインハウツーです。ケータイデザインの基礎 |
||
 |
山崎 基央(やまざき のりお) 1982年和歌山県生まれ RIA UIデベロッパ/デザイナ、ソーシャルアプリFlashエンジニア RIAのBtoBの仕事に携わっているときに「もっと人と身近にふれあいたい!」と、コンシューマーに転向。フリーランス。企画・設計から、モックアップ作成やインターフェイスの設計・実装までを幅広く担当 |
| 3/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(2) アニメーターのためのFlash Lite用ActionScript入門 |
||
| Page1 Flashアニメーターがソーシャルゲームを作るために そもそも、ActionScriptってどこに書くの? |
||
| Page2 スクリプトで市松模様を繰り返して描くには |
||
| Page3 タイムラインを使って繰り返し処理を実装するには 実は、これが「プログミラング」 おまけTips!「“剰余計算”もプログラミングの役に立つ」 |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|