Java開発者のための
ActionScript/Flex Builder入門
〜Javaプログラマでも知っておくべきFlexのポイント〜
ティルフィン合同会社
高橋 俊光
2009/8/28
 なぜ、Javaプログラマが「Flex」なのか?
なぜ、Javaプログラマが「Flex」なのか?
Javaで作るクライアントのUI(ユーザーインターフェイス)に不満を持っている方。「もっと使いやすいUIを使いたい」という要望を受けている方にFlashベースのUIを提案したい方。「Java言語だけではなくほかの言語を使ってみたい」という方。「Flashアプリを作ってみたいけど、デザイナじゃないと難しいのでは」と悩んでいる方はいませんか? そんな方にお勧めしたいのが、「Flex」です。
もちろん、Javaでクライント側のアプリを作ってきた方だけではなく、Javaでサーバ側のアプリを作ってきた方も、クライアント連携技術として有力な候補の1つであるFlexについて学んでおくというのは、実案件でも役立つことと思います。
例えば、デザイナが参加するFlexクライアントの制作案件に携わっていて、クライアントのUIにちょっとした修正が必要なときにいちいちデザイナに頼む時間がない場合もあるかと思います。技術者が、UIのデザイン手法ならともかく、クライアント側で使われている“技術”について「知らない」では済まされないでしょう。
Flexは主に企業向けのFlashアプリケーションを開発するためのフレームワークで、「ActionScript」というスクリプト言語で動作を制御し、「MXML」というXMLベースのUI定義を使います。Flashアプリケーションは「JDK」(JavaのSDK(基本開発キット))と同様に、コマンドでコンパイルする「Flex SDK」によって開発できます。また、Flex SDKでの開発には、Eclipseベースの統合開発環境「Flex Builder」が利用できます。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版を ダウンロード して使えます
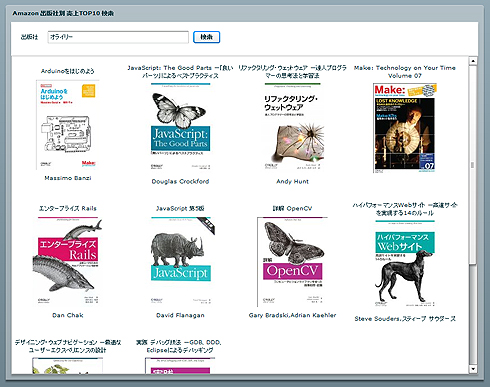
例えば、以下のようなAmazonのWeb APIを使った、見栄えの良いFlashアプリケーションも、Flexだと標準コンポーネントだけで簡単に作成できます。
 |
| 図1 今回作成するサンプルアプリケーションの実行例(実際に動かしてみたい場合は、画像をクリックしてください。テキストボックスに出版社名を入力して、検索ボタンを押すと検索結果が表示されます) |
本稿では、Javaプログラマが、Flex Builder上でFlashアプリケーションを開発するうえでのポイントを紹介していきます。何事にもいえることだと思いますが、実際に手を動かして使ってみないと分からないことは多々あるものです。本稿が、実際に触れてFlexを理解するための参考になれば幸いです。
 Javaから見たActionScript 3.0
Javaから見たActionScript 3.0
Flex SDKでは、ActionScript 3.0を利用して開発します。ActionScriptは2.0から、プロトタイプベースだけでなくクラスベースのオブジェクト指向プログラミングをサポートし、3.0でJavaと同じように本格的なクラスベースのオブジェクト指向のための言語仕様が追加されました。
■ JavaとActionScript 3.0のコードはこんなに似ている
「百聞は一見にしかず」ということで、まずはJavaとActionScriptのソースコードを見比べてください(パッケージやインポート部分は省いて、クラス定義部に絞ってあります)。
Javaのコード例public final class MyClass extends ClassA implements IInterrface {
public final static String EMPTY = "";
private String name;
public MyClass(String name) {
super();
this.name = name;
}
public MyClass() {
this("sample");
}
private int methodSample(int value) {
int n = 5;
return n + value;
}
public void setName(String value) {
this.name = value;
}
public String getName() {
return this.name;
}
}ActionScript 3.0のコード例
public final class MyClass extends ClassA implements IInterface {
public static const EMPTY:String = "";
private var _name:String;
public function MyClass(name:String="sample") {
_name = name;
}
public function methodSample(value:int):int {
var n:int = 5;
return n + value;
}
public function set name(value:String):void {
_name = value;
}
public function get name():String {
return _name;
}
}こうして見比べると、インターフェイスの実装やクラスの継承も「implements」「extends」といったJavaプログラマおなじみのキーワードで定義できることが分かると思います。
ActionScriptには、アクセス修飾子も「public」「private」「protected」(Javaとは異なり、サブクラスからのみ参照可能)「internal」(デフォルト、同じパッケージ内で参照可能)などが用意されています。
次ページでは、JavaとActionScript 3.0の細かい違いを押さえていきましょう。さらに、UI定義を行うMXMLやFlex Builderについても説明します。
| 1-2-3 |
| INDEX | ||
| Java開発者のためのActionScript/Flex Builder入門 | ||
| Page1 なぜ、Javaプログラマが「Flex」なのか? Javaから見たActionScript 3.0 |
||
| Page2 FlashアプリケーションのUIをXMLで定義 EclipseでFlashアプリは開発できる |
||
| Page3 サンプルを通してFlexの細かい便利機能に迫る Javaと遜色ない開発水準になりつつある、いまこそ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




