
ユーザビリティのヒント(1)
多くのユーザーは
一度に1本しかジュースを買わない
「自動販売機での不要な動作から考える」
ソシオメディア 上野 学
2006/6/2
| エッジケースを過大視しない |
プログラミング作業では、主要な使用方法に対する処理の作り込みと同じかそれ以上に、特殊な使い方をされた場合の処理の作り込みに時間をかけますが、ユーザーインターフェイスの設計では、一般的な使用状況に最適化した表現に気を使うべきです。プログラマーはエッジケースを重視しますが、インタラクションデザイナーはコモンケースを重視すべきなのです。起こりそうもない場合を考慮し過ぎて、起こるべきことの利便性を低下させてはいけません。
例えば、多くのジュースの自動販売機では、1000円札を入れた場合に、ボタンを押して商品を1つ購入すると「続けて購入モード」に入ってしまうので、いちいち釣り銭レバーを押さないといけません。しかし(おそらく)ほとんどのケースでは、ユーザーは一度に1本しかジュースを購入しないのです。つまり釣り銭レバーを押すという余計な操作が膨大な回数行われていることになります。
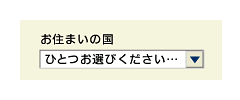
あるいは、グローバル企業のウェブサイトにおける会員登録の申し込みフォームで、世界各国の膨大なリストから日本を選ばせるようになっているのを見たことがあります。機能性としてのニーズはあるかもしれませんが、実際にはめったに必要とされない機能のために、全ユーザーに余計な作業を強いているのです。
 |
| 図4 せめてデフォルト値を日本にしておくべきだろう |
別な例としては、航空券の予約システムで価格の安い順に検索結果を見たときに、一般のチケットに交じって高齢者限定の割引チケットが上位に表示されることがあります。するとそのような割引枠の存在を知らない若年のユーザーが誤って予約しようとしてしまうでしょう。
また、路線検索で都内の地下鉄の乗り換えを検索しているのに、新幹線利用のオプションが提示されるといった状況も、ユーザーからすれば非常に不自然なものです。
| 2/6 |
|
INDEX |
||
| ユーザビリティのヒント(1) | ||
| Page1<不必要な情報をユーザーから求めない> | ||
| Page2<エッジケースを過大視しない> | ||
| Page3<ユーザーインターフェイスにゲームを持ち込まない> | ||
| Page4<複雑なマウス操作を要求しない> | ||
| Page5<マウスとキーボードのコンビネーションを減らす> | ||
| Page6<スプリング式の操作をできるだけ排除する> | ||
関連記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




