
Webブラウザ標準適合性のわなとAcidテストの正体
株式会社ピーデー 川俣晶
2008/7/31
![]() Acidテストの歴史
Acidテストの歴史
![]() Acid1
Acid1
 |
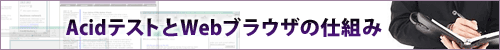
| 画面1 Acid1のリファレンス画像 |
Acid1はWebブラウザで表示するテストページです。Todd Fahrnerによって1998年に開発されました。目的は、特にCSS1に主眼を置いたWebブラウザ間の基礎的な相互運用性の確立です。
このテストの特徴は、以下の点にあります。
- 1つのページ上に、テストされるさまざまな項目を詰め込んでいる
- Webブラウザでアクセスするだけで誰でも実行できる
- 期待される結果を示す画像を見比べることで、結果の正しさを確認できる
現在の主要なWebブラウザは、すべてこのテストをパスしています。
![]() Acid2
Acid2
 |
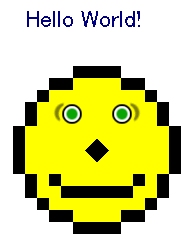
| 画面2 Acid2の実行結果のリファレンス画像 |
Acid2を最初にパスしたのは2005年10月31日のSafari 2.0.2です。つまり、それ以前に、Acid2をパスしたWebブラウザはなかったことになります。
現在、主要なWebブラウザはAcid2をパスしていますが、Internet Explorer 7.0はパスしていません。次バージョンの8.0で対応するとされています。
Acid2は包括的なテストではないので、標準すべてについてテストするわけではありません。Acid2は以下の項目をテストします。
- アルファ透過PNG
- object要素
- CSSによるAbsolute、relative、 fixed位置
- CSSのbox model
- CSS tables
- CSS margins
- CSS 生成された内容
- CSS 解析(Acid2はエラー処理をテストするため誤った記述のCSS文を含む)
- 塗りつぶす順番
- CSS 行の高さ
- Hover効果
- data URIスキーム
![]() Acid3
Acid3
 |
| 画面3 Acid3の実行結果のリファレンス画像 |
最新のAcidテストであるAcid3は、2008年にリリースされました。開発は、Acid2と同じWeb Standards Projectによって行われました。Acid3は、Ajax時代にふさわしく、特にDOM Level 2やJavaScript(ECMAScript)関連に主眼を置いて開発されています。Scalable Vector Graphics(SVG)、XML、"data:"URIに関するテストも若干含まれます。
テストは全部で100項目ありますが、それらはBucketという単位で分類されています。
- Bucket 1:DOM Traversal、 DOM Range、 HTTP
- Bucket 2:DOM2 CoreとDOM2 Events
- Bucket 3:DOM2 Views、DOM2 Style、 CSS3セレクタとMediaクエリ
- Bucket 4:HTML tableの振る舞い、スクリプトとDOM2に操作されたフォームの振る舞い
- Bucket 5:募集されたテスト(SVG、HTML、 SMIL、 Unicode、……)
- Bucket 6:ECMAScript
| 2/3 |
| 関連記事 |
| いまさら聞けない「Webブラウザ」超入門 いまさら聞けないリッチクライアント技術(11) インターネットに接続するために、当然のように利用するWebブラウザ。Webサーバとのやりとりから、その仕組みを知っておこう 「リッチクライアント & 帳票」フ ォーラム 2008/4/14 |
||
| INDEX | ||
| Webブラウザ標準適合性のわなとAcidテストの正体 | ||
| Page1 AcidテストとWebブラウザの互換性 劣勢のソフトがアピールする戦略 標準への適合性のわな |
||
| Page2 Acidテストの歴史 Acid1 Acid2 Acid3 |
||
| Page3 Acidテストの正体とは Acidテストの成果 Acidテストの課題 積極的なAcidテスト対応 謝辞 |
||
| リッチクライアント&帳票 全記事一覧へ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




