【2】callメソッドをfunction的に使う
【2】callメソッドをfunction的に使う
連載で何度もお伝えしているとおり、Flash Lite 1.1では、メソッドの定義ができません。フレームスクリプトを動作させる方法としては、gotoAndPlay()やgotoAndStop()、tellTarget()などが思い浮かびますが、どれも、フレームを飛び越えて、処理が走ってしまいます。
しかし、させたい処理がそのフレーム上にあるとは限りません。この場合多くのFlash開発者の方々は、「function xxx():void」のように自分で定義したメソッドを呼ぶでしょう。しかし、このようなメソッドの定義ができません。フレームとは関係のない処理を走らせたいときは、call()メソッドを使います。call()メソッドは、以下のように書きます。
call("【フレームラベル名】");これで、所定のフレームラベルの書かれたところにある処理を実行できます。今回は、市松模様のサンプルの処理系を外出しにしてみましょう。
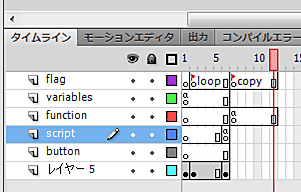
まずは、flagレイヤにフレームラベル「copy」を付け、functionレイヤに空白のキーフレームを打ちます。
 |
変更前のscriptレイヤは、以下のようになっています。
count++;
if(count > 10){
py = int((count - 1) / 10);
}
if(count % 10 ne "0"){
px = count%10 - 1;
}else{
px = 9;
}
copy_ichimatsu = "ichimatsu" add count;
duplicateMovieClip("ichimatsu",copy_ichimatsu,count);
tellTarget(copy_ichimatsu){
_x = _root.px * 24;
_y = _root.py * 24;
}
if(count < 100){
gotoAndPlay("loop");
}else{
for(i=0 ; i < 101 ; i++){
remove_ichimatsu = "ichimatsu" add i;
removeMovieClip(remove_ichimatsu);
}
gotoAndPlay(1);
}赤字の部分を先ほど作ったfunctionレイヤに移します。そのうえで、scriptレイヤには消したところに以下のコードを追加して処理を呼ぶようにします。
call("copy");以上です。これで、判定と処理の切り分けができました。
メソッドの持つ引数などの便利な機能は使えませんが、「非同期に処理をする」という意味では十分に役割を果たしていると思います。
また、variablesレイヤを作って変数をまとめていることで、簡単に処理系を分けられます。
今回は分かりやすさのために、わざと7フレーム以降6フレーム伸ばしていますが、普段は1フレームで表現できます。サンプルの.flaファイルをこちらに置いておきますので、ダウンロードしてFlashで読み込んで参考にしてみてください。
| 2/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(終) Flash Liteで嘆かないための3つのコーディングTips |
||
| Page1 Flash Lite 1.1のないない尽くしを嘆かないで 【1】レイヤを使ったスクリプトの可読性の向上 |
||
| Page2 【2】callメソッドをfunction的に使う |
||
| Page3 【3】RubyやPHPとの連携を考えた変数定義・お約束 いまさらFlash Lite 1.1を使うということ |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|