
Silverlight 2で.NET技術をカッコよく使おう(4)
Silverlight 2で落書きアプリを作るための5つのテク
インフラジスティックス・ジャパン株式会社
デベロッパー エバンジェリスト 山田 達也
2009/4/27
 【2】テンプレートでコントロールの見た目を変えるには?
【2】テンプレートでコントロールの見た目を変えるには?
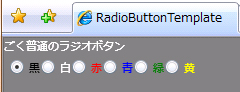
複数の色のパレットから1つの色だけを選択するコントロールとしては、ラジオボタンがあります。よくWebページ上の入力フォームでも見掛けるのでおなじみだと思います。
 |
| 図1 カスタマイズを行わない状態のラジオボタン |
ただ、このままだと色が直感的に分かりにくいですし、ちょっとカタイ感じがしますね。
■「テンプレート」機能で見た目だけをゴッソリと取り換え
こんなときSilverlightでは、コントロールの「テンプレート」機能を使うことで、コントロールの機能はそのまま見た目だけをゴッソリと取り換えることができます。今回はラジオボタン自体の機能(チェックの有無、グループの中で1つの項目だけがチェックできる)を生かしつつ、見た目だけを下記サンプルのようにカスタマイズしてみましょう。
| 独自のスタイルを適用したラジオボタンのサンプルアプリケーション(もっと大きな画面で見たい場合はこちら)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ |
まず下のソースを見てください。RadioButton.TemplateプロパティにControlTemplateを定義し、その中でEllipseを設定しています。
<!--ラジオボタンのテンプレートにスタイルを適用 -->
<RadioButton GroupName="Color" Foreground="Blue" IsChecked="True">
<RadioButton.Template>
<ControlTemplate>
<Grid>
<Ellipse Height="30" Width="30" x:Name="ellipse"
Fill="{TemplateBinding Foreground}"
Stroke="Black"
StrokeThickness="1">
</Ellipse>
</Grid>
</ControlTemplate>
</RadioButton.Template>
</RadioButton>■図解:Templateコントロールの使用方法
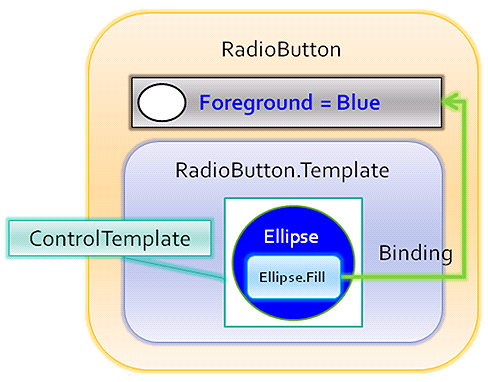
ここでポイントとなるのは、Templateの使用方法です。ControlTemplateを定義して、その中にGridコンテナとEllipse(円形)のシェイプを追加しています。このように、Templateプロパティを使うと、置き換えたい見た目デザインを指定できます。この個所の設定のイメージは図3です。コードと比較してみてください。
 |
| 図3 テンプレートを設定したラジオボタンの構成図 |
■ 「バインディング構文」とは? 「マークアップ拡張」とは?
また、Ellipse.Fillプロパティに設定している「バインディング構文」も重要です。テンプレートの中から親の要素(この場合、RadioButton)のForegroundプロパティの値を参照するために、TemplateBindingを指定してデータバインドを行っています。
この中カッコ{〜}で囲んだ表現を「マークアップ拡張」と呼びますが、このような記述法はバインディングやリソース内オブジェクト参照時などに頻繁に使用するので、頻出構文として覚えてください。
 【3】コントロールの状態に応じた見た目を設定するには
【3】コントロールの状態に応じた見た目を設定するには
テンプレートを使うことで基本的な見た目を変えることができましたが、ラジオボタンではチェック有無の状態が一目で分かる必要があります。コントロールの状態に応じて見た目を変えるためには、「VisualStateManager」という機能を使います。次のコードを見てください。
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup>
<vsm:VisualState x:Name="Checked">
<Storyboard>
<ColorAnimation Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Stroke).(SolidColorBrush.Color)" To="Orange" Duration="0:0:0.2"></ColorAnimation>
<DoubleAnimation Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.StrokeThickness)" To="5" Duration="0:0:0.2"></DoubleAnimation>
</Storyboard>
</vsm:VisualState>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>太字の個所がRadioButtonの「Checked」という状態に対する定義です。この設定によって、ラジオボタンがチェックされたときに自動的にStoryboardを実行し、テンプレートで追加したEllipseの枠線(Stroke)の色と太さを変更するアニメーションを行います。VisualStateとして設定可能な状態の種類は、コントロールごとに異なります。
例えばラジオボタンには、以下のStateが定義されています。ほかのコントロールについてはMSDNなどで確認してみてください。
- Normal
- Pressed
- Disabled
- Focused
- Unfocused
- MouseOver
- Checked
- Unchecked
 【4】見た目をCSSのように独立して設定するには?
【4】見た目をCSSのように独立して設定するには?
ここまでで、1つのラジオボタンの見た目を変えるために、テンプレートとVisualStateManagerを定義してきました。しかし、例えば10個のラジオボタンに対して毎回同じようなテンプレート定義を記述するのは、とても面倒ですね。こういった場合は、次のコードのように共通する見た目設定を「スタイル」として抜き出し、リソース内に独立して記述することで、1つのスタイルを複数の個所で使い回せます。
■Silverlightのビジュアルデザインにおいて非常に大事な「Style」
<StackPanel Orientation="Horizontal" Margin="5" Height="100" >
<StackPanel.Resources>
<Style x:Key="colorRadioStyle" TargetType="RadioButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<!--テンプレートの内容は省略します-->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</StackPanel.Resources>
<RadioButton Style="{StaticResource colorRadioStyle}" GroupName="Color" Content="黒" Foreground="Black" IsChecked="True"/>
<RadioButton Style="{StaticResource colorRadioStyle}" GroupName="Color" Content="白" Foreground="White"/>
<!--ほかの色のRadioButton定義は省略します-->
</StackPanel>先ほどまでRadioButtonのTemplateに直接記述していたControlTemplateに関する設定を、StackPanelのリソース(StackPanel.Resources)の中に「Style」として独立させました。HTMLに対するCSSファイルのようなものです。
リソース内に設定したオブジェクトはキーを通して取得できます。このStyleの定義はSilverlightのビジュアルデザインにおいて非常に大事なので、じっくりと1行ずつ見ていきましょう。
■ Styleの定義
<Style x:Key="colorRadioStyle" TargetType="RadioButton">まずStyle定義の1行目では、Styleを適用する対象の型をTargetTypeで指定しています。これはRadioButtonコントロールのために用意された、「colorRadioStyle」という名前のスタイルであるという宣言です。
■ Styleとして対象のコントロールに設定
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>Styleとして対象のコントロールに設定したい内容は、すべてSetterオブジェクトのPropertyとValueを通して指定します。この例では、RadioButtonのTemplateプロパティに対して、ControlTemplate以下で指定するビジュアル要素を指定しています。
つまり、直接Templateに記述するのとまったく同じ動作を意味しますが、Styleを利用する場合、必ずこのようなSetterを通して値を指定する点が重要です。
■ スタイル名を指定
<RadioButton Style="{StaticResource colorRadioStyle}" GroupName="Color" Content="黒" Foreground="Black" IsChecked="True"/>最後に、各RadioButtonにスタイルを割り当てるために、StaticResourceのマークアップ拡張(前述)を使用してスタイル名を指定します。
次のページでは最後に、せっかくの落書きを無駄にしないよう、保存して後で再表示できるような機能を付けて、サンプル完成したいと思います。
コラム 「Silverlight 2開発でプログラマとデザイナの作業分担を明確にするために」 |
| テンプレートやVisualStateManager、スタイルといった要素を使うと、コントロールの見た目をXAMLの記述で自由に制御できる点は、Silverlightの大きな特徴です。もちろん、ラジオボタンだけではなく、テキストボックスやボタンといったほかのコントロールについても、同様に自由なカスタマイズが可能です。 このことは、Silverlightアプリケーションの表現力を高めるうえでとてもパワフルな機能というだけではなく、同時にプログラマとデザイナの作業分担を明確にするうえでも大きなメリットがあります。 今回のラジオボタンの例のように、プログラマにとっては機能的に最適なコントロールを画面上に配置しておけば、後は腕の良いデザイナがExpression Blendなどを使ってカッコ良いスタイルを作成し、後からでも割り当てができます。そうすれば、もしプログラマが(私のように)あまりデザインを得意としてない場合でも、あまりデザインに悩まされず機能の実装に専念できます。 |
| 1-2-3 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(4) Silverlight 2で落書きアプリを作るための5つのテク |
||
| Page1 まずは、Silverlightで作る落書きアプリを試してみよう 【1】インク機能でお絵描きをするには? |
||
| Page2 【2】テンプレートでコントロールの見た目を変えるには? 【3】コントロールの状態に応じた見た目を設定するには? 【4】見た目をCSSのように独立して設定するには? コラム 「Silverlight 2開発でプログラマとデザイナの作業分担を明確にするために」 |
||
| Page3 【5】落書きをローカルPC上に保存するには? Silverlight 3が発表! ベータ版はすでに利用可能 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




