いまさら聞けないSVG、なぜ知られていないのか?:いまさら聞けないリッチクライアント技術(9)(1/3 ページ)
「SVGって何?」と思うのは無理もない
PCで取り扱う画像のフォーマットにはいろいろな形式があります。JPEG、GIF、PNG、BMP、TIF、…… などなどいろいろあります。さて、その画像形式の中で「SVG」というフォーマットがあるのはご存じでしょうか?
このSVG「ベクタデータで画質のクオリティが高い!」「テキストファイル作成されているので、汎用性が非常に高い!」「XML形式で記述ができて管理しやすい!」「JavaScriptと相性バツグンでリッチコンテンツが手軽に作れる!」など、とてもWebと相性が良さそうな画像形式です。
いろいろな長所を持つ「SVG」は、知らない人にとっては「新しい技術」と思うかもしれません。しかし、Webの標準化団体「W3C」からSVG 1.0が勧告されたのは何と2001年9月! 勧告されて7年近くたつにもかかわらず、InternetExplorer(以下、IE)ではまったくデフォルトではサポートしていません(詳細については後述します)。今回は、そんな不遇の時代が続く「SVG」について解説をしていきます。
■本稿を読む際の注意点
今回SVGの画像をいくつか作成して公開しています。閲覧をするには、IEの場合はアドビシステムズ社のSVGビューアなどのプラグインをインストールするか、Firefox、OperaなどといったSVGに対応したWebブラウザで閲覧してください。
 図1 SVGの例(「@IT」という文字列SVG画像をGIF画像にしたもの、実際にSVG画像で見たい読者はGIF画像をクリックしてください。Webブラウザの状態によってはエラーが起きたり、正しく表示されない場合があります)
図1 SVGの例(「@IT」という文字列SVG画像をGIF画像にしたもの、実際にSVG画像で見たい読者はGIF画像をクリックしてください。Webブラウザの状態によってはエラーが起きたり、正しく表示されない場合があります)図1のSVG画像が閲覧できる人はSVG画像にカーソルをあわせて、右クリックすると、画像の拡大/縮小メニューが選べますので、試してみてください。
「ベクタ形式」と「ラスタ形式」を知っていますか?
SVGの大きな特徴は「ベクタ形式」です。
SVGの説明の前にまず、この形式について解説をしましょう。デジタル画像はまず、「ベクタ形式」と「ラスタ形式」の2つに分けることができます。
■キレイな出力結果が得られる「ベクタ形式」
カタカナ表記だとよく分からないですが、ベクタは「vector」というつづりで、英語読みでは「ベクタ」、ドイツ語読みにすると「ベクトル」です。そう、数学や物理で出てきた、大きさと向きを表すあの「ベクトル」です。
CG(コンピュータグラフィックス)の世界のベクタは、点の座標位置や点同士を結ぶ線を演算して表した画像のことです。計算して表示する画像なので、画像自体のデータは小さく、画像の拡大や縮小も画質を演算して表現すため、劣化せずに表示できます。
ベクタ形式の画像が最も利用されているデータは、PCのフォント(アウトラインフォント)です。フォントサイズの画面上での拡大・縮小はもちろん、プリントアウトした際も滑らかな出力結果が得られるのはベクタ形式のおかげです。
■拡大するとギザギザになる「ラスタ形式」
一方、ラスタ形式は「色の付いた点(ドット)」で表現された画像のことです。ラスタ(raster)はブラウン管テレビの走査方式「ラスタスキャン」から由来しています。テレビの描画も色の付いた点で表現されていますね。
ラスタ形式はまさに「ドット絵」なので、画像を拡大すると、輪郭がギザギザになります。が、複雑に色や図形が組み合わさったデータ(写真など)表現には、ベクタ形式よりラスタ形式が向いています。
2008年2月現在、ベクタ形式の閲覧には専用のアプリケーションが必要ですが、ラスタ形式は汎用性が高く、OS標準のビューア、Webブラウザなどで閲覧ができます。JPEG、GIF、BMP、PNG、TIFなどはすべてラスタ形式の画像です。
次のページでは、SVGの特徴・利点について解説し、SVGファイルの中身を解剖します。
Copyright © ITmedia, Inc. All Rights Reserved.

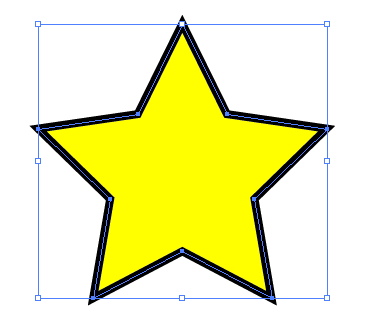
 図2 ベクタ画像の例(5つの点とそれらを結ぶ線を計算して画像を描画している)
図2 ベクタ画像の例(5つの点とそれらを結ぶ線を計算して画像を描画している) 図3 ベクタ画像の拡大・縮小例
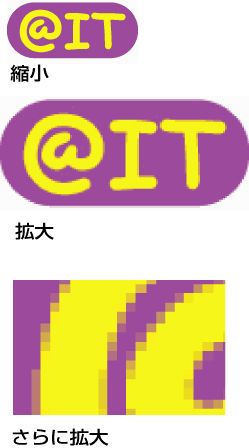
図3 ベクタ画像の拡大・縮小例 図4 ラスタ画像の拡大・縮小例
図4 ラスタ画像の拡大・縮小例



