
Apollo改めAIRプログラミング入門(5)
AIRウィジェットでFlash動画プレイヤーを作るには?
クラスメソッド株式会社
杉浦篤史
2007/12/20
編集部注:この連載をより深く理解するためには、連載「Apolloプログラミング入門」も併せてご覧ください。
 Adobe AIRのベータ3版が公開!
Adobe AIRのベータ3版が公開!
2007年12月13日にAdobe AIR ベータ3が公開されました。今回は最新バージョンであるベータ3を使用してFLVプレイヤーの作成を行います。
AIRの新しいランタイムおよび、開発環境としてFlexBuilder3のベータ3版がAdobeLabsからダウンロードできます。それぞれ、以下からダウンロードしておきましょう。
編集部注:FlexBuilder 3とそのインストール方法について詳しく知りたい読者は、「Flex/AIRの開発環境Flex Builder 3を使ってみよう」をご参照ください。
 AIRならFLVプレイヤー作成も簡単
AIRならFLVプレイヤー作成も簡単
今回はこれまでの連載で紹介してきた機能のいくつかを使用してFLVプレイヤーを作っていきます。昨今ではFLV(Flash動画)ファイルはYouTubeやニコニコ動画などの大手動画投稿サイトでも採用されており、FLV形式の動画ファイルを所持することも少なくないと思います。
■ まずは、サンプルを試してみよう
そこで、簡単な操作で手軽にFLVを再生できるAIRウィジェットを目指します。作成するプレイヤーは以下のような要件とします。
- ドラッグ&ドロップでFLV形式のファイルを再生
- 再生・一時停止・停止・ボリューム操作等の機能
- タスクトレイアイコンからも操作可能
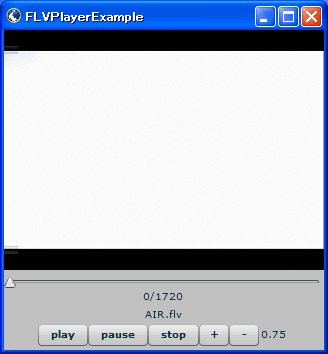
 |
| 図1 完成図 |
完成したAIRウィジェットはこちらからダウンロードできます。取りあえず、試してみてください(*注意:AIRアプリケーションを実行するにはランタイムをインストールしておく必要があります。まだインストールしていない方は、こちらからダウンロードして、インストールしてください)。
 AIRでFlash動画を再生するには?
AIRでFlash動画を再生するには?
まずプレイヤーとして必要な機能はFLV形式のファイルを何らかの方法で受け取りそれを再生することです。
■ ファイルをドラッグ&ドロップして再生
FLVを再生するにはVideoDisplayコントロールを使用します。そして、再生するためのFLVファイルは今回はドラッグ&ドロップで取得するようにします。ドラッグ&ドロップについては連載第1回で詳しく説明しています。
以下のコードがドラッグ&ドロップでFLVファイルの場所を取得する例です。
public function onCreationCompleteHandler(event:FlexEvent):void { |
ドラッグ&ドロップによってFLVファイルを取得するために、「NATIVE_DRAG_ENTER」「NATIVE_DRAG_DROP」2つのイベントを使用します。
■ FLVファイルかどうかの判定
この部分ではアプリにドラッグされてきたファイルのデータを取得します。データフォーマットがClipboardFormats.FILE_LIST_FORMAT かどうかを判定して、そうであった場合はさらにFLVファイルかどうかを判定し、ドロップの可否を決定しています。
//ドラッグされてきているデータを取得 |
無事FLVファイルがドロップされたら、次はVideoDisplayにFLVファイルの場所を渡します。
デフォルトの状態であればVideoDisplayのsourceプロパティに再生可能なFLVファイルを渡すと自動的に再生が始まります。
view.videoDisplay.source = file.nativePath; |
それでは次ページより、Windowsのシステムトレイを利用する方法について解説していきます。
| 1-2 |
| INDEX | ||
| Apollo改めAIRプログラミング入門(5) | ||
| Page1 Adobe AIRのベータ3版が公開! AIRならFLVプレイヤー作成も簡単 AIRでFlash動画を再生するには? |
||
| Page2 Flash動画を操作するためのインターフェイスを作る タスクトレイメニューからも操作可能にする FLVプレイヤーをさらに拡張するかは、アナタ次第です |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




