【3】RubyやPHPとの連携を考えた変数定義・お約束
【3】RubyやPHPとの連携を考えた変数定義・お約束
最後に、Flash Lite 1.1をソーシャルゲームで使用する際のサーバ側の処理を実装するLL言語(RubyやPHPなど)との変数の連携について解説します。
そもそも、Flash Lite 1.1にはloadVariablesが備わっているので、HTTPなどを使った外部ファイルの読み込みが最初から可能なのです。しかし、それらの動的通信を行うことは、めったにありません。
これはなぜかというと、簡単な話で「初回起動時に実行できない」という致命的な欠陥を持っているからです。もう少し分かりやすくいうと「ボタン操作をしない限りloadVariablesが実行されることがなく、変数をFlashに読み込むことができない」ということです。
この制限によって、ほとんどのソーシャルゲームでは変数は動的に読み込むことをしません。これは、操作フローが1段階深くなることを意味しています。しかし、ソーシャルゲームでは手間を増やすこと極力手間を増やさないように気を付けています。実際にフローを書いてみましょう。
- loadVariablesを用いた例
遷移元HTML(ゲーム開始ボタン押下)⇒インタラクティブFlash起動⇒pushEnter(変数読み込み)⇒ゲーム開始 - LL言語側で変数埋め込みを行った場合
遷移元HTML(ゲーム開始ボタン押下)⇒インタラクティブFlash起動⇒ゲーム開始
そのうえ、現実的な問題として、Flash Lite 1.1には文字列操作のメソッドがsubStringとlengthしかないので、パースする手間が大きく、毎回実装するのは非現実的だと筆者は考えています。
さて、Flash側で受け取りたい変数を用意するときに大切なことは、以下の3点です。
- 右辺に置く
- 定義しかしない
- 何かを参照させない
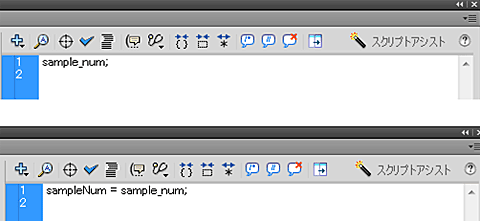
これは、どれも同じことをいっています。例えば、変数「sample_num」にLL言語側から「123」という文字列を入れたい場合、Flashでは、以下のように書きます。
 |
後者の図では、Flashで使用するsampleNumに対して「sample_num」という変数を代入している例ですが、sample_numはどこにも定義されていないので、このままだと当然sampleNumにはnullが入っています。ですので、変数定義一覧を、技術者の方と共有することが大切です。
Rubyでは、キャメル記法が推奨されないらしいので、基本的に筆者は「 _ 」(アンダースコア)でつなぐ変数をLL言語側に渡しています。
Flashでは、好みの書き方で構わないと思いますが、余裕のあるときはキャメル記法、容量が厳しいときはsnumなどと略すこともあります。
Flash Lite 1.1には型がないので、intであれ、floatであれ、Stringであれ、なんでも用意された変数に入れることができます。
例えば、sample_numに、先ほどの「123」を代入すると、以下のようになります。
num = sample_num + 1;⇒numは124になる
num = sample_num add "1";⇒numは"1231"(文字列の連結には「add」を使う)
型として一番近いものは、Object型ですが、あまり気にしなくてもいいでしょう。
 いまさらFlash Lite 1.1を使うということ
いまさらFlash Lite 1.1を使うということ
本連載は、今回で最後になります。お付き合いいただいた読者の皆さん、ありがとうございました。
できることが少ないから、といって表現の幅を狭く考えるのではなく、まず発想ありきのいつもの皆さんのクリエイティブな精神で、Flash Lite 1.1に触れていただければと思います。この連載が、より一層面白く、楽しいソーシャルゲーム/アプリやモバイルWebサイトを作るための1つの小さなきっかけになれば幸せです。
これから「AIR for Android」「Packager for iPhone」「Flash Lite 4.0」など新しいテクノロジーがどんどん出てきています。いずれにせよ、Flashとモバイルという手のひらの上の動的コンテンツは、きっと作っていて楽しいはずです。また、どんな技術に進化しても、Flash Lite 1.1のような小さなきっかけから生まれているということを再認識できた良い時期なのではないかと筆者は思っています。
もちろん筆者もFlashを使い続けるつもりなので、次は手のひらの上のコンテンツでお会いできることを楽しみにしております。
□ @IT関連記事
| クリエイターであるためにFlash待ち受けを出し続ける D89クリップ(9) トイレメーカーのサラリーマンはいかにしてFlashアニメ作家になったのか? クリエイターになる1つの方法を聞くとともにFlash待ち受けの簡単な作り方を教えよう |
||
| 常識破りの携帯Flashアニメーション術 一撃デザインの種明かし(4) 携帯Flash開発で、アウトラインの制限をなくし、より豊かなアニメーションにする方法や、空間を感じさせる演出、最適な再生速度を考える |
||
| ケータイ版AIRでFlash
Liteの成功パターンを踏襲 D89クリップ(5) アドビによるイベント「Adobe MAX Japan 2009」が開催。着実に地歩を固めるFlashプラットフォームと新たにケータイ市場を切り開くAIRが話題の中心となった |
||
| ケータイFlashでさくさく動くIllustratorデータの作り方 一撃デザインの種明かし(2) ケータイ用のFlash Liteで動くゲーム。アイテム作りのルールを伝授。Illustratorデータを軽くするためにデザイナが気を配るべきポイントは? |
||
| いまからでも遅くない! ケータイデザインの基礎固め 一撃デザインの種明かし(6) 普段はPCサイトを作っているが、ケータイサイトにも興味がある人向けの、初めてケータイのデザインハウツーです。ケータイデザインの基礎 |
||
 |
山崎 基央(やまざき のりお) 1982年和歌山県生まれ RIA UIデベロッパ/デザイナ、ソーシャルアプリFlashエンジニア RIAのBtoBの仕事に携わっているときに「もっと人と身近にふれあいたい!」と、コンシューマーに転向。フリーランス。企画・設計から、モックアップ作成やインターフェイスの設計・実装までを幅広く担当 |
| 3/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(終) Flash Liteで嘆かないための3つのコーディングTips |
||
| Page1 Flash Lite 1.1のないない尽くしを嘆かないで 【1】レイヤを使ったスクリプトの可読性の向上 |
||
| Page2 【2】callメソッドをfunction的に使う |
||
| Page3 【3】RubyやPHPとの連携を考えた変数定義・お約束 いまさらFlash Lite 1.1を使うということ |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|