
Silverlight 2で.NET技術をカッコよく使おう(4)
Silverlight 2で落書きアプリを作るための5つのテク
インフラジスティックス・ジャパン株式会社
デベロッパー エバンジェリスト 山田 達也
2009/4/27
 【5】落書きをローカルPC上に保存するには?
【5】落書きをローカルPC上に保存するには?
■ SilverlightはWebブラウザ上で動作するプラグインだが、「分離ストレージ」がある!
SilverlightはWebブラウザ上で動作するプラグインなので、基本的にPCのローカルフォルダに対して書き込めませんが、唯一クライアント上にデータを保持するための領域として「分離ストレージ(Isolated Storage)」が利用可能となっています。
■分離ストレージの4つの特徴
分離ストレージはSilverlightがインストールされたクライアント上で仮想的に使用できるストレージで、以下の特徴があります。
- OSのログインユーザーごとに用意される
- Webブラウザの種類に関係なくアクセスできる。つまり、Internet ExplorerでもFirefoxでもSafariでも、同じストレージ上のデータを参照可能
- Silverlightアプリケーションごとに分離される「アプリケーションストア」と、Webサイト単位で共有可能な「サイトストア」の2種類のスコープがある
- 初期設定では、Webサイトごとに1Mbyteの容量制限があるが、ユーザーが承認すればサイズを拡張できる
■分離ストレージが有効か確かめるには?
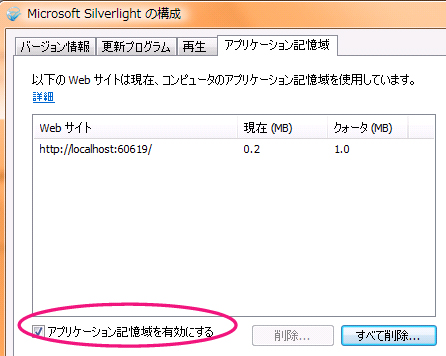
分離ストレージについてのコードの説明の前に、クライアント上で分離ストレージが有効になっているかどうかを確認してみましょう。どれでもよいので、Silverlightが実行しているプラグインの上でマウスの右ボタンを押し、Silverlightの構成メニューを開いて[アプリケーション記憶域]というタブを開いて、[アプリケーション記憶域を有効にする]にチェックが入っていることを確認してください。
![図4 Silverlightの構成ダイアログ。ここから[アプリケーション記憶域]のタブを開く](06.jpg) |
| 図4 Silverlightの構成ダイアログ。ここから[アプリケーション記憶域]のタブを開く |
 |
| 図5 [アプリケーション記憶域]タブでは、ユーザーが使用している分離ストレージの利用状況が確認、分離ストレージの使用可否や削除が行える |
それでは、肝心の分離ストレージへの保存について説明します。
■コレクションの内容をXMLに書き出して保存
前述しましたが、落書きの描画情報はすべてInkPresenterのStrokesコレクションに格納されているので、このコレクションの内容をXML形式のファイルに書き出して保存するのが最も簡単な方法になります。次のコードは、XmlSerializerを使用し、StrokesコレクションをXML化して分離ストレージにファイルとして保存する例です。
//落書き保存ボタンの処理
private void saveButton_Click(object sender, RoutedEventArgs e)
{
if (string.IsNullOrEmpty(this.selectedImage.Text))
{
MessageBox.Show("画像が選択されていません");
return;
}
this.SaveStrokes();
}
// 落書きデータ保存処理
private void SaveStrokes()
{
try
{
//アプリケーション固有のIsolatedStorageを使用します
using (IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication())
{
//表示しているイメージごとにXMLファイルを作成し、StrokeコレクションをXML化して保存します
using (IsolatedStorageFileStream stream = store.CreateFile(this.XmlFileName))
{
System.Xml.Serialization.XmlSerializer serializer = new System.Xml.Serialization.XmlSerializer(typeof(StrokeCollection));
serializer.Serialize(stream, this.inkP.Strokes);
stream.Close();
}
}
}
catch(Exception ex)
{
MessageBox.Show("IsolatedStrageへのアクセス時にエラーが発生しました。" + ex.Message);
}
}
//落書きデータ保存に用いるXMLファイル名
private string XmlFileName
{
get
{
return this.selectedImage.Text + ".xml";
}
}■分離ストレージから読み込む
同様に、画像ファイルを選択したときの処理として、その画像用の落書きがすでに分離ストレージに保存されていれば、読み込む処理を追加します。
//以前に保存した落書きを読み込む処理
private void LoadStrokes()
{
try
{
using (IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication())
{
//IsolatedStorageに読み込んだ画像に対応するデータがある場合、Strokeコレクションを復元してInkPresenterにセットします
if (store.FileExists(this.XmlFileName))
{
using (IsolatedStorageFileStream stream = store.OpenFile(this.XmlFileName, System.IO.FileMode.Open))
{
System.Xml.Serialization.XmlSerializer serializer = new System.Xml.Serialization.XmlSerializer(typeof(StrokeCollection));
this.inkP.Strokes = serializer.Deserialize(stream) as StrokeCollection;
stream.Close();
}
}
}
}
catch (Exception ex)
{
MessageBox.Show("IsolatedStrageへのアクセス時にエラーが発生しました。" + ex.Message);
}
}■取り扱いには十分注意してください
これで落書きアプリケーションもようやく完成です! 落書きをした後に「落書きを保存」ボタンを押してみてください。その後にもう一度同じ画像を開くと、分離ストレージから自動的に保存した落書きを読み込んで、再度表示してくれます。
仕事で疲れたときの息抜きに落書きで癒やされてください。でも憂さ晴らしに上司の顔写真を題材にした場合は、取り扱いには十分注意してくださいね(笑)。
 Silverlight 3が発表! ベータ版はすでに利用可能
Silverlight 3が発表! ベータ版はすでに利用可能
今回はインク機能を題材に、Silverlightのデザインに欠かせないスタイルやテンプレートの説明をしました。概念的な説明やコードが多かったので、これまでの連載に比べると少しハードルが高い内容だったかもしれません。しかし、テンプレートの活用による見た目の自由なカスタマイズこそ、Silverlightの表現力を支える大きな支柱となる部分なので、ソースコードを見比べながら確実に消化してください。
■さまざまな機能強化がされたSilverlight 3
話は変わりますが、先日米国で行われたMix 09で、Silverlight 3の機能が発表されました(参考「オフライン機能もサポート、Sliverlight 3ベータ」)。Webブラウザの枠から飛び出して、クライアント上へ直接Silverlightアプリケーションをインストール・実行できるようになる「Out of Browser」機能や、さらなる実用的コントロールの追加など、さまざまな角度で機能強化が行われるとのことで、いまから正式リリースが非常に楽しみです。
■メディア機能の拡張や3Dも
もちろん本連載のテーマである「見た目をカッコ良く、リッチに」といった部分でも、GPUアクセラレーションへの対応やH.264対応などメディア機能の拡張、「パースペクティブ3D」機能などとさまざまな強化が予定されています。こういった話題は、当然今後の連載でも取り上げてみたいと思いますが、すでにベータ版はダウンロードできるので新機能に興味がある方はいますぐにでもチャレンジできます。
■Silverlightをオフラインで
私個人としても、Out of Browser機能によってSilverlightが単にWebアプリケーションとしてではなくオフラインでも実行できるようになる点には、大きな可能性を感じています。特に最近は、「ネットブック」と呼ばれる小型端末が流行ですし、今後は低スペックでも動作するWebベースのRIAアプリケーション、または小型端末でも操作性を確保できるスタイラスやタッチパネルによる手書き入力がどんどんとクローズアップされると思います。今回紹介したSilverlightのインク機能も、より活躍の機会が増えるのではないでしょうか。
■ @IT関連記事
| Silverlightコントロールの「デザイン力」 Expression Blendで体験しよう Microsoft Expression Blend 2.5を使ったSilverlightコントロールのデザイン方法を学習しながら、その「デザイン力」を実感してみよう 「リッチクライアント & 帳票」フ ォーラム 2008/7/24 |
||
| FlexとSilverlightで同じアプリを作って比較してみた 結局、RIAはどれを使うべきなのか?(最終回) 業務用で定番のマスタメンテナンスの簡単なアプリを作成。RIA技術を比較検証する際の1つの手段として参考にしてほしい 「リッチクライアント & 帳票」フ ォーラム 2009/2/24 |
||
| Expression Blend 2でTwitterアプリのスタイル化 連載:ScottGu氏のブログより Silverlight 2で作成されたTwitter用フロントエンドを取り上げ、コードに手を加えることなくExpression Blend 2により外観を変更する方法を紹介 「Insider.NET」フォーラム
2008/11/21 |
| Vista時代のWindowsアプリ・デザイン・ツール 特集:Expression Blendで始めるWPFアプリ(前半) Vistaに搭載されているWPFにより、Windowsアプリケーションが大きく変わる。その設計ツールがExpression Blendだ 「Insider.NET」フォーラム
2007/3/30 |
| Silverlight 2アプリを開発しよう! Webアプリでの活用例を通してSilverlight 2の特徴を紹介。動作の仕組みやアーキテクチャ、開発方法について解説 「Insider.NET」フォーラム |
| 直感で操作! 「Silverlight 2で業務アプリ」を考える ジョイ・オブ・プログラミング:Silverlight 2 Silverlight 2なら、直観的に操作できる使い勝手のよいビジネス・アプリを作れるのではないか? その可能性を考察する 「Insider.NET」フォーラム
2008/9/2 |
| プロフィール |
山田 達也(やまだ たつや)(Blog) インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。 インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。趣味はラーメン屋めぐりと温泉旅行で、各地で開催しているインフラジスティックスの無料セミナー「DevDays」と「アカデミア」の全国行脚も楽しみの1つ。イベントの最新情報はこちらをチェック! |
| 1-2-3 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(4) Silverlight 2で落書きアプリを作るための5つのテク |
||
| Page1 まずは、Silverlightで作る落書きアプリを試してみよう 【1】インク機能でお絵描きをするには? |
||
| Page2 【2】テンプレートでコントロールの見た目を変えるには? 【3】コントロールの状態に応じた見た目を設定するには? 【4】見た目をCSSのように独立して設定するには? コラム 「Silverlight 2開発でプログラマとデザイナの作業分担を明確にするために」 |
||
| Page3 【5】落書きをローカルPC上に保存するには? Silverlight 3が発表! ベータ版はすでに利用可能 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




