 第2回
第2回
Flex開発を楽にするFlash Builder 4の11の機能とは
株式会社ニークシステムテクノロジー
技術部 舩倉 純
2010/6/24
Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載(編集部)
 「Flash Builder 4」の掲げる3つのテーマ
「Flash Builder 4」の掲げる3つのテーマ
Adobe AIR/Flexアプリケーションの開発環境「Flex Builder」は先日、バージョン4にアップデートし、Flashプラットフォームの開発環境として、新たに「Flash Builder」とブランディングされました。
本稿では、このFlash Builder 4での新機能の中からコーディングを楽にするものを中心に紹介したいと思います。Flash Builder 4では、以下のような3つのテーマを掲げています。
 Flash Builder 4の「生産性の向上」機能
Flash Builder 4の「生産性の向上」機能
□ 【1】パッケージエクスプローラー
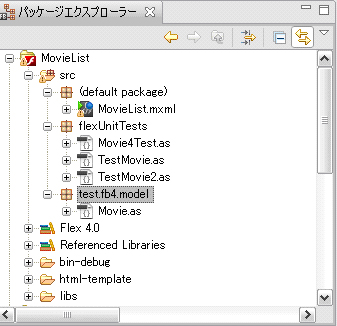
Flash Builder 4になって[パッケージエクスプローラー]が導入されました。これまでの[Flexナビゲータ]では、パッケージ階層が深い場合にはフォルダをたくさん開いていく必要がありましたが、パッケージエクスプローラーが導入されたことで素早くアクセスでき、見やすくなりました。
 |
| 図1 [パッケージエクスプローラー] |
また、ビルドする際に使用するライブラリ(SWCファイル)をツリー構造で参照できるので、含まれているクラスやインターフェイスやメソッドを参照できます。
![図2 [パッケージエクスプローラー]でswcファイルに含まれているクラスの一覧を参照](02.jpg) |
| 図2 [パッケージエクスプローラー]で.swcファイルに含まれているクラスの一覧を参照 |
ソース以下にあるクラスやMXMLファイルについても、これまでアウトラインにしか展開されていなかった階層がパッケージエクスプローラー上で表示されるようになったので、参照/編集したいところにアクセスしやすくなりました。
![図3 [パッケージエクスプローラー]でクラス階層の表示が可能に](03.jpg) |
| 図3 [パッケージエクスプローラー]でクラス階層の表示が可能に |
□ 【2】FlexUnitとの統合
Flash Builder 4になって強化されたのが、ユニット(単体)テストのフレームワークである「FlexUnit」との統合です。
従来の開発環境(Flex Builder)では、ユニットテストに必要なライブラリをコピーしてテスト実行を行うために必要なテストスィートクラスを書くか、Antなどで実行する必要がありましたが、バージョン4になりFlash Builder上でユニットテストの作成や実行が容易にできます。
右クリック、または[ファイル]→[新規]で作成する項目として、以下が用意されており、FlexUnit 4、FlexUnit 1それぞれに対応した、テストクラスをウィザードに従って作成可能です。
- テストケースクラス
- テストスィートクラス
![図3 [パッケージエクスプローラー]でクラス階層の表示が可能に](04.jpg) |
| 図4 新規作成時に[テストケースクラス]が選択可能に |
また、あらかじめテスト対象となるクラスを指定して、テストを作成するメソッドを選択すると、対応するテストメソッドのスケルトンを含んだ形でFlash Builder 4が自動生成します。
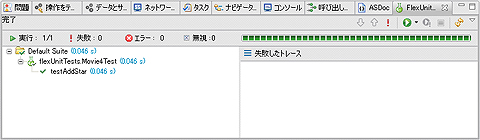
作成したユニットテストを実行するときにも、クラスを選択して右クリック→[FlexUnitテスト]を実行すると、FlexUnit結果用のビューでテスト結果を参照できます。
ユニットテストクラスの生成と実行が容易にできるようになっているので、必要なテスト部分だけを追加していくことで効率的にテスト、修正を行いアプリケーションの品質を向上できます。
 |
| 図5 [FlexUnit]ビューでテストの実行結果を表示 |
□ 【3】ASDocサポート
Flex Builder 3までは、「ASDoc」は変数やクラスを選択して[F1]キーを押すか、ウィンドウから[ヘルプ]を表示をしないと、参照できませんでした。Flash Builder 4では、コードエディタでクラスやメソッド、変数を選択またはフォーカスが当たっている状態であれば、ASDocがツールチップとして表示されるようになりました。
また、ツールチップだけではなく[ASDoc]ビューも用意されたので、コーディング中に内容を確認できます。
| 1-2-3 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(2) Flex開発を楽にするFlash Builder 4の11の機能とは |
||
| Page1 「Flash Builder 4」の掲げる3つのテーマ Flash Builder 4の「生産性の向上」機能 |
||
| Page2 Flash Builder 4の「コーディング自動化」機能 Flash Builderを使うデザイン/開発の連携ワークフロー 【11】Flash Builder 4の目玉機能「データ中心開発」 |
||
| Page3 Flex 3の案件でもFlash Builderは生産性を向上させる |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




