──マウスとキーボードを超えたフィジカルコンピューティング
chumbyのタッチと加速度センサを
リモコンにしてみる
浦野大輔(うらのだいすけ)
サイバーエージェント 新規開発局所属
2009/3/25
 chumby
→ Flash
chumby
→ Flash
これから紹介するのは、「chumbyas」というライブラリを使った簡単なサンプルです。
chumbyasとは、chumbyを入力デバイスとして使うFlashアプリの作成や、実機デバッグのステップ簡略化をサポートするライブラリで、chumbyのセンサ情報を、OSCパケット(=Flashとchumbyのやりとりをさせるための常駐のサーバアプリケーション「flosc server」通信のパケット)で送信し続けるウィジェットと、その受信したOSCパケットを扱うAction Script用ライブラリから構成されています。
記事公開時現在は、ActionScript 3.0用のライブラリが公開中で、ActionScript 2.0用のライブラリも近日公開予定です。
今回は、ActionScript 3.0用ライブラリを使ってみます。
 セッティング
セッティング
◆1:サンプルのダウンロード
![]() [ chumbyas.zip ]からサンプルをダウンロードしてみましょう。
[ chumbyas.zip ]からサンプルをダウンロードしてみましょう。
chumbyas\
bin-release\Main.swf (アプリ)
libs\(外部ライブラリ)
server\(flosc server)
src\(ソースコード)
widget\(chumbyウィジェット)
◆2:flosc serverの起動
server\flosc_3334_3000.batとserver\flosc_5500_5000.batを実行します。
・ chumby用flosc server
ポート3000:chumbyとflosc serverとの接続に使うポート
ポート3334:外部からchumbyに送られてくるデータ用のポート
・ Flash用flosc server
ポート5000:Flashとflosc serverとの接続に使うポート
ポート5500:外部からFlashに送られてくるデータ用のポート
◆3:chumbyウィジェットの起動
まず、widget\bin\config.xmlを開いて、hostの値をPCのワイヤレスネットワーク接続のIPアドレスに変更します。
次に、widget\bin\にあるウィジェットファイルをUSBメモリに入れて、chumbyのUSBポートから起動します。chumbyasというウィジェットが追加されましたか?
◆4:chumbyasを起動
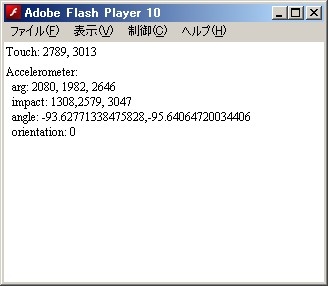
以上で準備が整いました。bin-release\Main.asを開いてアプリを起動します(図6)。
 |
| 図6 : chumbyas |
タッチスクリーンをなぞったり、chumbyを振ったり傾けたりして、アプリが更新されれば成功です!
 ソースコード解説
ソースコード解説
それでは、chumbyasライブラリの使い方を見ていきましょう。
・src\Main.aspackage |
■【1】
基本クラスchumbyasのインスタンスを作成します。
■【2】
タッチスクリーン用と加速度センサ用のイベントリスナを追加します。現在用意されているイベントはこの2つだけです。
■【3】
ホスト名localhost、ポート番号5000でflosc serverに接続します。
■【4】
イベントオブジェクトのtouchプロパティにタッチ情報が入っています。タッチ中の位置のXY座標をそれぞれ出力します。
■【5】
イベントオブジェクトのaccelerometerプロパティに加速度センサ情報が入っています。加速度センサの3軸それぞれの傾きの滑らかな値と、衝撃が加わったときの値を出力します。
■【6】
chumbyの両端を両手で持ったときの左右の傾き、前後の傾き、向きを出力します。
このように、chumbyasを使えばXMLSocketやOSCパケットの内容を気にすることなく、chumbyの各センサの値を手軽に取得できます。
ライブラリの中身は、Flash→chumbyのときと同様、XMLSocketクライアントの実装でできています。
 入出力デバイスとしてのchumby
入出力デバイスとしてのchumby
いかがでしたか? 今回紹介したfloscを使えば、複数のchumbyでの通信もできるのでマルチプレイなアプリにも使えそうです。
またコントローラとして見ると電源アダプタが気になりますが、9v電池でも動作保障外ですが動作するそうですので、スッキリした感じにもなりそうです。
Hackingするともっとやんちゃなことがいろいろできそうなので、興味がある方はぜひチャレンジしてみてください!
【関連記事】
| chumby開発者が語る誕生秘話とビジネスモデル D89クリップ(2) かわいらしいルックスとハッキングのしやすさが注目を集める「chumby」。chumbyの生みの親が、ガジェットに対してユーザーが受け身でいられる自由を語る |
||
| テレビでYahoo!―デバイスが変わればUIデザインも WebとUIをつなぐトリックスター(2) 制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた |
||
| Flashの基礎を無料で習得!
ActionScript入門 ActionScriptを知っていますか? Flash技術の要となる言語で無料で簡単にFlashアプリケーションを作れます。そのActionScriptについて初心者のために一から丁寧に解説していきます |
||
| Flash制作を簡単にするActionScriptライブラリとは? Flasherに便利なオープンソース「Spark project」 Flashの複雑なアニメーションや機能をどのように制作していますか? 実は、無料で簡単に実現する方法があります |
||
 |
浦野大輔(うらのだいすけ) 株式会社サイバーエージェント新規開発局所属。 インタラクティブデザイナー。 主なプロジェクトはAmeba、プーペガールなど。 http://uranodai.com |
| 3/3 |
| INDEX | ||
| 次世代のインプットを考えよう ──マウスとキーボードを超えたフィジカルコンピューティング(3) chumbyのタッチと加速度センサをリモコンにしてみる |
||
| Page1 chumbyとは ハードウェアの仕様 ウィジェットの仕様 |
||
| Page2 Flash/chumby間通信 Flash → chumby セッティング ソースコード解説 |
||
| Page3 chumby → Flash セッティング ソースコード解説 入出力デバイスとしてのchumby |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




