
ユーザビリティのヒント(1)
多くのユーザーは
一度に1本しかジュースを買わない
「自動販売機での不要な動作から考える」
ソシオメディア 上野 学
2006/6/2
| 複雑なマウス操作を要求しない |
マウスは GUIの利便性にとって最も重要な入力デバイスであり、手の物理的な動きが入力値に変換されるという性質上、人によっては思いどおりに操作することが難しいものでもあります。
ボタン同士が近づき過ぎていたり、クリックできる部分が小さ過ぎたりするような場合、ユーザーは精細なマウス操作を要求され、うまく利用できない恐れがありますから、あまりこまごまと操作対象のオブジェクトを画面上に近接配置しないようにします。
 |
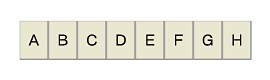
| 図5 近接していて押しにくいボタン |
また、カスケード表示されるポップアップメニューのように、画面上の一定範囲内を正確にポインターが通過しなければターゲットのオブジェクトをポイントできないような演出をする場合、ポインターがその範囲を超えて別なマウスオーバー領域に入ってから表示が変化するまでの時間的なディレイを設けておく必要があります。そうでないと、ターゲットのオブジェクトまでの最短経路を通ることができないからです。
 |
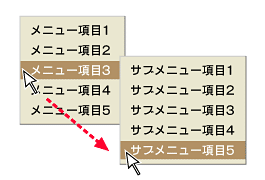
| 図6 「メニュー項目3」をポイントしてカスケード表示される下位項目の中から「サブメニュー項目5」をポイントしようとすると、「メニュー項目4」と「メニュー項目5」の上をポインターが通過することになる。そのとき「メニュー項目3」の下位項目が消えて「メニュー項目4」や「メニュー項目5」の下位項目が表示されてしまわないようにする |
そのほか、次のような操作は、GUIでは一般的ではあるものの、ユーザーにとってはストレスの原因となるものなので不必要に強要しないようにした方がよいでしょう。
- ドロップダウンメニューでの項目選択
- ドラッグ&ドロップ
- スクロール
- マウスとキーボードのコンビネーション
- そのほかのスプリング式コントロール
| 4/6 |
|
INDEX |
||
| ユーザビリティのヒント(1) | ||
| Page1<不必要な情報をユーザーから求めない> | ||
| Page2<エッジケースを過大視しない> | ||
| Page3<ユーザーインターフェイスにゲームを持ち込まない> | ||
| Page4<複雑なマウス操作を要求しない> | ||
| Page5<マウスとキーボードのコンビネーションを減らす> | ||
| Page6<スプリング式の操作をできるだけ排除する> | ||
関連記事
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




