連載インデックスへ
画像とコードの触媒
Flash Catalystについて語りますと
@IT編集部平田 修
2008/12/26
 Flash Catalystを使ってみた
Flash Catalystを使ってみた
 |
| 図2 Catalystの起動画面 |
★ Catalystでファイルを読み込む
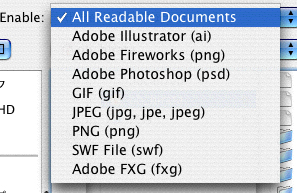
まずCatalystに取り込むアセットの作成。Catalystで読み込めるファイル形式はFXG(FleX Graphics)形式を中心に、Illustratorのai形式、Fireworksのpng形式、Photoshopのpsd形式、ほかにGIFやJPEG、SWFなども読み込めるようだ。
せっかくなので、新しいFXG形式で読み込みたいところだが、手元にCS4はない(日本語版は12月19日に発売開始された)。しかし、GIFやJPEGの画像を読み込むのでは芸がない。
 |
| 図3 Catalystで読み込めるファイル形式 |
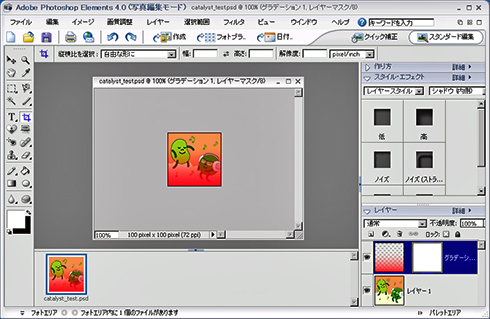
せめてデザインツールならではのファイル形式で読み込みたいところだ。そこで、記者の手元にあるAdobe Photoshop Elements 4.0で、@ITの記事アイコンに赤いグラデーションのレイヤを重ねる、ごく簡単なpsd形式の画像を作成することにした。
 |
| 図4 Photoshop Elements 4.0で作成したpsd形式の画像 |
★ 重なり具合もそのままのレイヤ機能
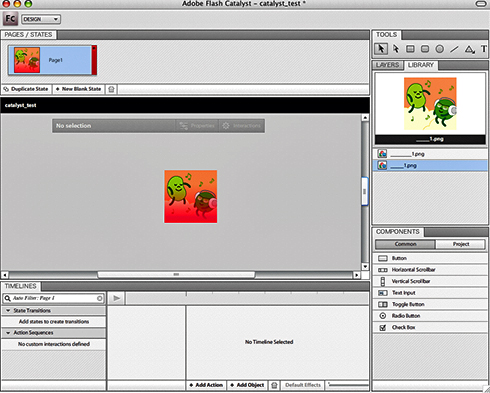
作成したpsd形式のファイルをCatalystに読み込んでみると、レイヤの重なり具合までちゃんと再現して表示された。
 |
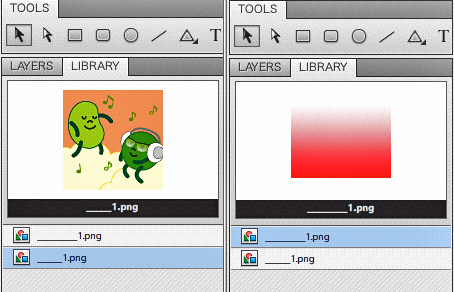
| 図5 Catalystに取り込んだpsd形式の画像 |
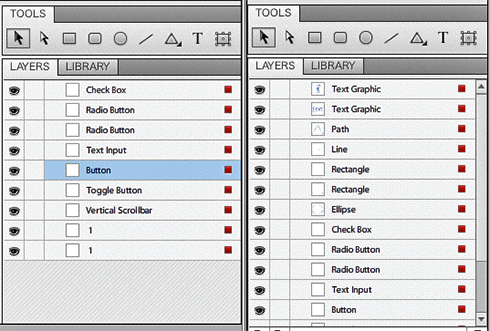
 |
| 図6 レイヤの重なり具合も再現 |
表示を[DESIGN]から[CODE]に切り替えてみると、取り込んだ時点でMXMLのコードにも変換されているが、画像ファイル自体は別で保管されている。
 |
| 図7 コード表示に切り替え |
 |
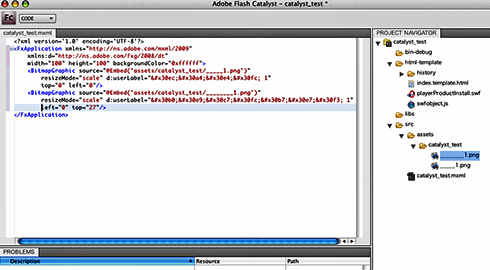
| 図8 コード表示(画像をクリックすると、拡大します) |
★ コンポーネントやベクタ画像も追加できる
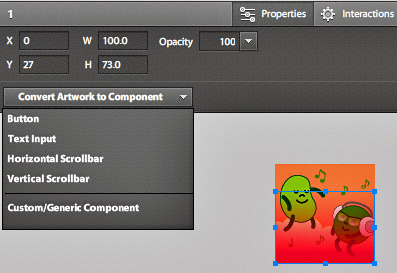
画像を選択すると、青い枠で囲まれてそれ自体をコンポーネントに変えるウィザードが現れる。コンポーネント化もコーディングだけでなくGUIのマウス操作でも可能のようだ。
 |
| 図9 画像をコンポーネント化するダイアログ |
また、追加でコンポーネントや図形を作成することもできる。
 |
| 図10 コンポーネントや図形を作成 |
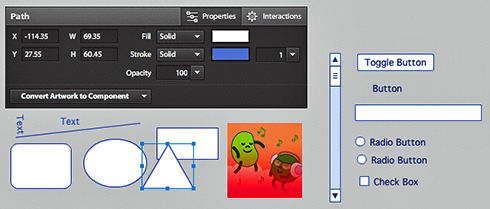
 |
| 図11 作成できる主なコンポーネントや図形 |
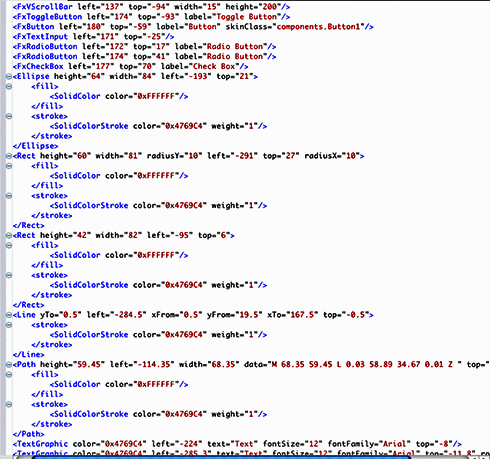
 |
| 図12 コンポーネントや図形を作成した結果、自動で追加されたソースコード |
| 2/5 |
| INDEX | ||
| WebとUIをつなぐトリックスター (3) 画像とコードの触媒Flash Catalystについて語りますと |
||
| Page1 あらためて、「Flash Catalyst」とは何か? いままでのFlashプラットフォームの協業ワークフロー |
||
| Page2 Flash Catalystを使ってみた |
||
| Page3 Flex Builder 4も使ってみた |
||
| Page4 Flex Builder 4の新機能3つ |
||
| Page5 タイムラインとレイヤを備えたFlash制作用Eclipse スキンの進化形? FXGとは何か? |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




