現在大人気のソーシャルゲームを制作する際に知っておきたい、Flash Liteコンテンツ制作のテクニックを紹介します
 Flashアニメーターがソーシャルゲームを作るために
Flashアニメーターがソーシャルゲームを作るために
ケータイソーシャルゲームが流行している昨今、いまさらFlash Lite 1.1を勉強しようという本連載。前回の「いまさらFlash Lite 1.1を使うための基礎知識」では、Flash Lite 1.1の公式リファレンスやツール、コンテンツ制作のポイントについて説明しました。
いまやFlash技術はWebだけでなく、業務アプリケーションのUI(ユーザーインターフェイス)やテレビアニメーションのオーサリング、動画配信、コンシューマゲーム、組み込み機器の中に使われていることもあります。Flashが登場したときには、まったく想像もしていなかったような使われ方をしていると思います。
最も本流に近い使われ方は、アニメーションやWebコンテンツのオーサリングではないでしょうか。そのため、特にアニメーションに携わっている方の中には、スクリプトに触れる機会が少なく、ケータイソーシャルゲームを作る際に困っている方もいらっしゃるかと思います。
今回は、そんなFlashアニメーターの方向けに、比較的簡単なスクリプト(ActionScript 1、Flash 4 Script)の使い方を説明します。
 そもそも、ActionScriptってどこに書くの?
そもそも、ActionScriptってどこに書くの?
ActionScriptを書くためには、まず「キーフレーム」を置き、「フレームラベル」を設定する必要があります。
□ 「キーフレーム」とは
「キーフレーム」とは、アニメーションの始点と終点、オブジェクトが置かれているところというイメージがあります。実は、そのほかにも「スクリプトが書ける場所」「フレームラベルを付けられる場所」という使われ方もします。
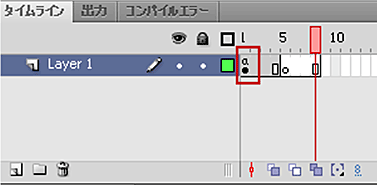
以下に、Flash Pro上でスクリプトが付いた状態、ラベルが付いた状態を示します。
 |
スクリプトが付いていると、キーフレームの上に“a”マークが出ます。キーフレームにスクリプトを書くためには、キーフレーム上で右クリックします。
 |
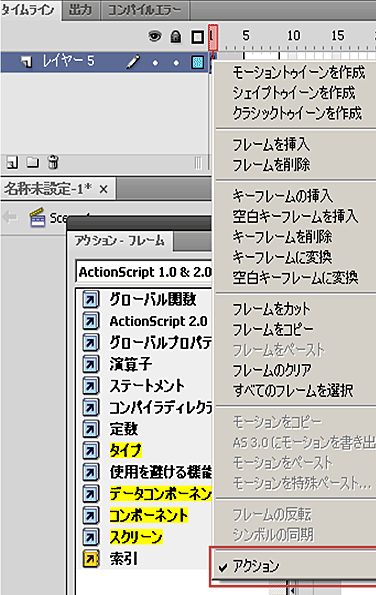
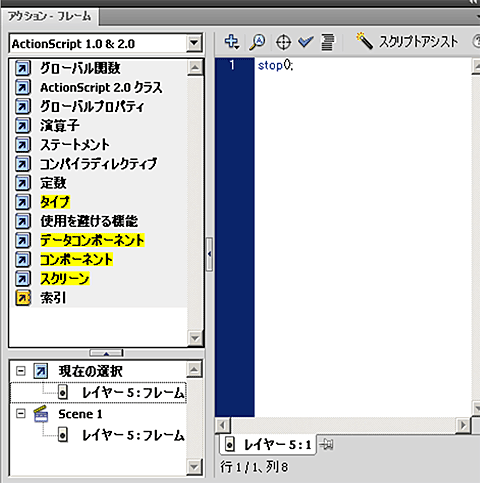
コンテキストメニュー一番下に[アクション]とあります。その項目にチェックが入っていることを確認しましょう。チェックを入れると、以下のようなActionScriptエディタが出現しているはずです。
 |
「Stop();」という文字列を打ってみましょう。すると、キーフレームに“a”マークが付いているはずです。
□ 「フレームラベル」とは
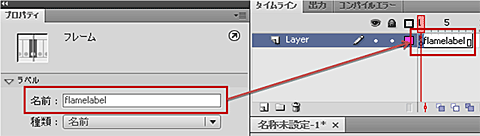
次に、「フレームラベル」について簡単に説明します。フレームラベルは、キーフレームを選択し、[プロパティ]パネルから[ラベル]→[名前]のテキストボックスに値を入力すると、設定されます。
 |
スクリプトも、フレームラベルも、キーフレームであれば、「キーフレーム」でも「空白のキーフレーム」でも同様に操作できます。
□ 市松模様を描くサンプル
これら2つのことは、ここから先を読み進めるうえで、必須知識です。次ページからは実際に、スクリプトを使ってコンテンツを制作してみましょう。例として、以下のような市松模様を作ります。本稿では、240px×240pxのステージに描いていきます。
| サンプルFlashコンテンツ1 |
| 1/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(2) アニメーターのためのFlash Lite用ActionScript入門 |
||
| Page1 Flashアニメーターがソーシャルゲームを作るために そもそも、ActionScriptってどこに書くの? |
||
| Page2 スクリプトで市松模様を繰り返して描くには |
||
| Page3 タイムラインを使って繰り返し処理を実装するには 実は、これが「プログミラング」 おまけTips!「“剰余計算”もプログラミングの役に立つ」 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|