現在大人気のソーシャルゲームを制作する際に知っておきたい、Flash Liteコンテンツ制作のテクニックを紹介します
 Flash Lite 1.1のないない尽くしを嘆かないで
Flash Lite 1.1のないない尽くしを嘆かないで
流行中のケータイ・ソーシャルゲーム開発のために、いまさらFlash Lite 1.1を勉強しようという本連載。第1回の前回の「いまさらFlash Lite 1.1を使うための基礎知識」では、Flash Lite 1.1の公式リファレンスやツール、コンテンツ制作のポイントについて説明し、前回の「アニメーターのためのFlash Lite用ActionScript入門」では、コーディングをしたことがないFlashアニメーターの方向けに、比較的簡単なスクリプト(ActionScript 1、Flash 4 Script)の使い方を説明しました。
Flash Lite 1.1を使っていると感覚が麻痺してきて、「型定義がない」「メソッド定義名ができない」「変数スコープの挙動が怪しい」「配列がない」「文字列操作系処理がほとんどない」など、ないない尽くしに慣れてしまったFlashスクリプターも多いのではないでしょうか。
今回は、そんなFlashスクリプター向けに、ないない尽くしを少しでも解消するための3つのTipsを紹介します。
 【1】レイヤを使ったスクリプトの可読性の向上
【1】レイヤを使ったスクリプトの可読性の向上
Flash Lite 1.1での開発だけでなく、Flashの開発全般で難しいのが、可視性・可読性の担保だと思います。
これは、タイムラインアニメーションと、スクリプトの共存、またはキーフレームへのスクリプトの記述とボタンスクリプト、.asファイルの共存(PC向けFlash開発)などによる構造の複雑化による弊害だと考えています。
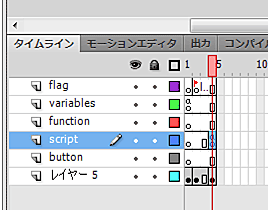
Flash Lite 1.1では、エディタが限られていますし、Flashのエディタ内でできる限りの可視性を担保する必要があると思っています。そこで、いろんな方が提唱されていますが、ここではまず以下のように、レイヤを分けています。
 |
- flag:フレームラベルのみを記述
- variables:global的に使う変数をまとめて書く。後述のLL言語への差し込み変数も、ここに記述
- fnction:call()メソッドで呼ばれるスクリプトのみを記述
- sript:キーフレームでのスクリプトを記述
- button:ハードウェアキーボタンで動作するボタンスクリプトを記述。当然ボタンもここに置く
- 以下:コンテンツレイヤ
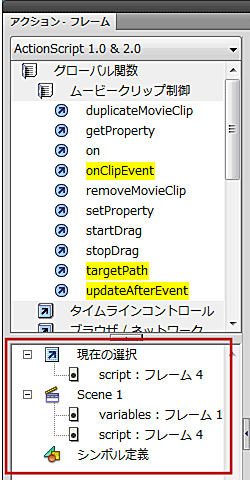
このように分けることで、スクリプトエディタでも以下のように見やすくなります。
 |
また、こうすることにより、多少ではありますが後任者への引き継ぎのコストなどが下がります。
例えば、「public」「private」などの予約語がないために無秩序に書かれる変数も、フラグの管理も、初期化はすべてvariablesレイヤの1フレーム目からキーフレームで行う。というようにしておくことで、自分の中でコード規約が明確になり、作業効率が上がるはずです。
また、コンテンツキーフレームにはスクリプトを書かず、インスタンス名を付けてscriptフレームから呼ぶようにするだけでも生産効率は飛躍的に向上します。どの言語にも共通していますが、「自分の中でルールを決めて、例外を作らない」ということは、とても大事だと思います。
あくまで、これは筆者の中でのルールなので、もっと自分に合った書き方を見付けていただければと思います。参考までに、前回記事の市松模様のときの改変版の.flaファイルをこちらに置いておきますので、ダウンロードしてFlash Proで読み込んで参考にしてみてください。
| 1/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(終) Flash Liteで嘆かないための3つのコーディングTips |
||
| Page1 Flash Lite 1.1のないない尽くしを嘆かないで 【1】レイヤを使ったスクリプトの可読性の向上 |
||
| Page2 【2】callメソッドをfunction的に使う |
||
| Page3 【3】RubyやPHPとの連携を考えた変数定義・お約束 いまさらFlash Lite 1.1を使うということ |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|