
第28回 マッシュアップ元年が終わり、2008年はどうなる?
株式会社ピーデー
川俣 晶
2007/12/26
 ハイライト1・2007年は「マッシュアップ元年」だった
ハイライト1・2007年は「マッシュアップ元年」だった
マッシュアップとSNS/Webプラットフォームの来年についての見解……というお題を編集者の方よりいただきましたが、SNSについてはそれほど詳しくはありませんので、マッシュアップの今年の状況と来年の見通しについて書いてみたいと思います。
まず今年は、フィードパスの岩上氏がいったように、マッシュアップ活用が本格化した「マッシュアップ元年」だったといえるかもしれません(参考「企業向けSaaSも『今年はマッシュアップ元年』?」)。
その理由は以下のとおりです。
- 「エンタープライズ2.0」のようなキーワードが流行し、企業内のシステムにもAjaxやマッシュアップが普及し始めた(参考:連載第25回「Ajaxで加速!? エンタープライズ2.0とWebOSの普及」)
- マッシュアップを実現することに特化したツールやWeb APIが、先鋭的なベンダだけでなく、大手ベンダからも本格的に提供され始めた(参考:連載第21回「過熱するTwitterブームとMicrosoftのマッシュアップ」、連載第22回「iPhoneのAjax戦略、そして今日もWeb APIは増加する」)
- PatchService、MyRemixといった国産のマッシュアップツールも登場し、日本での流行も確実なものになった(参考:「IPA未踏発のマッシュアップツールがベータ公開〜『PatchServiceプロジェクト』〜」「国産マッシュアップツール『MyRemix』、ネットエイジ・ラボらが発表」)
 |
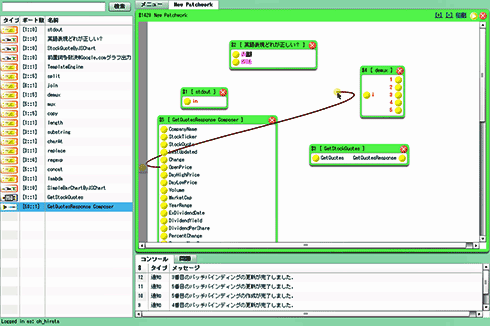
| PatchServiceの使用例 |
つまり、2007年という年は、GoogleやAmazonのような企業に支えられて、先進的な技術者やマニア層がマッシュアップを実現していた状況を脱し、誰でもマッシュアップができる時代に足を踏み入れたのだと思います。
ですから、来年2008年に起こるのは、実際に多くの利用者が自分のためにマッシュアップを試みる状況でしょう。つまり、マッシュアップ試練の年です。
 |
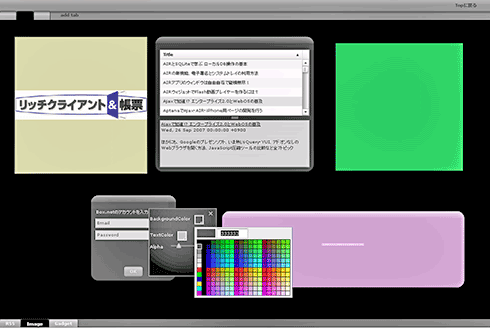
| MyRemixの使用例 |
実際にツールを使って満足のいく結果を得られるか否か、それは私にも分かりません。もちろん、マッシュアップが有益であり、有効であることはすでに証明済みです。ここで問題になるのは、果たしてツールだけで欲したサービスを作り出せるのか、あるいはそのサービスを成立させるためのWeb API(パーツ)はそろっているかでしょう。
 |
| PatchServiceのページ |
ですので、あえていえば2008年のマッシュアップの鍵は、ツールよりもAPIの拡充にあるような気がします。
 ハイライト2・コンテストを踏み台にチャンスをつかめ!
ハイライト2・コンテストを踏み台にチャンスをつかめ!
- IBM アカデミック・イニシアティブ・プレゼンツ「Scholars Challenge Program 2007」
- Amazon Web Service Start-Up Challenge「Ooyala Wins Amazon Web Services Start-Up Challenge!」
- ICC Mash UpArt Contest(ICCマッシュアップ・アート・コンテスト)
さて、マッシュアップの話が続きますが……。2007年はマッシュアップのコンテストが増え続けた印象を受けました(参考:連載第23回「Ajax開発者がヒーローになるとき、それはいま!」、連載第26回「『言葉』を超えた説得力を持つAjaxの存在感と広がり」)。その理由は、やはりコンテストとの相性が良いからでしょう。
 |
| IBM アカデミック・イニシアティブ・プレゼンツ「Scholars Challenge Program 2007」のページ |
つまり、参加するハードルが低いにもかかわらず、努力やセンスで差をつけやすいのです。そして、審査員や外野も、応募作品を容易にそれを体感できます。例えば、上記リンクで紹介されている「Amazon Web Service Start-Up Challenge」の応募作品も、Webブラウザで見に行くと、すぐに使って試すことができます。
 |
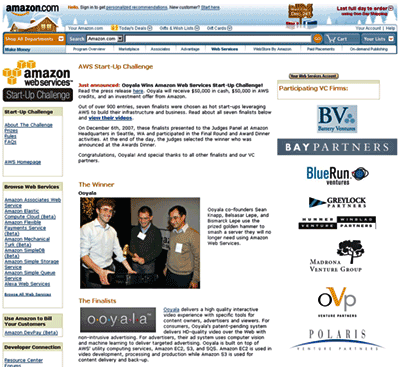
| Amazon Web Service Start-Up Challengeのページ |
ちなみに、3つ目のリンクにあるICCというのはAjaxやマッシュアップの世界ではあまり見ない名前だと思うので、少し説明しておきます。これは、NTTインターコミュニケーション・センターというNTT東日本が運営する文化施設です。初台の東京オペラシティタワーにあります(ちなみに、訪問する際は直接オペラシティタワーの中に入らず、新国立劇場との間のエスカレータを上がっていくと近道です)。
 |
| NTTインターコミュニケーション・センターのページ |
さまざまな企画展も行われていますが、常設展にはさまざまなインタラクティブなデモンストレーションが用意されていて、それを体感できます。このような先進的な研究やアートの成果を紹介する施設がアートに関するマッシュアップのコンテストを行うということは、当然これまでの実用性を前提としたコンテストとは異なる何か、が期待されているのでしょう。
 |
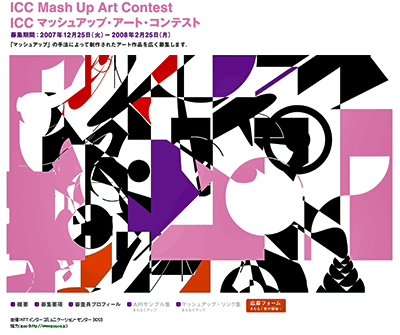
| ICC Mash UpArt Contest(ICCマッシュアップ・アート・コンテスト)のページ |
これまでのコンテストに違和感のあった人は、このコンテストをチェックしてみてはいかがでしょうか?
 ハイライト3・かゆいところに手が届くグラフAPI
ハイライト3・かゆいところに手が届くグラフAPI
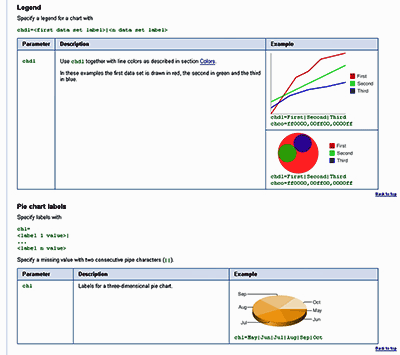
 |
| Google Chart APIのページ(1) |
グラフというのは、実はWebとの相性が良くない問題の1つです。一般ソフトの世界では、表計算ソフトなどが備える常識的な機能ですが、通常のHTMLではなかなかきれいに描けません。
HTMLで描くのは難しいということは、サーバ側で生成するのが面倒というだけでなく、クライアント側でJavaScriptで生成するのも面倒ということです。そのため、本当はグラフにしたいと思いつつ、単なる数表を表示してしまうサイトもあるでしょう。
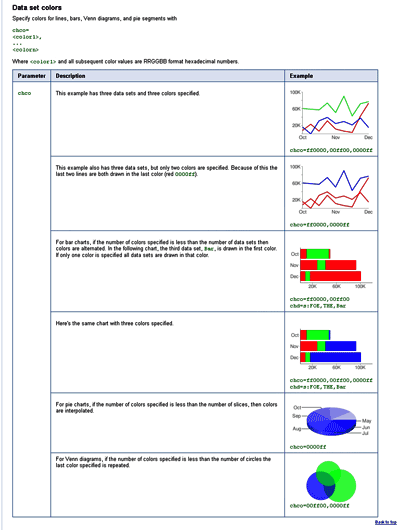
 |
| Google Chart APIのページ(2) |
そのような問題に対処する、「かゆいところに手が届く」タイプのAPIだといえます。こういうAPIがあると、まさにマッシュアップして楽をしたくなりますね。
1-2 |
| INDEX | ||
| 第28回 マッシュアップ元年が終わり、2008年はどうなる? | ||
| Page1 2007年は「マッシュアップ元年」だった コンテストを踏み台にチャンスをつかめ! かゆいところに手が届くグラフAPI |
||
| Page2<そのほかのみどころ> Webブラウザ上で動くJavaScriptの統合開発環境 JavaScriptコードを読みやすくするためにWeb上で整形! クロスドメインで「AJAX」が実現できる!? 米国の飛行機の遅延状況が分かるマッシュアップ 嘆くよりも創意と工夫で乗り超えよう |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




