
ユーザビリティのヒント(1)
多くのユーザーは
一度に1本しかジュースを買わない
「自動販売機での不要な動作から考える」
ソシオメディア 上野 学
2006/6/2
| Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなTips集。自動販売機でジュースを買うときの不要な動作から考える。(編集部) |
複雑な構成物を作り上げるには、基本となるコンセプトやアーキテクチャといった抽象度の高い部分から考えていくトップダウン式のアプローチと、構成要素の細部から考えていくボトムアップ式のアプローチの両方が必要になりますが、前回までの経験則編はどちらかといえばトップダウン、今回からのTips編はボトムアップとして、デザイン活動に役立てていただければと思います。
| 不必要な情報をユーザーから求めない |
フォームへの入力は、ユーザーがシステムに対して積極的にアクションを起こしている場面です。それと同時に、多くのユーザーにとってストレスの大きい行為でもあります。そのため、フォームではできるだけ入力項目を減らして、ユーザーが速やかに作業を完了できるようにすることが大切です。一連の作業として入力しなければならない項目数が多いほど入力ミスが発生する恐れが増えますし、入力ミスが起きたときのエラーを解消するための作業も複雑になってしまいます。
例えば会員登録のフォームにおいて、登録内容とは直接関係のないアンケート項目などが多く提示される場合がありますが、これはユーザーにとって「会員登録する」という目的達成までのハードルが高くなることを意味します。サービス利用の主体はユーザーであって、ここぞとばかりに個人情報を収集しようとする運営者の姿勢は歓迎されません。仮にそのアンケートの目的として「ユーザーの属性や趣向を手掛かりにサービスを改善する」というものがあったとしても、ユーザーにとって妥当性が感じられない項目は大きなストレスになります。
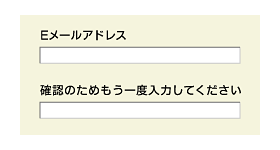
また、Eメールアドレスの入力フィールドの次に、「確認のためもう一度入力してください」というラベルとともにもう1つ入力フィールドが用意されている場合がありますが、このインタラクションの有効性にも疑問があります。
 |
| 図1 Eメールを2度入力させることの有効性はどれほどか |
これはEメールアドレスを正確に入力させることを目的としていますが、ユーザーの行動を観察すると、非常に多くの場合、ユーザーは1つ目に入力した内容をコピーして2つ目にペーストしています。これでは単に手間が増えているだけ。
また、ほとんどの場合システムは、2つの値が一致しているかどうかをバリデートするだけで、そのアドレスが有効かどうかを調べているわけではありません。もし1つ目のフィールドに正しく入力できても、2つ目のフィールドで間違えればエラーになってしまいますし、逆の場合もエラーになります。人は正確な作業を繰り返すことが苦手ですから、かえってエラーを増やしていることになります。仮にユーザーが90%の確率で自分のアドレスを正しく入力できるとした場合、
・フィールドが1つの場合、90%の確率で正しく登録できる
・フィールドが2つの場合、81%の確率で正しく登録できる
という計算ができ、フィールドを増やすことでかえって「登録する」という目的を達成するハードルが高くなってしまうといえるのです。
このような理屈を述べると、人によっては「ユーザーの手間が増えたりエラーが増えたりしたとしても、正しいEメールアドレスを確実に取得することの方が大切なのだ」というかもしれません。しかし、もしユーザーが間違った同じアドレスを(コピー&ペーストするなどして)両方に入力してしまった場合には、エラーにならないのです。
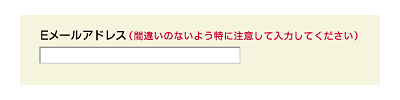
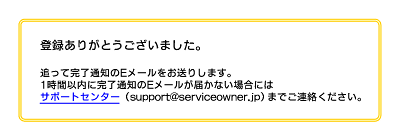
ユーザーのタイプミスを絶対に防ぐことができない以上、デザイナーは、ユーザーにとって正しいアドレスを一度だけ入力することの方が2度続けて入力するよりもよほど簡単であるということに着目するべきです。そして少しでもタイプミスを減らすために、「間違いのないよう特に注意して入力してください」といった注意書きを入力フィールドのそばに加えたり、サンクス画面において「X時間以内に完了通知のEメールが届かない場合には○○○に連絡してください」といった注意書きをしたりしておきます。その方が、多くのユーザーにとっての優しいシステムとなるはずです。
 |
| 図2 タイプミスを防ぐための試み |
 |
| 図3 タイプミスがあった場合のサポートの試み |
| 1/6 |
|
INDEX |
||
| ユーザビリティのヒント(1) | ||
| Page1<不必要な情報をユーザーから求めない> | ||
| Page2<エッジケースを過大視しない> | ||
| Page3<ユーザーインターフェイスにゲームを持ち込まない> | ||
| Page4<複雑なマウス操作を要求しない> | ||
| Page5<マウスとキーボードのコンビネーションを減らす> | ||
| Page6<スプリング式の操作をできるだけ排除する> | ||
関連記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




