 第2回
第2回
Flex開発を楽にするFlash Builder 4の11の機能とは
株式会社ニークシステムテクノロジー
技術部 舩倉 純
2010/6/24
□手順4.Flexプロジェクトの作成
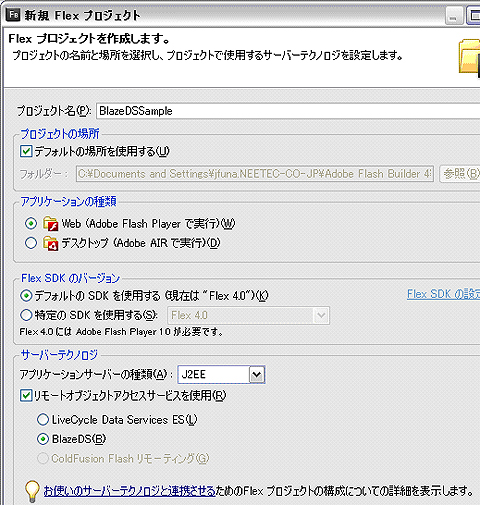
新規にFlexプロジェクトを作成しサーバテクノロジで「J2EE」を選択し、[リモートオブジェクトアクセスサービスを使用]にチェックをして「BlazeDS」を選択します。
 |
| 図8 プロジェクトの作成 |
□手順5.サーバの設定
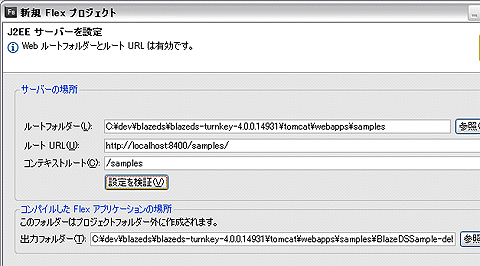
接続するBlazeDSの設定情報を入力します。
 |
| 図9 J2EEサーバ設定 |
- [ルートフォルダー]
C:\dev\blazeds\blazeds-turnkey-4.0.0.14931\tomcat\webapps\samples(パスは、BlazeDSをインストールしているディレクトリにあわせて適宜修正してください) - [ルートURL]
http://localhost:8400/samples/ - [コンテキストルート]
/samples
□手順6.データとサービスの接続設定
プロジェクトを作成したら、データとサービスの設定を行います。[データとサービス]ビューから[データとサービスに接続...]をクリックしてウィザード画面を表示します。サービスタイプでBlazeDSのアイコンを選択します。
![図10 [サービスタイプを選択]](10.jpg) |
| 図10 [サービスタイプを選択] |
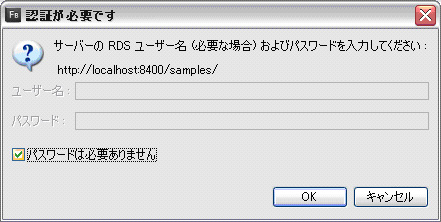
サーバのRDS認証設定のダイアログが表示されます。手順2の段階でuseAppserverSecurityの設定をfalseにしているので、[パスワードは必要ありません]をチェックして[OK]ボタンをクリックすると、サービスの一覧が表示されます。
 |
| 図11 認証の設定 |
ProductServiceをチェックして[終了]ボタンをクリックすると、対応するServiceを呼び出すAction Scriptのクラスとデータ型で返ってくるモデルであるProductクラスが生成されます。
![図12 [読み込み先を選択]](12.jpg) |
| 図12 [読み込み先を選択] |
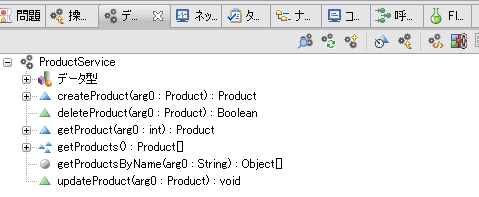
 |
| 図13 設定したサービスとメソッドの一覧 |
□手順7.コントロール(UI部品)とのバインディング(結び付け)
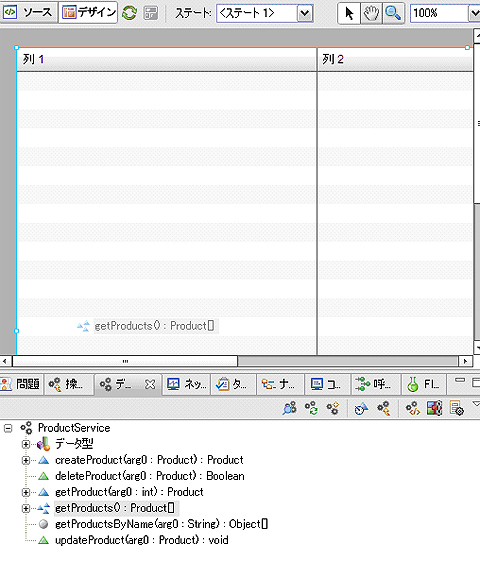
メインのMXMLファイルをデザインビューで開き、一覧データを表示するコントロール「DataGrid」を配置します。[データとサービス]ビューで設定したサービスの中から製品一覧を取得するメソッドである「getProducts():Product[]」を選択してデザインビューにあるDataGridにドラッグします。
 |
| 図14 サービスのメソッドとデータグリッド設定 |
データをバインディングするダイアログが表示されます。
![図15 [データにバインド]ダイアログ](15.jpg) |
| 図15 [データにバインド]ダイアログ |
この状態で[OK]をクリックすると、DataGridの項目がProductServiceのgetProductsを呼び出した際に返ってくるProductクラスの属性に設定されます。
□手順8.動作確認
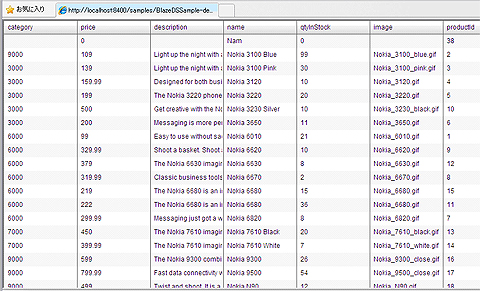
これまでの作業を保存して実行すると、WebブラウザでTomcatにアクセスして製品(product)データの一覧がDataGridに表示されることが確認できます。
 |
| 図16 まったくコーディングせずに製品(product)データの一覧がDataGridに表示された! |
このように、データ取得するだけなら、Flex側のコードを手動で書かなくてもサービスを呼び出し、結果を表示するアプリケーションを作成可能です。
 Flex 3の案件でもFlash Builderは生産性を向上させる
Flex 3の案件でもFlash Builderは生産性を向上させる
Flex BuilderからFlash Builder 4とブランディングが変更され、パッケージエクスプローラーの導入や、FlexUnit 4との統合、そしてデータ中心開発といった大きな機能が追加されました。
また、従来のコーディング機能もより使いやすく改良され、まさにテーマの1つである生産性の向上が見込めるかと思います。
Flash Builder 4は、Flex 4だけではなく、Flex 3もサポートしています。Flex 3の案件でも、開発環境として導入することでコーディングが楽になり、生産性の向上に貢献できるのではないでしょうか。
■ @IT関連記事
| いまさら聞けないFlex、そして、いまこそ入門のとき!? Flex 3正式版リリース! Flexの過去・現在・未来 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説 「リッチクライアント & 帳票」フ ォーラム 2008/3/31 |
||
| PHPとFlex作法の違いをずばり解説 PHPプログラマのためのFlex入門 PHPとFlex Builderの開発作法の違いを知って、Flashへの苦手意識を克服しよう。勉強会で簡単なサンプルを作ってみませんか? 「リッチクライアント & 帳票」フォーラム 2009/11/11 |
||
| Java開発者のためのActionScript/Flex Builder入門 Javaプログラマでも知っておくべきFlexのポイント なぜJava開発者にFlexはお勧めなのか? その理由とともに両者の類似点や動くサンプルでFlexの便利機能を紹介する 「リッチクライアント & 帳票」フォーラム 2009/8/28 |
||
| 作って学ぶAIRウィジェットの基礎→応用 最近よく聞くAdobe AIRって何だっけ? ウィジェットを簡単に作れるらしいけど…… と曖昧な知識のあなたに贈る超入門連載。楽しいサンプルを作って基礎から応用まで学ぼう |
||
| 業務用RIAの本命!? Flex+Java開発入門 本連載では、サーバサイドとしてJava、リッチなクライアントサイドとしてJavaと相性の良いFlexを用いたRIA開発の基礎を解説します。EclipseベースのIDEであるFlex Builderを使って、Tomcatで動くRIAをいくつか作成しましょう |
||
| 速いFlash/ActionScriptチューニング入門 Flash/ActionScriptチューニングの基礎知識から実践的テクニックまでを紹介する連載。読みながら試せるオンライン・サンプルもあります。Adobe AIR/Flexにも応用可能です 「デザインハック」コーナー |
||
| 現場で使えるFlex実践テクニック 本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します |
||
| Flex2でWebアプリ開発 これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう |
||
| プロフィール:舩倉 純(ふなくら じゅん):ブログ 株式会社ニークシステムテクノロジー 技術部所属 PerlやJavaなどでWebアプリケーションでの開発に従事し、SeasarProjectでオープンソースプロジェクトのコミッタとしても活動中。Flexは1.5のころから利用を始め、Flex User Groupでの勉強会にも参加。 全国11都市を回る「Flex User Group 全国ツアー 2010」展開中。Adobe MAXツアー招待やAdobe CS5などが抽選で当たる可能性も |
| 1-2-3 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(2) Flex開発を楽にするFlash Builder 4の11の機能とは |
||
| Page1 「Flash Builder 4」の掲げる3つのテーマ Flash Builder 4の「生産性の向上」機能 |
||
| Page2 Flash Builder 4の「コーディング自動化」機能 Flash Builderを使うデザイン/開発の連携ワークフロー 【11】Flash Builder 4の目玉機能「データ中心開発」 |
||
| Page3 Flex 3の案件でもFlash Builderは生産性を向上させる |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




