画像とコードの触媒
Flash Catalystについて語りますと
@IT編集部平田 修
2008/12/26
★ コンポーネントにインタラクションを付ける
追加したコンポーネントやコンポーネント化した画像にはインタラクションを付けることも可能だ。
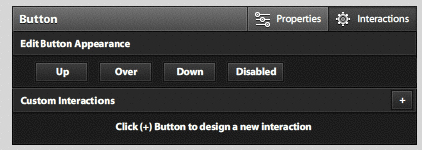
例えば、ボタンとして定義付けられた画像は、マウスオーバーやマウスアップ、マウスダウン時などのインタラクションや独自のものを付けられるようだ。
 |
| 図13 ボタンにインタラクションを付けるときのダイアログ |
 |
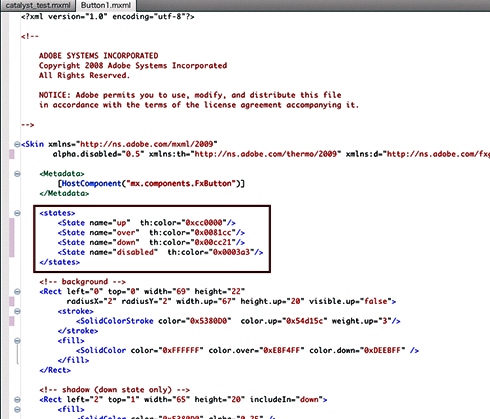
| 図14 ボタンだけで新たにMXMLファイルが作成され、インタラクションのコードも追加される(赤い囲みの部分) |
★ アニメーション制作の必需品、タイムライン機能
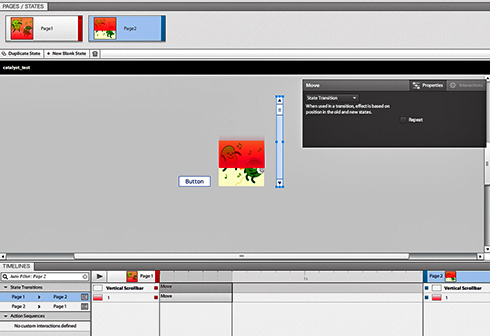
タイムライン機能を使ってみると、オブジェクトを移動するトランジション(移り変わり、遷移)や徐々に消すトランジション、レイヤのうす赤い画像が縮むトランジションを加えるなど、アニメーションがGUIだけで簡単に作成できた。
 |
| 図15 赤い画像が移動するトランジションを作成 |
 |
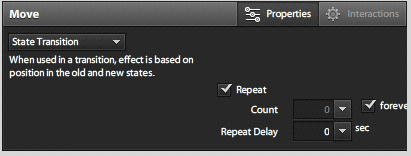
| 図16 トランジション作成ダイアログ |
 |
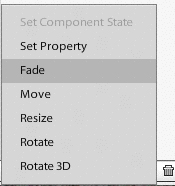
| 図17 作成できるトランジションの種類 |
タイムライン機能ではある時点からある時点までの管理を画面上部でPage単位(コードでは<State(状態の意)>タグ)で行っている。
 |
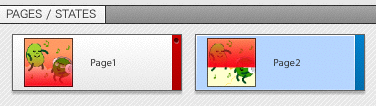
| 図18 PAGES/STATES単位で管理 |
 |
| 図19 ボタンのインタラクションもPAGES/STATES単位で管理できる |
そのPage間の動きは画面下位のTransition単位(コード上も<Transition>タグ)で管理される。
 |
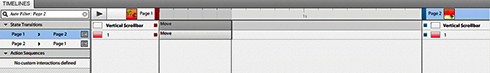
| 図20 タイムラインでトランジションを管理(画像をクリックすると、拡大します) |
 |
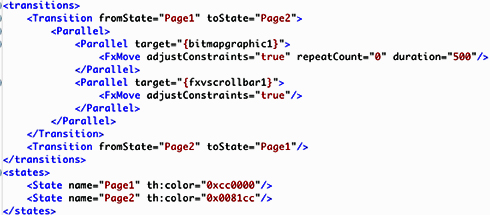
| 図21 移動するトランジションのコード |
★ FXPやSWFで保存
プロジェクトは、Flexプロジェクトを一まとめにした新しいファイル形式「FXP(FleX Project)」で保存される。
![図22 Catalystの[File]メニュー](15.jpg) |
| 図22 Catalystの[File]メニュー |
| 図23 FXP形式で保存 |
また、[File]で[Publish to SWF]を選択すると、SWF形式で保存もできる。Web表示用のHTMLやJavaScriptも一緒に自動生成された。
 |
| 図24 SWF形式で保存 |
Catalyst保存したSWFファイル自体もCatalystで読み込むことができるが、レイヤ構造は失われ、1つの画像として扱われていた。
 Flex Builder 4も使ってみた
Flex Builder 4も使ってみた
次に、Catalystとの連携や新機能を中心にGumbo(Flex Builder 4)も使ってみた。
★ FXPを読み込む
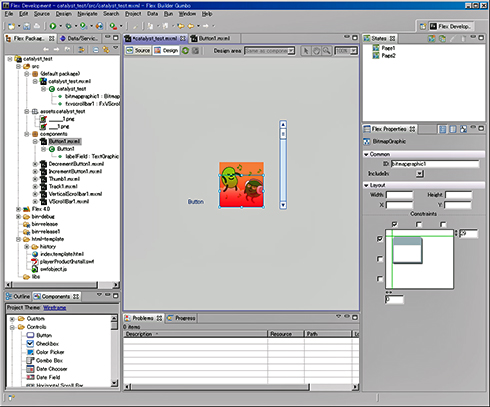
Catalystで保存したFXP形式のファイルをGumboで読み込んでみると、やはりCatalystで保存したとおりのデザインが表示された。
 |
| 図25 Catalystで保存したFXPをGumboで読み込んだ結果(画像をクリックすると、拡大します) |
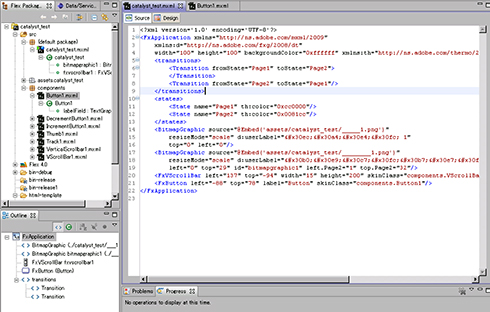
もちろん、Gumboでもプログラムのコードを見ることができる。Catalystで作成したUIに新たにMXMLやActionScriptのコードを作成するのはこれまでのFlex Builderと同様だ。
 |
| 図26 読み込んだMXMLをコードで表示(画像をクリックすると、拡大します) |
| 3/5 |
| INDEX | ||
| WebとUIをつなぐトリックスター (3) 画像とコードの触媒Flash Catalystについて語りますと |
||
| Page1 あらためて、「Flash Catalyst」とは何か? いままでのFlashプラットフォームの協業ワークフロー |
||
| Page2 Flash Catalystを使ってみた |
||
| Page3 Flex Builder 4も使ってみた |
||
| Page4 Flex Builder 4の新機能3つ |
||
| Page5 タイムラインとレイヤを備えたFlash制作用Eclipse スキンの進化形? FXGとは何か? |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




