Web標準への対応を鮮明にしたIEの
明日はどっちだ
新野淳一
Publickey2010/5/24
「Internet Explore 9」が発表され、マイクロソフトはHTML5を含む多くのWeb標準に対して積極的に対応していくことを明らかにしました。マイクロソフトはなぜ、このような姿勢を打ち出したのでしょうか
 やっぱり気になるマイクロソフトの動向
やっぱり気になるマイクロソフトの動向
現在、最も普及しているWebブラウザはマイクロソフトのInternet Explorer(以下、IE)です。開発元であるマイクロソフトが、いつ、どのような標準をサポートするかは、常に多くのWebデベロッパの関心事でした。
HTML5への取り組みを各Webブラウザベンダらにインタビューする本連載が始まったのは、2009年8月。第1回は、Chrome開発元のグーグルでした。このときは、まだマイクロソフトはHTML5に対して何のアナウンスメントもアクションもなく、「本連載の中でマイクロソフトへのインタビューが実現することは難しいだろう」と筆者は考えていました。
しかし2009年11月、マイクロソフトが米国開催したイベント「PDC09」で「Internet Explorer 9」を初披露(参考:IE9発表、JS高速化も現状ではHTML5関連は言及なし)。そこでHTML5をはじめとするWeb標準への対応を明らかにします。
2010年3月に同社が開催したイベント「MIX10」では、さらにIE 9の詳細が明らかになり、積極的なHTML5への対応、SVGやCSS3などほかのWeb標準への対応、そしてPlatform Preview版の公開と、同社はHTML5への傾倒を明確に打ち出します(参考:IE9、HTML5やCSS3、SVG対応を大幅強化へ)。
編集部注:IE 9のPlatform Preview版の詳細は、下記記事を参考にしてください。
| 開発者が知っておくべきIE9の新機能 特集:Internet Explorer 9(プレビュー版)概説 ついに公開されたIE9プレビュー版の主要な新機能を紹介。新生JavaScriptエンジンとは? HTML5への対応はどうなる? 「Insider.NET」フォーラム 2010/4/9
|
||
そして今回、マイクロソフトのHTML5への取り組みについてインタビューが本連載に間に合いました。同社でIEの担当である溝口氏と、五寳氏に話を聞きました。
 |
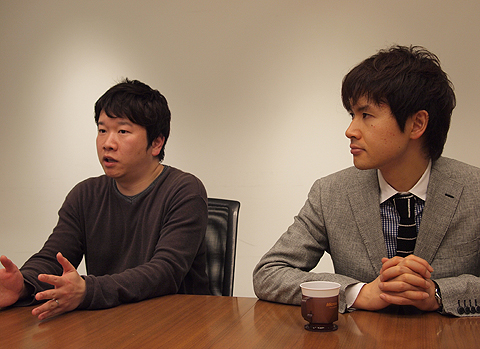
| マイクロソフトディベロップメント Windows 開発統括部プログラムマネージャー 五寳匡郎氏(左)とマイクロソフト コンシューマー&オンラインマーケティング統括本部 コンシューマーWindows本部 シニアプロダクトマネージャー 溝口宗太郎氏(右) |
 なぜWeb標準への対応を強く打ち出したのか
なぜWeb標準への対応を強く打ち出したのか
――― マイクロソフトは以前からW3Cにも参加し、さまざまな標準への取り組みも行ってきたとはいえ、IEでのWeb標準への対応については「ようやくマイクロソフトも本気で対応するようになるのか」と、大多数の人が考えていると思います。そこで、IE 9でWeb標準を強く打ち出すようになった経緯を教えてもらえませんか?
溝口 どこからお話ししましょうか(笑)。マイクロソフトは2008年2月に「インターオペラビリティ(相互運用性)の強化に向けたテクノロジプラクティスとビジネスプラクティスの変更」という方針をCEOのスティーブ・バルマー(Steve Ballmer)から発表し、それに対応した施策を実施することと確約しました。その成果物としてWebに関してはIE 8からHTML 4.01、CSS 2.1への対応などをしっかり行い、その流れが引き続きIE 9でも続いている、ということになります。
特に、IE 9に関しては「Same Markup」とうたっており、「Webブラウザの違いやOSの違いを超えて、同じコンテンツなら、どれでも正しく表示されるように」と考えています。また、われわれは「3 Screens and a Cloud」という戦略を取っていますから、クラウドに対するWebブラウザの重要性は非常に認識していて、「Webブラウザが標準に対応していないのはあり得ないだろう」というくらいに考えています。
五寳 開発チームとしては、「最新の標準に対応したい」という意向をもともと持っていました。そこに明確な会社の方針が出てきて、ようやく自信を持って標準対応を進められるようになったといえますね。
――― 「標準に対応する」というバルマー氏の宣言は、何かそれ以前にきっかけとなるようなもの、伏線のようなものはあったのですか?
五寳 もともとIE 6のころからWebブラウザに関する多くのフィードバックをお客さまからもらっていました。その中で、IEのバージョン間での互換性だけでなく、ほかのWebブラウザとの互換性についての声が多かったこともあります。そういうフィードバックや社内の盛り上がりが相乗効果として標準化への対応ということに結実したのではないかと思います。
 |
| 五寳氏「Acidテストは、まだ100点ではないですが、途中結果もオープンにして点数が上がっていく様子も共有していきます」 |
 IE 9の開発状況は、現在どうなっている?
IE 9の開発状況は、現在どうなっている?
――― IE 9の開発はいつごろからですか? 確か昨年11月のPDC09では、「まだ開発が始まって1カ月」といわれていましたが。
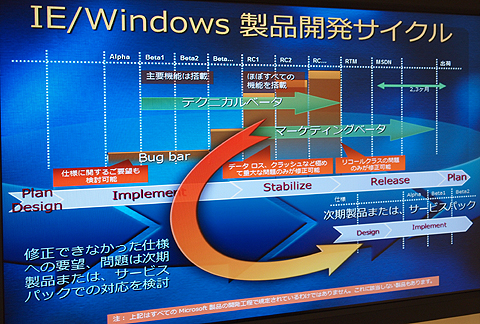
五寳 マイクロソフトには、開発サイクルがありまして、おおむね前の製品がβかRC(製品候補)のころに、次の製品のプランニングがゆっくりながら始まっている、という具合です。プランニングとインプリメンテーションはまた違いまして、インプリメンテーションが始まったのがPDCの1カ月前だった、ということでしょう。
 |
| 五寳氏が提示したIE/Windowsの製品開発サイクル |
――― 現時点でIE 9の開発はどういう状況なのでしょうか? 例えば、まだ仕様などは柔軟に変更可能な時期なのですか?(注:このインタビューは2010年4月に行われました)
五寳 まだPlatform Previewという状態で、αやβ版とも呼べる段階ではありません。つまり、さまざまなフィードバックを受け付けて対応する、という状態です。Platform PreviewはHTMLレンダリングに関してWebデベロッパの方たち向けに出したものなので、使っていただいて互換性や機能について、さまざまなフィードバックをいただきたいと思っています。
例えば、マイクロソフト社内で、ある機能を実装しようかどうしようか迷っているときに、ユーザーからフィードバックがあれば、それはやらなければとプライオリティが高まっていくようになります。
――― そういう期間は、どれくらい続くのでしょう?
溝口 Platform Previewは8週間ごとに出します(注:5月5日にはPlatform Preview 2がリリースされている)。β版をいつ出すかについてはまだ決まっていないのですが、8週間サイクルのどこかでβ版になる可能性が高いと思いますので、予測しやすいタイミングになるのではないかと思います。
ユーザーインターフェイスなど、レンダリングエンジン以外の部分がどうなるのかは、まだ明らかになっていません。
 IE 9の特徴とは?
IE 9の特徴とは?
――― では、IE 9の現時点でのハイライトを教えてください。
五寳 端的にいえば、Platform PreviewのWebページに出てくるものがハイライトとなります。また、最新の状況はIEブログ日本語版でも公開しています。
IE 9のハイライトは、まず何といってもWeb標準への取り組みですね。Platform Previewに用意されたサンプルを見ていただいても分かるとおり、「かなり真摯に対応しているな」と私自身も非常に感動しているところです。
これら標準対応に関しては仕様通りです。実装に関しては、あやふやな部分も残っているので、テストスイートに落とし込んで、W3Cのメンバーにテストしてもらって、オーケーをもらったものを実装するなどしています。ほかのWebブラウザの間で動作が一致しないものに関しては、「仕様の、その次がどうなるのか」を見越して実装するようにしています。
溝口 ハードウェアアクセラレーションによる性能面での進歩も大きいと思います。Webを見ているときに、ほとんどGPUは働いていません。そこでCPUでレンダリングしていたグラフィックの処理などをGPUへ映すことで処理速度が改善できますし、これによりCPUが空くことで、JavaScriptの処理にいままで以上にCPUの能力を割けるようになる、というメリットもあります。
単に性能向上だけでなく、Direct2Dなどを使うことでアンチエイリアシング、拡大縮小などの機能が使えるので、性能だけでなく表示品質、文字の視認性などにも貢献しているのではないかと思います。
――― 標準への対応ですが、以前は「互換性チェックの方法としてAcidテストはあまり重視していない」という発言がマイクロソフトからありました。しかしIE 9では、Acidによる互換テストの結果も発表していますね? その辺りの方針も変わったのでしょうか?
五寳 もともと「単なる指標の1つ」だとしていましたが、「デベロッパが重視している指標ならば、これを重視するべきだろう」ということで、IE 8からAcid2のテストはすべてクリアできるようになりましたし、Acid3はまだですが、「途中結果も発表しましょう」ということになっています。
編集部注:Acidテスト(1〜3)の詳細は下記記事を参考にしてください。
| Webブラウザ標準適合性のわなとAcidテストの正体 AcidテストとWebブラウザの仕組み(後編) 1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む 「リッチクライアント & 帳票」フ ォーラム 2008/7/31 |
||
溝口 今後Platform Previewがアップデートし、α版、β版へと進むにつれて、Acidのスコアも、「100点になります」という明言こそしていませんが、さらに数字が上がっていくのではないかとわれわれも期待しています。
――― Platform PreviewにはHTML5のCanvasは入っていませんでしたね?
五寳 Web標準やインターオペラビリティに関して「この機能は外せないでしょう」と多くの人が考えているものに関しては、多分外さないと信じていただいていいと思います。そうでないと、われわれがいっていたインターオペラビリティに関して根本から崩れてしまうことになりますので。
 Silverlightなど独自仕様との棲み分けは?
Silverlightなど独自仕様との棲み分けは?
――― IE 9でマイクロソフトはいままでになくWebブラウザに力を入れているように見えます。なぜ突然このように力を入れるようになったのでしょうか?
五寳 先日のイベント「MIX10」で、あそこまでIE 9を露出してきたのは、正直われわれ自身もびっくりしています。なぜなら最初にMIX10のイベント内容が明らかになったときは、キーノートにもセッションにもIE 9についての紹介はほとんど入っていなかったからです。イベントが近づくにつれてIE 9の内容が耳に入るようになってきました。
ですから、おそらくMIX10にIE 9の(Platform Previewの)開発が間に合ったんだなと思いました(笑)。もし間に合ってなかったらWindows Phone 7とSilverlight 4が中心になっていたのではないかなと。とはいえ、IEはWindows 7、Silverlight 4にも影響を与える製品なので、大々的にアピールしたいというのはあったのでしょう。
溝口 マイクロソフト的には、例えば検索エンジンのBingも収益を得るためのビジネスですし、MSNはIEのデフォルトのスタートページになっていますから、それらの収益のためのツールとしてIEがある、というのは事実としてあると思います。
 |
| 溝口氏「今後、IE )のPlatform Previewは8週間ごとに出していきます」 |
また、一般のユーザーがいちばん使うアプリはWebブラウザですし、私たちは「3 Screens and a Cloud」戦略を進めていますが、クラウドを利用するのにもWebブラウザを使います。「Webブラウザのクオリティやパフォーマンスを高めることを他社に任せていいのか」という思いもあります。
――― 最後に、HTML5とSilverlightについて、棲み分けはどう考えているのでしょう?
溝口 もちろん両者が機能的に重なるところもありますが、お互いにカバーできないところも持っていて、そこは明確に棲み分けができます。重なる機能についても、われわれは選択肢を用意して、お客さまが実装しやすいものを選んでいただく、そういう方向を示しています。
五寳 Silverlight 4の中でHTML5のレンダリングができるとか、WPFの中で自然にSilverlightを埋め込めるなど、「自由に作り方を選択できる」というのは魅力の1つだと思います。例えば、何かの開発案件があったときに、それを全部HTMLとJavaScriptで作るのと、ある程度ライブラリや環境がそろっているSilverlightなどで作るのと、選択肢が複数あった方がやりやすいわけですよね。
もちろん、HTML5を使った先進の仕様で実装したいんだ、というお客さまには、これからの製品でサポートもしていきます。
■ @IT関連記事
| Web標準に準拠し独自技術Silverlightで補完する D89クリップ(11) Webテクノロジーの分野で注目のSilverlightとデザインツールExpression。製品担当のスコット・ガスリー氏に最新版の注目点や今後の展望を聞いた |
||
| HTML5で何が変わる? InfoTalk#17 フォトレポート Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート |
||
| IE 6で泣かないための、9つのCSSハック Webブラウザ別CSSハック&フィルタTips(1) Webブラウザの違いにより起こるレイアウトの表示ずれ問題。ユーザーの多いIE 6での問題を解決するテクニックを紹介します |
||
| IE 6とIE 7のためのCSSハック16選 Webブラウザ別CSSハック&フィルタTips(2) Webブラウザごとに使えるかどうかの表を交えながらIE 6/7のためのCSSハックを紹介。文法的に正しいかどうかも一目瞭然! |
||
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| D89 Web標準HTMLタグリファレンス Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー |
||
| WebデザイナのためのHTMLチューニング入門 Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう 「デザインハック」コーナー |
||
| Webブラウザ非互換性の温床となったのは何か? AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう 「リッチクライアント & 帳票」フ ォーラム 2008/7/3 |
||
 |
新野 淳一(にいの じゅんいち)Publickey アスキーでリレーショナルデータベースInformixのテクニカルサポートを担当し、Windows Magazine編集部でnetPCを創刊、ASCII NT副編集長となる。フリーランスを経て、2000年にアットマーク・アイティの創立に参画、取締役に就任し、Webサイト@ITの立ち上げを行う。2008年再びフリーランスとなり、2009年、Webサイト「Publickey」を立ち上げる |
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





