画像とコードの触媒
Flash Catalystについて語りますと
@IT編集部平田 修
2008/12/26
※ トリックスター……この連載でのトリックスターのイメージは、相反する2つの者同士が、別個に機能する共同体をつなぐ役目を果たす人。閉鎖的な空間に風穴を開けて風通しを良くする人。エンジニアとコーダー、デザイナの機能システムが組み合わさった緩やかな共同体を創造する人たちです。
米アドビ システムズは11月21日(米国時間)、Adobe Max 2008 North America(11月17〜19日)(以下、Max)のツアーに参加した日本人開発者/デザイナ向けに特別セッションを行った。本稿では、Max期間中に行われた複数メディアによる共同インタビューの内容も含めて、「Adobe Flash Catalyst(以下、Catalyst)」や「Adobe Flex Builder 4」(コードネーム「Gumbo」以下、Gumbo)に関してレポートする。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版を ダウンロード して使えます
また、CatalystとGumboを実際に使ってみたので、多数のスクリーンショットとともにお届けしよう。
 あらためて、「Flash Catalyst」とは何か?
あらためて、「Flash Catalyst」とは何か?
Maxの基調講演で最もセンセーションを巻き起こした製品は何かというとやはり、インタラクションデザインツールFlash Catalystだろう。昨年のMaxではコードネーム「Thermo」だったが、Max初日の基調講演で正式名称が「Flash Catalyst」と発表された。
そして、Max2日目の基調講演では、デザイナとプログラマをつなぐツールとして大々的にデモが行われた。Catalystは「触媒」という意味で、まさにデザイナ/プログラマ協業の“触媒”となり得るツールとして位置付けられる。
Catalystは、Adobe CS(Creative Suite) 4(Illustrator CS4、Photoshop CS4 、Fireworks CS4など)で作られたアセット(デザインアセット、画像などの視覚的な要素や素材)を読み込んで、それをFlashベースのUIコンポーネントとして扱えるように加工し、加工したUI部品をFlex/Adobe AIRアプリケーション開発ツールのGumboで扱えるようにするもの。果たして、Catalystを使うことによってデザインとプログラマのワークフローは何が変わるのだろうか。
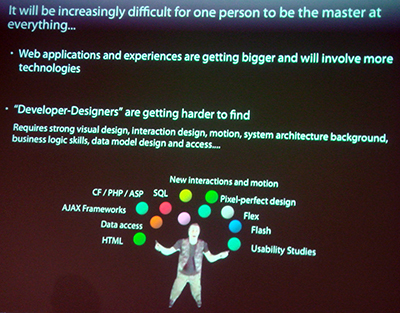
米アドビシステムズ プラットフォームエバンジェリスト ライアン・スチュワート(Ryan Stewart)氏は、特別セッションで次のように主張した。「1人でデザインからプログラミングまでできる人はいない。われわれは『デザイナがコードを書かなくてもインタラクション(マウスやキーボードなどの入力装置からの信号に対する反応)を作れたら、ワークフローの問題は解決できるのでは』と思い、Catalystを開発した」
 |
| 図1 スチュワート氏が提示したスライド |
 いままでのFlashプラットフォームの協業ワークフロー
いままでのFlashプラットフォームの協業ワークフロー
デザイナがツールで作成した画像素材をUIとするRIAを作成するには、静的な画像素材にビヘイビア(動的な振る舞い、何らかのアクションをきっかけとするオブジェクトの動作)やインタラクションをひも付ける必要がある。静的な画像素材を動的なUIコンポーネントにするのは、デザイナがやるべきかプログラマがやるべきかというのが大きな問題だった。
IllustratorやPhotoshop、Fireworksには、CS3版でもFlex用の「スキン」(皮膚、肌の意)を作成する「Flex Skin Design Extensions」があった。拡張機能でFlexスキン用のテンプレートを使って、ボタンやコンボボックスなどの形に合わせたアセットを作成する。Flex Builder 3では、それをCSSファイルの定義上でコンポーネントとひも付けして使う必要がある。Fireworks CS4では、拡張機能なしで作成したアセットをFlexのMXML形式で書き出せるようになったが、あくまでも静的なものであってビヘイビアやインタラクションをひも付けることはできなかった。
Flashの開発ツールFlash CS3には、プラグイン「Flex Component Kit for Flash CS3」があって、作成したアニメーションをSWCファイル(再利用可能なクラスを集めて固めたもの)として書き出すと、Flexのコンポーネントとして取り込めたが、最新版Flash CS4では、プラグインなしで実現できるようだ。Catalystの登場までは、IllustratorやPhotoshopで作成した静的な画像素材をFlashに取り込んで、それにActionScriptでビヘイビアやインタラクションをひも付けてFlexのコンポーネントとするのがいままでの限界だった。
RIAにおけるデザイナとプログラマの協業としては、アドビシステムズは2006年から製品間の連携において「RIA Workflow」というワークフローを打ち出していた。当時はIllustratorでFlex用のスキンやFireworksでMXML形式のファイルを吐き出す程度のものだった。
Catalystは、これらのアドビシステムズの取り組みの結晶ともいえる製品だ。ツールの良さを知るには使ってみるしかない。幸い記者はMaxに参加した際に、CatalystとGumboのMax Preview版DVDを手に入れたので、使ってみることにした。
| 1/5 |
| INDEX | ||
| WebとUIをつなぐトリックスター
(3) 画像とコードの触媒Flash Catalystについて語りますと |
||
| Page1 あらためて、「Flash Catalyst」とは何か? いままでのFlashプラットフォームの協業ワークフロー |
||
| Page2 Flash Catalystを使ってみた |
||
| Page3 Flex Builder 4も使ってみた |
||
| Page4 Flex Builder 4の新機能3つ |
||
| Page5 タイムラインとレイヤを備えたFlash制作用Eclipse スキンの進化形? FXGとは何か? |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|









