
Webブラウザ標準適合性のわなとAcidテストの正体
株式会社ピーデー 川俣晶
2008/7/31
![]() Acidテストの正体とは
Acidテストの正体とは
少なくとも、あるWebブラウザが完全に標準に準拠していることを証明する手段ではありません。すべての機能が包含されているわけではないのです。
おそらくWebブラウザにあまりに多くの非互換性があるにもかかわらず、それがまったく認識されていない現実への不満のアピールではないかと思います。人々は、「標準に完全準拠」という開発者のいい分を丸のみし、それを使うことを「賢い」と錯覚した者たちがそういったWebブラウザを使い始めます。しかし、実際には非互換性があるので、サイトやサービスの作成者は、増えたWebブラウザの種類ごとにサイトやサービスを対応する手間が発生します。
 |
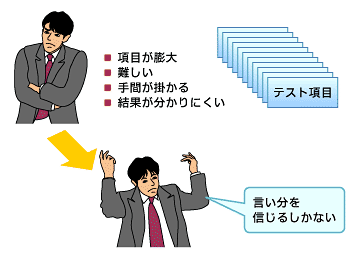
| 図2 検証の難しさ |
そういった、「他人のいい分を丸のみして疑いもしないうかつな者たち」に対する一種の「爆弾」としてAcidテストは存在するのではないかと思います。
そのように考えたとき、以下の謎はすべて解消できます。
- なぜ多数の非互換性を検出できるのか→多数の非互換性が浮かび上がるようにテスト内容が選ばれているから
- なぜすべての機能を包含しないのか→目的が非互換性のアピールにあるから
さらに、Acidテストには「爆弾」としての威力を高める2つの工夫が凝らされています。
1つ目は再現性です。科学的に正しいという主張は、少なくとも再現手順が提示できるものに関しては、常に再現手順と追試の上に成立します。再現手順とは誰がやっても同じ結果になる手順です。追試とは、その手順を無関係な多くの者たちが実行して、確かにそうなると確認する行為を意味します。AcidテストはWebブラウザで開けば誰でも即座に結果を確認できます。机上の空論を戦わせるのではなく、目の前に歴然とした結果を示すことで、非常に強力な説得力を持ちます。
もう1つは、たった1つのページにテストが集約され、コンパクトに実行できる点です。さらに、結果はグラフィカルに分かりやすく表示されます。特に、Acid2のスマイリーマークが表示される結果の分かりやすさは秀逸です。テストは再現手順があればよいというものではなく、誰でも気軽に実行できる手軽さと、結果の分かりやすさが重要な要素になります。
この工夫は、裏を返せば、なぜ完全標準準拠ではないWebブラウザを、「完全標準準拠」とアピールできるのか、という疑問への答えになります。個別の非互換性を言葉で説明した場合、それを検証するのは面倒であるため、どうしても追試はさぼりたくなります。また、結果が無味乾燥なら見ても面白くありません。そのため、どうしても自分で手を動かすよりも、他人の言葉を結論として受け入れたくなります。また、追試を行うとしても、あまり多くの項目を行うことはないでしょう。代表的ないくつかのケースについて追試するだけで終わりになることが多いでしょう。
それに対して、Acidテストは、テストそのものを1つのページとして構築し、それを開くだけで検証できるようにしています。しかも多数の項目(Acid3で100項目)が含まれます。その結果として、より多くの項目を、より多くの人が、より多くの頻度でテストを実行することになります。
 |
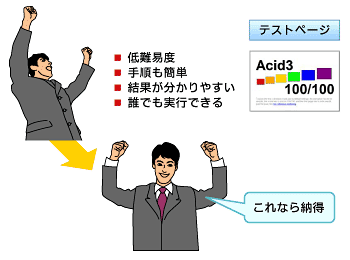
| 図3 自動テストという解決 |
つまり、完全標準準拠ではないWebブラウザを完全標準準拠とアピールする場合は、できるだけテストを実行しにくくするのが1つのトリックであり、Acidテストが気軽に実行できる形に作られているのは、そのトリックを突き崩すためだと解釈することもできます。
この効能により、Webブラウザの標準適合度は向上しつつあるといって良いでしょう。
![]() Acidテストの成果
Acidテストの成果
すでに述べたとおり、Acid1テストについては、主要なWebブラウザはすべてパスしています。
Acid2テストについては、Firefox 3、Opera 9.0、Konqueror、Safari、iCab等がテストにパスしています。これらは最初からパスしたわけではなく、それぞれ旧バージョンよりバージョンアップすることでパスするようになりました。
Internet Explorer 8については、開発中のバージョンでAcid2テストにパスしているとされます。当初は、独自のモードで動作させた場合のみパスするという方針だったとされますが、その後、標準でパスするモードで動作するようになるという情報もあります。
一方、Internet Explorer 6.0や7.0、Mozilla Firefox 1.0、 1.5、 2.0、Mozilla 1.7、Netscape 7.2などはAcid2テストにパスしないとされます。またレイアウトエンジンにGeckoバージョン1.8を採用するブラウザは、それだけでパスしないともいわれます。Geckoはバージョン1.9以降がAcid2対応です。
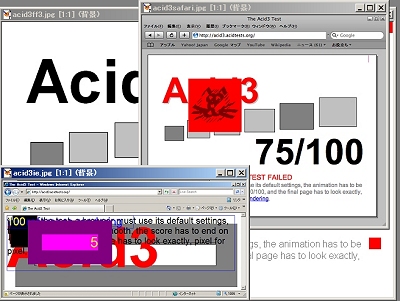
Acid3テストに関しては、本稿執筆時点でSafariとOperaの開発中バージョンがパスしているようですが、パスしたのはその2つだけです。Firefox、 Internet Explorerのいずれもいまだにパスしていません。
これは、いかに各Webブラウザの開発元が「標準」を豪語しようとも、Ajax時代が要求する「標準」のレベルにはいずれも達していないことを示します。
これは、技術力や標準適合性という点で不完全でありながら大口をたたく者がいかに多いかを浮き彫りにしています。そして、不完全さを克服して未来に進む道も示したといえます。これは、Acidテストがもたらした大きな成果といえます。
 |
| 画面4 各種ブラウザでの実行結果画像 |
![]() Acidテストの課題
Acidテストの課題
しかし、これは手放しで称賛できる状況でもありません。なぜかといえば、「宗教的な思い込み」を打破したAcidテストが、今度は「宗教的な思い込み」の絶対神に祭り上げられている状況もみられるからです。
すでに述べたとおり、Acidテストは包括的なテストではありません。つまり、Acidテストが調べない機能はいくらでもあり、それが問題を持っているとしても検出されません。
また、前回述べたとおり、標準には公的な標準と、事実上の標準(デファクトスタンダード)の2種類があります。利用者サイドから見れば、この2つはどちらも重要です。すでにあるコンテンツの多くは、公的な標準ではなく、デファクトスタンダードに沿って作成されているからです。しかし、Acidテストは「公的な標準」の部分しかカバーしていません。
それにもかかわらず、世の中には短絡的に「AcidテストをパスしたWebブラウザは良いWebブラウザ、パスしないWebブラウザはダメなWebブラウザ」と見なしてしまう風潮があるように感じられます。
このような風潮がまかり通るようになれば、実用性は低いにもかかわらず、Acidテストをパスしたという実績があれば、そのWebブラウザの利用者が増えてしまうかもしれません。そうなれば、新しいWebブラウザを売り込みたい者たちは、ともかくAcidテストだけはうまく処理するWebブラウザを開発することになるでしょう。
これは、すでに述べたSieveという有名なベンチマークに限って高速に実行できるように作成された言語製品と同じような話です。それがユーザーにとって良いWebブラウザにならないのは明らかです。
私たちWebブラウザの利用者は、Acidテストが何を示す指標であるかをしっかりと把握し、Acidテストだけで物事を判断しないようにしなければなりません。しかし、Acidテストは価値あるテストなので、その成果を活用することも大切です。
![]() 積極的なAcidテスト対応
積極的なAcidテスト対応
すでにリリースされたFirefox 3と、現在開発中のInternet Explorer 8はいずれもAcidテストを重視する姿勢を打ち出しています。もちろん、ほかのWebブラウザもAcidテストへの対応に積極的です。
それ故に、この先数年の間、Webブラウザの動向はAcidテストと切り離しては語れなくなるかもしれません。
ここで最も良くない選択は、Acidテストにパスすることだけを要求し、それだけを根拠にWebブラウザ選びを行ってしまうことです。そうなれば、Webブラウザの開発者たちもAcidテストだけ注意を向けてしまい、ユーザーのための使い勝手が置き去りにされる可能性もあります。
そうならないように、われわれWebブラウザのユーザーは、Acidテストの本質を把握し、それを上手に活用していければいいと思います。
![]() 謝辞
謝辞
本稿の執筆に当たり、英語版WikipediaのAcid1、 Acid2、 Acid3を参考にしました。執筆者各位に感謝いたします。
| 3/3 |
| 関連記事 |
| いまさら聞けない「Webブラウザ」超入門 いまさら聞けないリッチクライアント技術(11) インターネットに接続するために、当然のように利用するWebブラウザ。Webサーバとのやりとりから、その仕組みを知っておこう 「リッチクライアント & 帳票」フ ォーラム 2008/4/14 |
||
| INDEX | ||
| Webブラウザ標準適合性のわなとAcidテストの正体 | ||
| Page1 AcidテストとWebブラウザの互換性 劣勢のソフトがアピールする戦略 標準への適合性のわな |
||
| Page2 Acidテストの歴史 Acid1 Acid2 Acid3 |
||
| Page3 Acidテストの正体とは Acidテストの成果 Acidテストの課題 積極的なAcidテスト対応 謝辞 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




