GoogleSitesを使って制作プロジェクトをハックしよう
テンポ吉岡 直樹
2009/3/17
 豊富なページ編集メニュー
豊富なページ編集メニュー
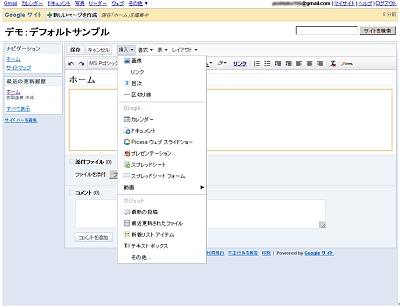
さて、ページ内のコンテンツ表示部分の編集方法について見てみましょう。この編集には、編集メニュー内の、挿入、書式、表、レイアウトの各メニューを用います。まず左端のレイアウトをクリックしてみてください。表示されたリストに、1列と2列の2つのメニューが現れたと思います。ここで2列を選択すると左右に2つのコンテンツエリアを利用できるようになります。
このような設定も途中で変更が可能です。2列から1列へと変更を行った場合、右のコンテンツエリアに登録した内容は左コンテンツエリアの最下部に追加されます。
 |
| 編集メニューの「レイアウト」メニューを表示 |
こうして作成したコンテンツエリアに、残りの挿入、書式、表の各メニューを用いて表示を作成していきます。書式と表については通常のwikiやblogと変わりませんので、ここでは挿入メニューについて説明します。挿入メニューをクリックすると現れるリストは3つのブロックに分かれています。
上から順に、このページのコンテンツ整形のメニュー、ほかのGoogleサービスとの連携のためのメニュー、そして本サイト内の各ページの機能に登録したデータを表示するためのものです。
 |
| 編集メニューから「挿入」メニューを表示。3つのブロックに分かれている |
2つめと3つめに関しては、Googleの提供する機能をページ内に取り入れるためのものですが、それぞれ本サイト外から取り入れるものと、本サイト内から取り入れるものと考えればよいでしょう。
 GoogleSites間での情報共有はできない
GoogleSites間での情報共有はできない
ただしほかのGoogleSitesからデータを取得することはできませんので注意が必要です。複数のGoogleSites間で情報を共有するためには、外部のGoogleドキュメントでデータ管理をして、これを各GoogleSitesで表示するよう設定してやる必要があります。
ここで再びデモサイトを見ていただきましょう。
 |
| レイアウトは2列に設定したデモサイトのイメージ |
デモサイトでは、レイアウトは2列に設定してあります。2列のうち右側は参考サイトのURLを挿入メニューの第1ブロック内のリンクで作り、その下に挿入メニュー内の第2ブロックの機能を用いてサイト外のGoogleサービスであるGoogleカレンダーを挿入してあります。
このサイトではデフォルトの表示形式をリストに設定してありますが月、週それぞれを割り当てることが可能です。左側のブロックでは反対に本サイト内のほかのページの情報を挿入してあります。これは挿入メニュー内の第3ブロック部分のメニューを用いたものです。上段がサイドメニュー内の課題管理リスト、下段がドキュメントのページです。
ここまでで、具体的なサイトの開設方法とページの作成方法に関する考え方が把握できたのではないでしょうか。
GoogleSitesでは、「ホーム」以外でも、「ダッシュボード」や「ファイルキャビネット」「アナウンスメント」「リスト」の5種類のテンプレートから選べます。
実際にスケジュール管理やリストの機能を使ったバグ追跡ページを作成し、プロジェクト管理、タスク管理、トピック追跡、掲示板、決定事項一覧など、普段の業務にあわせたGoogleSitesの利用ができるようになると便利です。
 GoogleSites以外の選択肢〜2種類のプロジェクト管理
GoogleSites以外の選択肢〜2種類のプロジェクト管理
最後に、GoogleSites以外のプロジェクト管理ツールについても触れておきます。私たちがプロジェクト管理ツールの利用を前提にしたとき、どのようなプロジェクト設計が可能なのでしょうか。すべてのプロジェクト管理には2つの要点があります。どちらを重要視するかによって、その性格や特徴が異なってきます。
同じような機能を搭載していながら、あるものは非常に使いやすく、またあるものは意図にそぐわないように感じるのは、この要点のどちらを重視するかというスタイルに違いがあるためです。その要点とは、「進ちょく管理」と「情報共有」の2つです。
どちらも管理の上でいまさらの必須事項のように思われますが、どちらを優先するかによって、管理方法はまったく異なってきます。逆にいえば、どちらが優先されるのかによって実際の制作現場の様子もまったく違うのです。自分が必要とするものが、どちらを優先するモデルに近いのかを把握しておくことは絶対に必要です。
●「進ちょく管理」優先型プロジェクト管理
複数人でのプログラム開発などに適したモデルです。仕様書などで、分担した作業内容が厳密に決められていたり、作業の順番や前後関係がプロジェクトの成立に大きく影響する特徴があります。そのために、管理の中で重要視されるのは、不測の問題、遅延の発生、またそのことの全体への影響であり、これらの調整がリアルタイムに要求されます。この管理ポリシーでは、共有された情報を基に各自が独自に意思決定することは望まれません。そのため情報共有も権限の概念の下管理されます。
 |
| zohoによるガントチャート機能の紹介。力のこもったアピールだ。Webベースでここまで実現しているのは頭が下がる |
こうしたコンセプトに基づくツールで重要視される特徴的な機能が、ガントチャートです。各作業をタスクとして登録し、これに作業期間が設定され、日々報告される進ちょく率(その作業が何%終了したか)から進行の遅延を監視し、この影響がタスク間の相互関係にどのように影響するかを視覚的に表現したものがガントチャートです。
クラウドベースであればZohoProjects(*1)などがありますが、その名もズバリな、GanttProjectなどはオープンソースの世界で最も利用者の多いプロジェクト管理ツールです。日本でもサイオステクノロジーがProjectKeeperをオープンソースとして公開し話題になりました。単純に視覚的に表現できるにとどまるものから、タスク間の相関を自動的に管理・調整するものまで、機能・規模・コストともに非常に多様です。
*1:私たちが利用していたころは、日本語表示に限らずレポート表示などに、まだ不具合がありました。問い合わせるたびに、インドの開発チームが対応中であるという返事をもらいました。懐かしいです。この2年ほどで改修されていれば、かなり強力なツールでしょう。
●「情報共有」優先型プロジェクト管理
Web制作を含めスタッフが比較的少数で、また突然の変更があり、これに各人が対応する裁量が認められているのが特徴です。こうした進行では、詳細な進ちょくの積み上げでプロジェクト全体をイメージすることが困難です。迅速な判断を行えるよう、自身の領分という枠を超えて常に皆で課題を共有する機能が求められます。
 |
| BaseCampによるマイルストーン機能の紹介。作成したタスクを、設定したマイルストーンに放り込んでいくのがBaseCamp流 |
こうしたコンセプトを掲げて成功したツールは、やはりBaseCamp(*2)ではないでしょうか。数々のアワードに輝き、利用者数も1年以上前に200万人を突破したという名実ともの王者です。
多機能を売りにして追随するZohoProjectsがようやく最近100万人を突破したばかりであることを考えると驚くばかりです。実際にBaseCampを使ってみて驚くのは、スケジュールを設定する際、「期間」の指定ができないことです。ある作業(タスク)を登録する際に「4月1日から15日まで」というような作業期間を指定できません(マイルストーンのみ可能)。
その代わりに通常の掲示板機能に加えてチャットや、BaseCampのシンボル的な機能であるWhiteBoardsなど、スタッフ間のコミュニケーション促進のためのツールに関してはトコトン充実しています。進行上の調整に関しては、管理者がスケジュールを更新するのではなく、常に課題が参加者に周知されていることで整合性を取る手法に振り切り、ほかの機能を排除しています。この潔さが最も支持される理由かもしれません。
*2:国際的に有名なクリエイティブエージェンシーであるUNIT9 LIMITEDが利用していることでも有名です。
 で、GoogleSitesはどうなのか?
で、GoogleSitesはどうなのか?
GoogleSitesは「情報共有」優先型に属しています。Wikiのようなサービスに、あらん限りの情報を詰め込んで、柔軟なツールと少しばかりのルールで、それらを利用しやすく管理しようというスタイルです。しかしそうならば、BaseCampを選択する方がいいのでしょうか。
話はそう簡単ではありません。BaseCampは、先ほど見たようなコンセプトの徹底ぶりで北米以外の市場ではユーザー獲得に苦戦しています。事実、日本では、コンセプトの違うサイボウズ(コラボレックス)やdesknet'sのシェアを奪うことは難しいでしょう(また逆にサイボウズも北米では苦戦しています)。シェアという現実の数字が、機能性以上に明らかに商習慣や文化風土に左右されているように、こうしたツールはささいな使用感が利用者に決定的な印象を与えます。
そしてこのことこそ、GoogleSitesを選択する最大の優位性であるといえます。基本的な機能に限定したツール群が、高い完成度で提供され、それらを極めて柔軟に、自由に組み合わせられます。つまりGoogleSitesを利用するということは、プロジェクト管理以外の業務についてもシームレスにGoogleの提供するサービスを使えて、自身のスタイルに合ったワークフローの構築ができるようになります。
【関連記事】
| 開発現場のUIトラブルを解決!? 画面プロトタイプ入門 いまさら聞けないリッチクライアント技術(16) アプリ/サイト納品後に顧客に「使いにくい」「あれ追加して」といわれた方へ。前もって画面イメージを簡単に作る方法が…… 「リッチクライアント & 帳票」フォーラム 2009/3/11 |
||
| WebとUIをつなぐトリックスター Webサイト制作の要となるエンジニアとデザイナのチームワーク。異なる者同士をつなぐトリックスターからヒントを探る 第1回 mixiは徹底した社内コミュニケーションからできている 第2回 テレビでYahoo!―デバイスが変わればUIデザインも 第3回 画像とコードの触媒Flash Catalystについて語りますと 「デザインハック」コーナー |
||
| どこまでできる?
無料ツールでWebサイト作成 無料のWebサイト作成は業務レベルでどの程度使えるのか? 本連載では、さまざまな無料ツールを使用したサイト開発を掘り下げていく |
||
 |
吉岡直樹 テンポ 代表取締役 サイトやWebサービスの企画・制作を行う。 1973年生まれ。近畿大学数学物理学 科卒。宇宙物理学専攻。98年、旧KDDテクノロジーにてプログラマーとして勤務。同年、IMI(インターメディウム研究所)にて、国際シンポジウムの中 継をはじめとするプロジェクトを担当。これを機に1999年大阪にて、葛城真と共にテンポ設立。2008年東京へ。個人ブログは<marble season2> |
| 3/3 |
| INDEX | ||
| GoogleSitesでプロジェクト管理(1) GoogleSitesを使って制作プロジェクトをハックしよう |
||
| Page1 プロジェクトを管理するってどういうこと? GoogleSitesってなに? GoogleSitesに触れてみる サンプル1:@ITWebリニューアルプロジェクト管理 サンプル2:デフォルトサンプル |
||
| Page2 プロジェクト管理サイトの開設 開設されたサイトをカスタマイズする 「ホーム」に編集を加える |
||
| Page3 豊富なページ編集メニュー GoogleSites間での情報共有はできない GoogleSites以外の選択肢「2種類のプロジェクト管理」 「進ちょく管理」優先型プロジェクト管理 「情報共有」優先型プロジェクト管理 で、GoogleSitesはどうなのか? |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




