
第5回 “どのブラウザでも動くAjax”を共有財産として育てよう
株式会社ピーデー川俣 晶
2006/3/2
|
AjaxうきうきWatchではWebアプリのユーザビリティを改善しまくるAjax、Ajax、それはWeb2.0へと続く道、どんなに無茶をやっても「それもありかな」なAjax、自動車業界のAjaxを活用したキャンペーンを目撃せよとAjax界隈での動向をお伝えしている。
今回はいよいよこの連載主導のAjax大プロジェクトが動き出す。 |
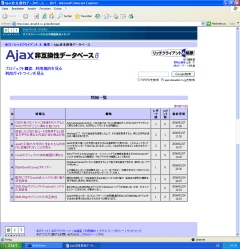
ハイライト1・Ajax非互換性データベース |
実はこのデータベースは私が「いい出しっぺ」なのです。Ajaxのプログラムを実際作り始めてすぐ、「これは絶対に必要だ!」という確信を持ったために、周囲を巻き込んで着手させてしまったものといえます。しかし、いったいなぜこのようなデータベースが必要なのでしょうか? その理由は私の体験に沿って見ていくと分かりやすいと思います。
 |
| どのブラウザでも動くAjaxの実現のため、情報収集にご協力ください |
私がAjaxのプログラムを作り始めてすぐに遭遇したのは、いくつものWebブラウザの非互換性です。遭遇した問題は、私が駄文を書き連ねるオータムマガジンに記録を付けるようにしていきました。しかし、話はそれで終わらなかったのです。プログラムのテスト版を公開すると、私が予想もしていなかったWebブラウザで使った場合のトラブルのレポートが寄せられました。私は、せいぜいInternet Explorer、Firefox、Operaの3種類ぐらいが実際に使われているWebブラウザだろうと思っていましたが、実際にはSafariやKonquerorといったWebブラウザもAjaxを行うに十分な機能を持っていて、それを使おうという意欲を持ったユーザーを抱えていたのでした。
さて、ここで私が抱え込んだ問題は、2つの意味での「量」です。1つは、非互換が予想以上に多かったこと。適当にメモして残すだけでは、その情報をうまく活用することができません。しかも、私1人ではすべての情報を網羅することはできません。もう1つは、Webブラウザの種類が予想以上に多く、バージョンの相違や異なるOSでしか動作しないWebブラウザの存在を考えると、1人で調べるのはほとんど不可能という状況です。さらにいえば、新しいWebブラウザは常に生まれ続けています。古い非互換性情報は、新しいWebブラウザの情報を含んでおらず、十分に有用とはいえません。
余談ですが、JavaScriptの非互換性の問題はJavaScriptが生まれたときからあったといっても過言ではありません。そして、非互換性情報をまとめたページや書籍が昔から多数存在します。しかし、それらは運営者のメンテナンスが止まった時点で内容が古くなっていき、実用価値を失っていきます。いまさら、Internet Explorer 3.0やNetscape Navigator 2.0の情報があっても、それらはあまり役に立ちません。そのため、いま現在、Ajax世代のWebブラウザを活用するための非互換性データベースを作り直す必要があるのです。
さて、話を戻します。この2つの問題を解決するために構想されたものが、このAjax非互換性データベースです。このデータベースは、Ajax開発者やWebブラウザの愛用者が情報を持ち寄り、共有するためのシステムです。非互換性に遭遇したAjax開発者は、それをデータベースに登録します。これを「情報アイテム」と呼びます。Webブラウザの愛用者は、自分の愛用するWebブラウザでどのような結果になるかを「レポート」として「情報アイテム」に付け加えます。また、誰でも「コメント」を付けることができます。「情報アイテム」に多数の「レポート」が付けば、多数のWebブラウザのどれとどれの間に非互換性があるかの線引きがはっきりと見えてきます。これは、Ajax開発者にも、利用者にも有益な情報となるでしょう。
念のために1つだけ書いておきます。もし、レンダリングエンジンが同じなら同じような結果になると思っている読者がいるなら、それは訂正していただきたいと思います。例えば、同じGeckoを採用しているから、同じKHTMLを採用しているからといって、JavaScriptから利用した場合の挙動が同じになるとは限りません。むしろ、違う事例がゴロゴロと多数転がっているとすらいえます。例えば、KHTMLを採用したSafariでこういう結果だったから、同じKHTMLのKonquerorでも同様の結果になるだろう……という予断を持つことはできません。
というわけで、まとめです。Ajax開発者の皆さん、このデータベースの内容をぜひ活用してください。そして、まだ登録されていない非互換性に遭遇した場合は、ぜひそれを登録してください。登録しておけば、自分でテストしていないほかのWebブラウザでのテスト結果が集まり、より的確に対処可能になるでしょう。
Webブラウザの愛好家の皆さん、自分が愛するWebブラウザをもっと世の中に広めたいと願っているなら、ぜひともあなたが愛するWebブラウザでデータベースに登録された事例がどのような結果になるか試してみてください。多くの開発者にとって、手間の掛からないWebブラウザは歓迎すべきものになります。問題のない結果を多数登録できれば、それはそのWebブラウザに対応してもいいかなという気持ちを引き起こすことになるかもしれません。逆に、非互換性の問題を発生させるとしても、その事実が明確にデータベースに登録されていれば、開発者はそれを回避するコードを容易に記述することができるのです。それによって、そのWebブラウザへの対応が可能になるかもしれません。
以上のように、このデータベースは、異なる立場を持つさまざまな人たちが、相互に助け合うことで、より多くの価値を生み出すための共有財産となるべく生み出されたものです。ぜひとも、これを活用して、より多くのものを得ることを願っています。
ちなみに、このデータベースは、Ajaxシステムの1つの事例として構築されていますが、まだまだやっと動きだしたばかりの未完成品です。より良いシステムにするために、皆さんのご意見、ご提案、バグレポートなどは歓迎されます。より良いものを作り上げるために、完成品ではなく未完成品を提示し、利用者との対話を通じてより優れた形に変化させていくのは、一種のWeb 2.0的な手法の一種といえます。
ハイライト2・Yahoo!の新しいライブラリ |
いま、Ajaxの技術的な側面に関しては、Yahoo!から熱気が伝わってきます。Yahoo!が開発者向けに提示したこの3つの情報は、まさにその熱気そのものといえます。
Yahoo! UI LibraryはJavaScriptでユーザーインターフェイス(UI)を作成するためのライブラリです。Core Utilitiesとして、Animation、 Connection Manager、 DOM、 Drag and Drop、 Event。UI ControlsとしてCalendar、 Sliper、 TreeViewなどが用意されています。ちなみに、具体的な内容は、上記のページに進み、Animationなどの項目名をクリックした後、Examplesの個所にある複数のサンプルを見れば分かると思います。もちろん、誰でもその気になれば書けるものだといえばそうですが、Webブラウザの非互換性や見栄えの良さも含めて完成させるのはかなり骨の折れる仕事になります。それをYahoo!が提供してくれるというのは、大いに手間を節約できることを意味します。ちなみに、世間では格好良く高機能のCalendarなどに人気があるようですが、私はTreeViewを使ってみたくなりました。
 |
| Yahoo!が提供するJavaScriptでUIを作成するためのライブラリ |
Yahoo! Design Pattern Libraryは、JavaScriptのプログラムではなく、デザインに関するライブラリです。いわゆるオブジェクト指向の世界のデザインパターンではないことに注意してください。例えば、Auto-Completeは、文字を入力している途中でそれを補完する候補を表示する方法について、デザイン的な方法を示しています。ほかにもさまざまなパターンがありますが、見れば分かるものが多いので、ぜひ上記のページを見てみることをお勧めします。こういったパターンを多くのシステムが共有すれば、利用者が1つのシステムで習得した利用センスを、ほかのシステムでも発揮することができてハッピーといえるでしょう。
Using JSON with Yahoo! Web Servicesは、Yahoo!が提供するWebサービスで情報交換に使われるXMLデータの代わりに、JSON形式のデータも利用可能であることを説明しています。一般論としてJSONはXMLを置き換えるような存在ではないと思いますが、Ajaxというシーンに限定すればJSONの持つ効能は大きなものがあり、JSON形式でデータを取得できるというだけでJavaScriptのプログラムが短く単純になる可能性が出てきます。1つの好ましいチャレンジとして見守る価値があるでしょう。
ハイライト3・小型デバイス向けAjax対応ブラウザ |
モバイル用の小型デバイスがWebブラウザ機能を持っているのは珍しくもありません。しかし、パソコン用の主要なWebブラウザと比較した場合、機能的に見劣りすることはやむを得ないといえます。特にJavaScript系の機能は、機能が劣っているどころかまったくサポートしないものもあります。しかし、この分野でよく見るソフトであるNetFrontがAjaxにも対応したというのです。このプレスリリースを見ると、NetFrontは「携帯電話、PDA、デジタルテレビ、ゲーム機、および自動車のテレマティックスシステム」などで使用されているといいます。つまり、これらのデバイスも、Ajaxアプリケーションを実行するプラットフォームになり得る可能性が出てきたということを意味します。
利用者から見れば、未来への大きな希望が見えてくる話といえます。開発者から見れば、対処すべき環境が増えて頭の痛い話かもしれませんが……(上記のAjax非互換性データベースを活用して、ぜひ乗り越えてください)。
| 1/2 |
|
INDEX |
||
| みんなの共有財産に育てよう | ||
| Page1<Ajaxをみんなの共有財産に育てよう>Ajax非互換性データベース /Yahoo!の新しいライブラリ/小型デバイス向けAjax対応ブラウザ/Lightstreame/Qooqle | ||
| Page2<そのほかのみどころ> Google Maps Nighttime! /スマッチ!/Opera 9 Technology Preview 2/Spider's Web Application/PHP5上でJavascriptを動かす | ||
| Ajax解体新書(1) よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう
Ajax技術の目に見えない通信内容をのぞいてみよう 2006/2/11 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




